jquery為元素增加屬性值的方法:1、利用「$(元素)」語句取得指定的元素物件;2、利用attr()方法為取得的元素新增屬性和值,語法為「元素物件.attr(attribute,value)」。

本教學操作環境:windows7系統、jquery1.10.0版本、Dell G3電腦。
jquery怎麼為元素增加屬性值
#在jQuery可以利用attr()方法來為元素增加屬性值,attr()方法設定或傳回被選元素的屬性值。根據該方法不同的參數,其工作方式也有所差異。傳回被選元素的屬性值。
此方法的語法為:
$(selector).attr(attribute,value)
attribute規定了要取得其值的屬性。
下面我們透過範例來看一下如何為元素增加屬性值,範例如下:
我們在html裡新增一個div,該div只有class屬性。然後新增一個按鈕,用來觸發新增屬性的事件。接著在html裡引入jquery腳本。然後在script裡加入一個function,按鈕事件的函數。
函數很簡單,使用jquery的 attr方法來設定屬性就行了,參數第一個是要新增的屬性名,第二個就是屬性的值。這裡我們為div新增一個id屬性。
增加属性function setAttr(){ $(".jquery").attr("id","bd"); }
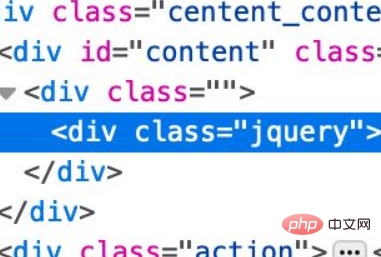
運行頁面後,從頁面原始碼裡看,這個div現在是沒有id屬性的。

點擊頁面上的按鈕,觸發事件,為div新增id屬性。
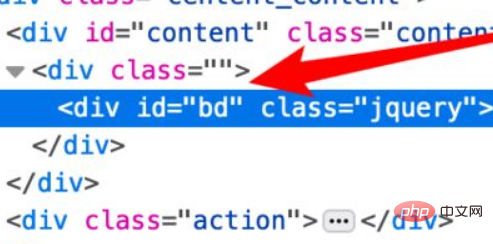
點擊後,再看一下原始碼,可以看到已經成功為div添加了一個id屬性了。

相關影片教學推薦:jQuery影片教學
#以上是jquery怎樣為元素增加屬性值的詳細內容。更多資訊請關注PHP中文網其他相關文章!

