方法:1、利用float屬性設定元素浮動使文字環繞在元素周圍,語法為「被環繞的元素{float:浮動樣式;}」;2、利用「word-break」屬性設定文字環繞時的換行樣式,語法為「文字元素{word-break:換行樣式;}」。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css怎麼做文字環繞效果
在css中可以利用float 屬性定義元素在哪個方向浮動。以往這個屬性總應用於圖像,使文字圍繞在圖像周圍,不過在 CSS 中,任何元素都可以浮動。浮動元素會產生一個區塊級框,而不論它本身是何種元素。
範例如下,我們利用圖片,為圖片添加浮動樣式,就是文字對圖片做環繞效果。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>123</title>
<style>
.img-left {
border: 3px solid #005588;
width:300px;
word-break: break-all;
}
.img-left img {
float:left;
width:150px;
}
</style>
</head>
<body>
<div class="img-left">
<img src="/static/imghw/default1.png" data-src="1115.08.png" class="lazy" alt="pic"/>
loat 属性定义元素在哪个方向浮动。以往这个属性总应用于图像,使文本围绕在图像周围,不过在 CSS 中,任何元素都可以浮动。浮动元素会生成一个块级框,而不论它本身是何种元素。
<div style="clear:both;"></div>
</div>
</body>
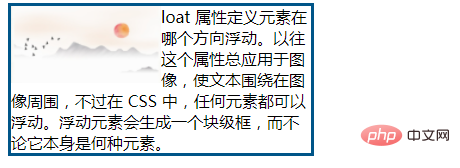
</html>輸出結果:

這時用的是中文,如果是英文的話只需要給元素加上word-break: break-all;樣式允許在單字內換行即可。
(學習影片分享:css影片教學)
以上是css怎麼做文字環繞效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!




