在jquery中,可利用attr()方法改變href屬性的值,此方法可設定被選取元素的屬性值,語法「$(selector).attr("href","新url ");」或「$(selector).attr({"href":"新url"})」。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
在HTML中,標籤的href屬性用於指定URL位址。
因為href是一個屬性,在jquery中可以利用屬性操作方法attr()來改變href的值。
attr() 方法設定或傳回被選元素的屬性值。
語法:
$(selector).attr(attribute,value)
$(selector).attr({attribute:value,....})範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
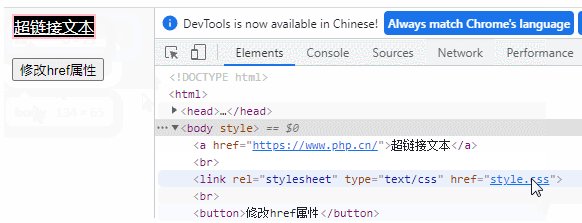
$("button").click(function(){
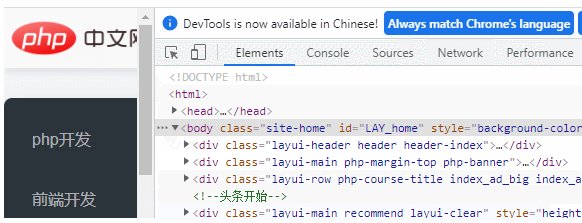
$("a").attr({"href":"//m.sbmmt.com/"});
$("link").attr("href","style.css");
});
});
</script>
</head>
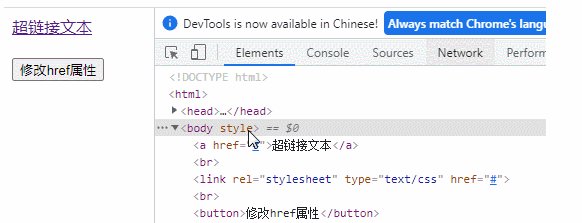
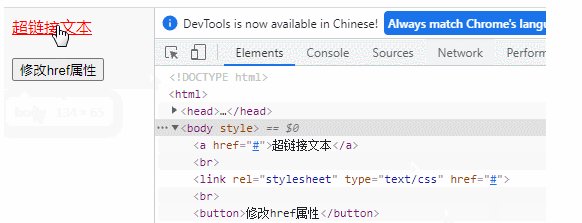
<body>
<a href="#">超链接文本</a><br>
<link rel="stylesheet" type="text/css" href="#" />
<br>
<button>修改href属性</button>
</body>
</html>
相關影片教學推薦:jQuery教學(影片)
以上是jquery怎麼改變href的值的詳細內容。更多資訊請關注PHP中文網其他相關文章!



