在query中,可利用attr()方法來改變行內樣式,只需要透過attr()設定元素的style屬性的值即可,語法「$(元素).attr("style", "行內樣式代碼")”或“$(元素).attr({style:"行內樣式代碼"})”。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery怎麼改變行內樣式
#行內樣式是寫在HTML標籤的style屬性中的,是style屬性的屬性值;我們可以透過style屬性的值來改變行內樣式。
而想要控制標籤的屬性,可以使用attr() 方法。
attr() 方法設定或傳回被選元素的屬性值。
設定style屬性的語法:
$(元素).attr("style","行内样式代码") $(元素).attr({style:"行内样式代码"})
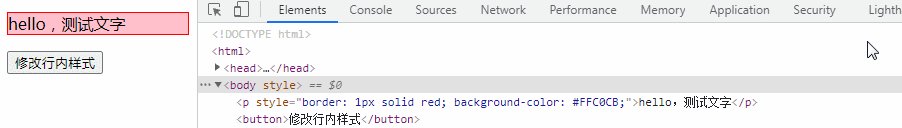
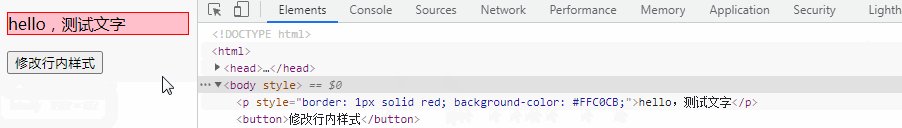
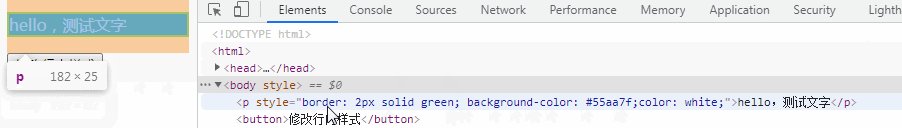
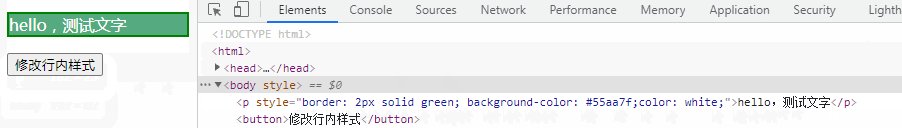
範例:

相關影片教學推薦:jQuery教學(影片)
以上是jquery怎麼改變行內樣式的詳細內容。更多資訊請關注PHP中文網其他相關文章!




