方法:1.利用style屬性為標籤設定「display」樣式,語法「」;2、利用style屬性為標籤設定「float」樣式,語法“”。

本教學操作環境:windows7系統、HTML5版、Dell G3電腦。
html怎麼固定兩個標籤不換行顯示
#1、在html中,block類型的標籤預設會在兩邊自動加上換行。而inline則不會。
利用標籤的style屬性為標籤添加「display:inline;」樣式就可以了,下面我們透過範例來看一下,範例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
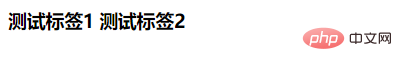
<h3 style="display:inline;">测试标签1</h3>
<h3 style="display:inline;">测试标签2</h3>
</body>
</html>輸出結果:

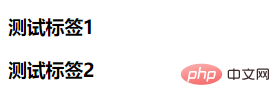
如果沒有給標籤設定style屬性的話,輸出結果如下:

如此便固定住兩個標籤不換行顯示了。
2、利用styl屬性的「float:left;」樣式設定元素左浮動也能夠將兩個元素固定不換行顯示,範例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
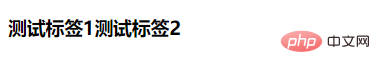
<h3 style="float:left;">测试标签1</h3>
<h3 style="float:left;">测试标签2</h3>
</body>
</html>輸出結果:

推薦教學:《html影片教學》
以上是html怎樣固定兩個標籤不換行顯示的詳細內容。更多資訊請關注PHP中文網其他相關文章!


