這篇文章帶大家了解一下node中Express的中間件,介紹一下中間件的概念、中介軟體分類,希望對大家有幫助!

Express是一個簡潔而靈活的網路應用程式開發框架,可以用來快速地建立一個功能完整的網路應用程式;作為一個基於Node. js封裝的上層服務框架,Express提供了更簡潔的API,透過中間件和路由使應用程式的組織管理更加容易。
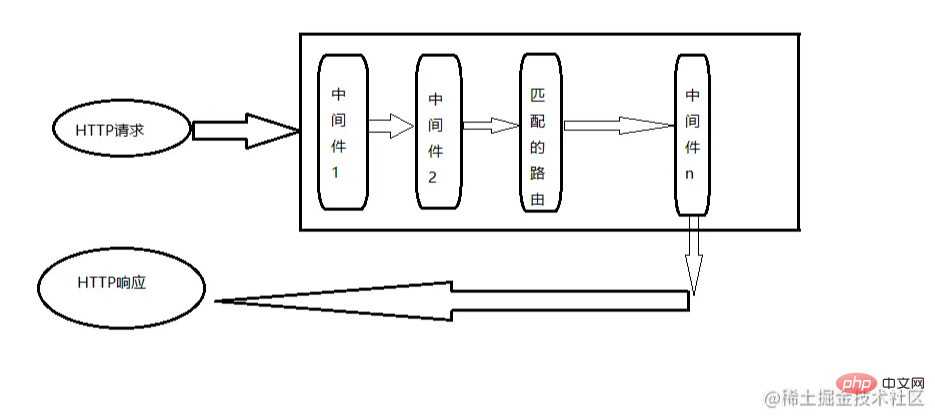
中間件,就是將請求處理函數進行模組化分解後的若干子處理函數,一些列子處理函數可以形成一個中間件堆疊;
中間件,是在應用程式的請求-回應週期中能夠存取請求物件req、回應物件res和next()函數的函數, next()函數主要負責將控制權交給下一個中間件;如果當前中間件沒有終結請求,並且next()沒有被調用,那麼請求將被掛起,後面定義的中間件將不會被執行。 、
中間件的執行順序,嚴格依照註冊的順序從上到下開始匹配執行。
中間件函數,可以執行以下任務:
#中間件的主要用途就是處理HTTP請求,用來完成特定的任務如登入狀態驗證、請求日誌、錯誤處理、Cookie等。

1 應用程式層級中間件
使用app.use()函數將應用程式層級中間件綁定到應用程式物件實例上
const app = express();
/*表示匹配任何路由*/
app.use(function(req,res,next){
console.log('请求时间:' + Date.now());
/*表示匹配完成这个中间件就继续往下执行。*/
next()
})2 路由級中間件
路由級中間件與應用程式層級中間件的工作方式相同,只是它被綁定到路由器實例上
import express from 'express';
const app = express();
const router = express.router();
router.use(
'/user',
function (req, res, next) {
console.log(1);
next();
},
function (req, res, next) {
console.log(2);
next();
},
function (rex, res, next) {
console.log(3);
next();
}
);3 錯誤處理中間件
錯誤處理中間件總是需要4個參數,必須提供4個參數來將其標識為錯誤處理中間件函數。即使不需要next函數,也必須指定它。否則next函數被解釋為常規中間件,並且無法處理錯誤
app.use(function(err, req, res, next){
console.log(err.stack);
res.status(500).send(err);
})4 內建中間件
Express具有以下內建中間件:
5 第三方中介軟體
第三方中間件如body-parser、cookie-parser等
6 自訂中間件
自訂中間件定義為函數,接受req,res ,next參數,使用app.use()註冊中間件
function log(req,res,next) {
req.requestTime = Date.now();
next()
}
// 注册自定义中间件
app.use(log);// 自定义可配置中间件
function log(options) {
return function (req,res,next) {
// 根据options实现中间件功能
next
}
}更多node相關知識,請訪問:nodejs 教程! !
以上是node Express學習之聊聊中間件的詳細內容。更多資訊請關注PHP中文網其他相關文章!




