在本教程中,我們將引導您完成將密鑰身份驗證整合到 Nuxt.js 應用程式中的過程。我們將涵蓋從設定 Nuxt.js 專案到實現 Corbado UI 元件以實現無縫密鑰登入體驗的所有內容。

如果您想直接跳到程式碼中,可以在我們的 GitHub 儲存庫中找到完整的範例。
在此閱讀完整的部落格文章
在深入實作之前,請確保您對 Nuxt.js、HTML、CSS 和 JavaScript 有基本了解。此外,您需要在開發電腦上安裝 Node.js 和 NPM。
以下是我們 Nuxt.js 專案結構的快速概述:
.
├── .env
├── package.json
├── nuxt.config.ts
├── pages
| ├── index.vue
| └── profile.vue
└── layouts
└── default.vue
此結構將作為實作金鑰驗證的基礎。
首先,讓我們初始化一個新的 Nuxt.js 專案
npx nuxi@latest init passkeys-demo-nuxtjs cd passkeys-demo-nuxtjs npm install npm run dev
這將在 http://localhost:3000 上啟動您的應用程式。
首先,透過他們的開發者面板註冊 Corbado 帳戶。在設定過程中,選擇“Corbado Complete”作為您的產品,並指定“Nuxt.js”作為您的框架。根據您本機的開發環境設定您的應用程式 URL 和依賴方 ID。
使用您的專案 ID 更新您的 .env 文件,您可以從 Corbado 開發者面板檢索該文件:
VITE_CORBADO_PROJECT_ID=<your-project-id>
安裝 Corbado web-js 函式庫:
npm i @corbado/web-js npm i -D @corbado/types
接下來,在 /layouts/default.vue 中設定佈局以初始化您的 Corbado 項目:
<script setup lang="ts">
import Corbado from "@corbado/web-js"
import { onMounted } from "vue";const isInitialized = useState('isInitialized', () => false);
const projectId = import.meta.env.VITE_CORBADO_PROJECT_ID;
onMounted(async () => {
await Corbado.load({
projectId: projectId,
darkMode: "off"
});
isInitialized.value = true;
});
</script>
<template>
<div v-if="isInitialized">
<slot/>
</div>
</template>
此設定可確保 Corbado 專案在渲染任何元件之前初始化。
現在,讓我們在 /pages/index.vue 中建立登入頁面:
<script setup lang="ts">
import Corbado from "@corbado/web-js"
import { onMounted } from "vue";const authElement = useState<HTMLDivElement | undefined>('authElement', () => undefined);
onMounted(() => {
if (authElement.value) {
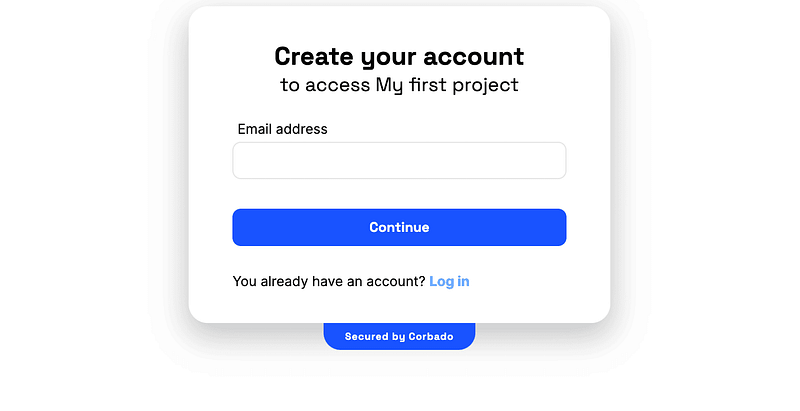
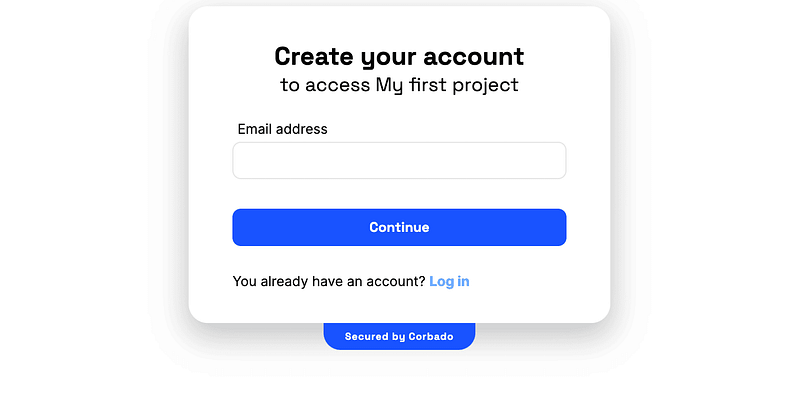
Corbado.mountAuthUI(authElement.value, {
onLoggedIn: () => {
navigateTo("/profile");
},
});
}
});
</script>
<template>
<div ref="authElement"></div>
</template>
此程式碼片段設定身份驗證 UI 並在成功登入後處理重定向。
登入後,使用者將被重定向到個人資料頁面,我們將在 /pages/profile.vue 中建立該頁面:
<script setup lang="ts">
import Corbado from "@corbado/web-js"const user = Corbado.user;
async function handleLogout() {
await Corbado.logout();
await navigateTo("/");
}
</script>
<template>
<div>
<div v-if="user">
<h1>Profile Page</h1>
<p>
User-ID: {{ user.sub }}
<br />
Email: {{ user.email }}
</p>
<button @click="handleLogout">Logout</button>
</div>
<div v-else>
<p>You're not logged in.</p>
<p>
Please go back to <NuxtLink href="/">home</NuxtLink> to log in.
</p>
</div>
</div>
</template>
此頁顯示身份驗證成功後的使用者訊息,並包含登出按鈕。
使用以下命令運行應用程式:
npm run dev

在本指南中,我們示範如何使用 Corbado 的 UI 元件在 Nuxt.js 應用程式中實作基於密碼的身份驗證。透過此設置,您可以在 Web 應用程式中提供安全且使用者友好的登入體驗。有關會話管理和其他功能的更多詳細信息,請參閱 Corbado 文件或完整部落格文章。
透過執行以下步驟,您可以透過現代的無密碼身份驗證來增強 Nuxt.js 應用程式的安全性。
以上是教學:如何將金鑰整合到 Nuxt.js 中的詳細內容。更多資訊請關注PHP中文網其他相關文章!




