判斷方法:1、利用「$(複選框元素).prop('checked')」語句,如果傳回true則選中,回傳false則未選中;2、利用「$(複選框元素).is(':checked')」語句,如果傳回true則選中,回傳false則未選中。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery判斷複選框是否選取
#方法1:利用prop('checked')
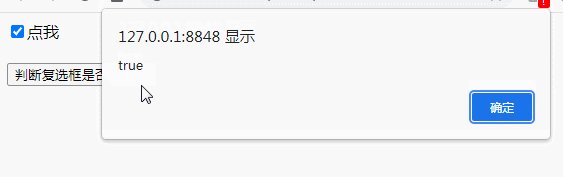
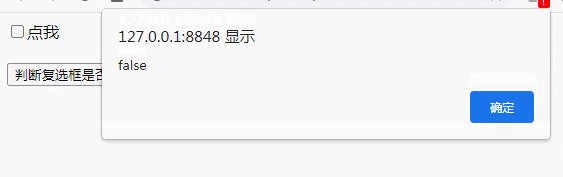
如果傳回true則選中,回傳false則未選中
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
var isChecked = $('#cbx').prop('checked');
alert(isChecked);
});
});
</script>
</head>
<body>
<input type="checkbox" id="cbx" /><label for="cbx">点我</label><br /><br />
<button>判断复选框是否被选中</button>
</body>
</html>
方法2:利用is(': checked')
如果返回true則選中,返回false則未選中
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
var isChecked = $('#cbx').is(':checked');
alert(isChecked);
});
});
</script>
</head>
<body>
<input type="checkbox" id="cbx" /><label for="cbx">点我</label><br /><br />
<button>判断复选框是否被选中</button>
</body>
</html>
相關影片教學推薦: jQuery教學(影片)
以上是jquery怎麼判斷複選框是否選中的詳細內容。更多資訊請關注PHP中文網其他相關文章!



