div在頁面底部顯示的方法:1、為div元素新增「position:fixed;」樣式,,設定為固定定位樣式;2、為div元素新增「bottom:0;」樣式,將div元素與底部的距離設為0,即將div固定在頁面底部顯示。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css如何讓div在頁面底部顯示
#在css中,主要使用position屬性來設定div的位置,若想實現div置底顯示,需設定div的position屬性為fixed(絕對定位), 透過bottom屬性設定為0,實現置底顯示。
範例如下:
1、新建一個html文件,命名為test.html,用來講解css如何讓div置底顯示。使用div標籤建立一個模組,並設定其class屬性為mydiv,主要用於下面透過該class來設定css樣式。編寫標籤,頁面的css樣式將寫在該標籤內。

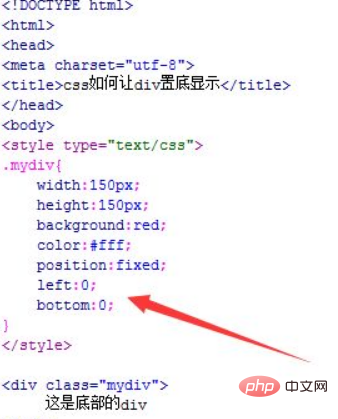
2、在css標籤內,透過mydiv類別名稱給div設定樣式,使用width設定div的寬度為150px,使用height設定div的高度為150px,使用background設定div背景顏色為紅色,使用color設定文字顏色為白色。使用position設定div的位置,這裡因為要讓div置底顯示,需要設定為fixed(絕對定位)。
在css標籤內,透過left設定div距離頁面左邊為0px,透過bottom設定為0,實現div固定在頁面底部。

3、在瀏覽器開啟test.html文件,查看實現的效果。

總結:
#1、建立一個test.html檔。
2、在檔案內,使用div建立一個模組。
3、使用css設定div的寬度和高度,透過將position設定為fixed實現div絕對定位,再設定bottom為0, 實現div置底顯示。
注意事項:
除了可以使用fixed外,還能使用absolute來實現絕對定位。
(學習影片分享:css影片教學)
以上是css如何讓div在頁面底部顯示的詳細內容。更多資訊請關注PHP中文網其他相關文章!




