區別:1、React16中JSX會轉換為“React.createElement”,而react17不會;2、React17不再在後台的文檔級別附加事件處理程序,而React16會;3、React16中有事件池,React17去除了事件池。

本教學操作環境:Windows7系統、react17.0.1版、Dell G3電腦。
1、新的JSX轉換
#React 16原理
babel-loader會預先編譯JSX為React.createElement(...)
React 17原理
React 17中的JSX 轉換不會將JSX 轉換為React.createElement,
而是自動從React 的package 中引入新的入口函數並呼叫。
另外此次升級不會改變 JSX 語法,舊的 JSX 轉換也將繼續運作。
總結
React 17支援新的JSX轉換。我們也將對它支援到React 16.14.0,React 15.7.0和0.14.10。
要注意的是,這是完全選擇啟用的,您也不必使用它。
先前的JSX轉換的方式將繼續存在,並且沒有計劃停止對其支援。
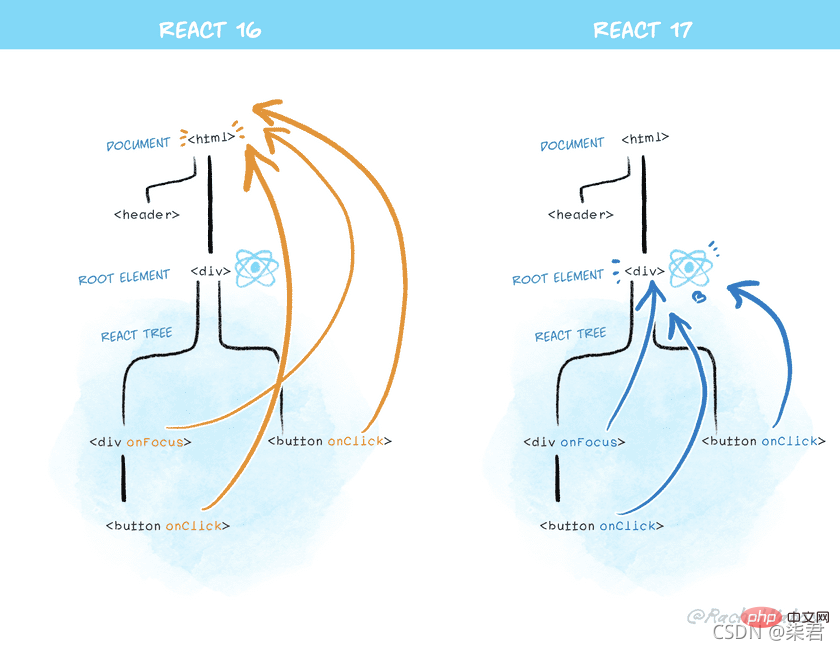
2、事件代理程式更改
#在React 17中,將不再在後台的文件層級附加事件處理程序,不在document物件上綁定事件,改為綁定於每個react應用的rootNode節點,因為各個應用的rootNode肯定不同,所以這樣可以使多個版本的react應用同時安全的存在於頁面中,不會因為事件綁定係統起衝突。 react應用程式之間也可以安全的進行嵌套。
import React from "react"; import ReactDOM from "react-dom"; import App from "./App"; ReactDOM.render(<App />, rootNode);

總結
在React 16和更早的版本中,React將對大多數事件執行document.addEventListener( )。
React 17將在後呼叫rootNode.addEventListener()。
3、事件池(event pooling)的改變
#React 17移除了事件池(event pooling),不在需要e.persist (),現在可以直接在非同步事件中(回掉或timeout等)拿到事件對象,操作更直觀,不會令人困惑。 e.persist()仍然可用,但不會有任何效果。
function handleChange(e) {
// v16中,在异步方法中是拿不到e的,需要事先执行e.persist()
// e.persist();
setTimeout(() => {
console.log(e);
}, 1000);
}4、非同步執行
#React 17將副作用清理函數(如果存在)改為非同步執行,即在瀏覽器渲染完畢後執行。
useEffect(() => {
return () => {
// 会在浏览器渲染完毕后执行
}
})5、forwardRef 和memo元件的行為
React 17中forwardRef 和memo元件的行為會與常規函數元件和class元件保持一致。它們在返回undefined時會報錯。
const Button = forwardRef(() => {
// 这里忘记写return,所以返回了undefined
// React17不会忽略检测它,会返回err
<button />;
});
const Button = memo(() => {
// 这里忘记写return,所以返回了undefined
// React17不会忽略检测它,会返回err
<button />;
});推薦學習:《react影片教學》
以上是react16和react17有什麼差別的詳細內容。更多資訊請關注PHP中文網其他相關文章!





