
這篇文章帶大家一起了解一下Bootstrap中的圖片元件和輪廓元件,介紹一下響應式圖片、圖片縮圖、picture標籤和輪廓(Figures),希望對大家有幫助!

本文節將學習如何讓圖片支援響應式行為(這樣它們就不會超出父元素的範圍)以及如何通過類(class)加入些許樣式。
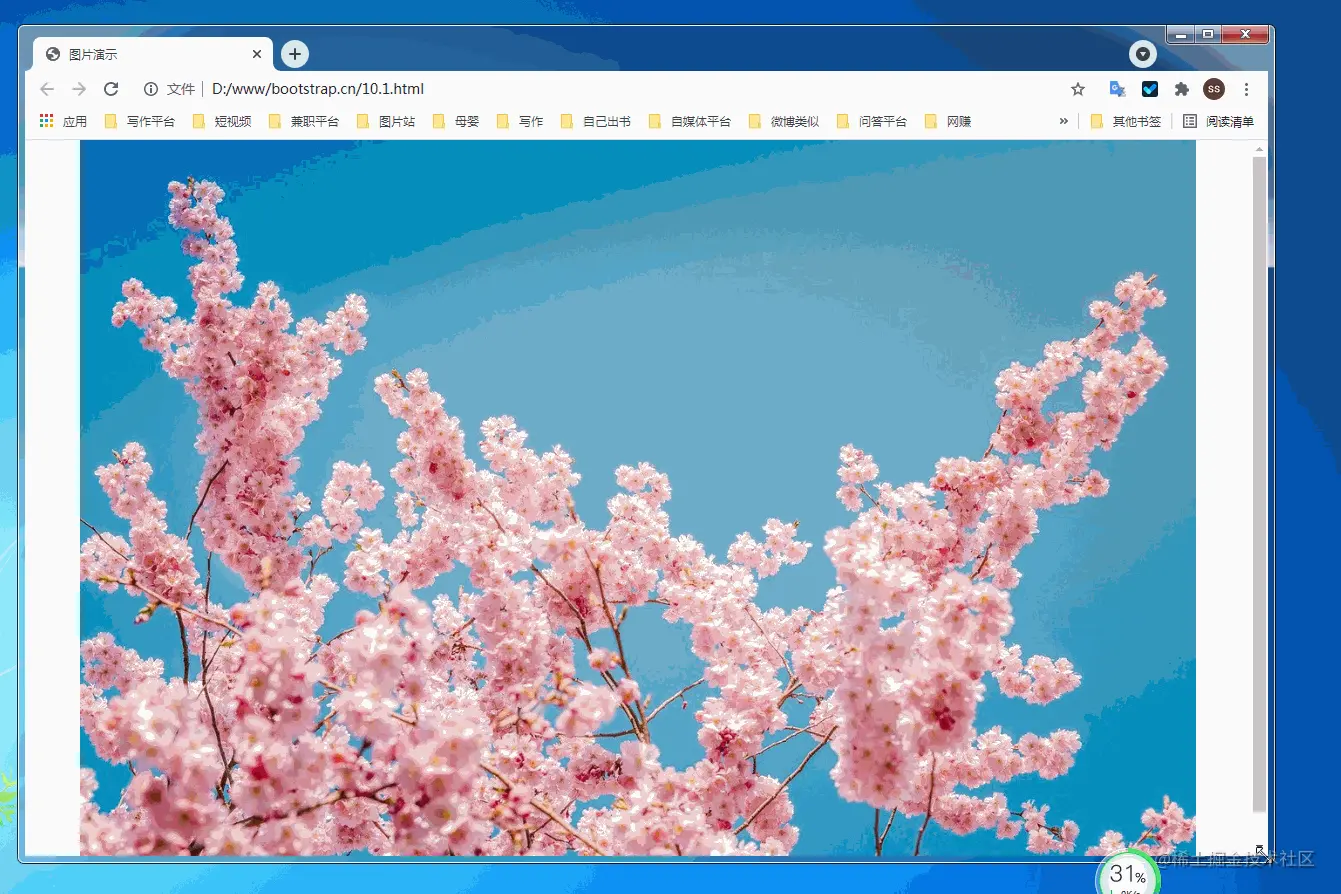
透過 Bootstrap 所提供的.img-fluid 類別讓圖片支援響應式佈局。其原理是將max-width: 100%; 和 height: auto; 賦予圖片,以便隨父元素一起縮放。 【相關推薦:《bootstrap教學》】
nbsp;html>图片演示 ![聊聊Bootstrap中的圖片組件和輪廓組件]()
上面container是為了讓圖片居中顯示切四周有邊距,不是圖片組件的一部分,下面是示範錄影。

除了通用類別提供的提供的border-radius外,你還可以使用.img-thumbnail 使圖片的外觀具有1px 寬度的圓形邊框。
這個元件也是響應式的,不過我只給了截圖,上面css的樣式是為了讓圖片不靠近邊上,不要不可能看不到邊框,其實直接使用container也一樣,在此只是為了不使用container免得大家以為container也是其中一部分。

picture元素透過包含一個或多個source元素和一個img元素再結合media(媒體查詢)來使用, 根據螢幕匹配的不同尺寸顯示不同圖片,如果沒有匹配到或瀏覽器不支援 picture 屬性則使用 img 元素,一個picture元素無論指定幾個source,只會顯示其中的一個或img。
如果你使用 元素為某個
source元素排列是有順序的。媒體查詢的值,如果是max-width,則從小到大排序;如果是min-width,則按從大到小的順序排列。下面是原始碼,原始碼中js程式碼是取得螢幕寬度,作為對照。
下面是示範
透過Bootstrap 的輪廓(figure)元件來顯示相關聯的圖片和文本。任何時候需要顯示一段內容(例如帶有可選標題的圖片),請使用
使用內建的.figure、.figure-img和.figure-caption類別,可提供HTML5
事實上,輪廓元件不僅用於圖片,在前一節文字排版部分,引用來源部分就已經使用了輪廓元件。

簡單解釋img標籤裡面的類別rounded是圖片四周為圓角,不需要可以不寫。 figcaption標籤裡面的類別text-center是圖片居中對齊,還可以用text-end為右對齊,預設可以不寫為左對齊。
今天的課程就到這裡。請關注我,及時學習俺老劉原創的《Bootstrap5零基礎到精通》第11節Bootstrap中的表格,表格的用處非常廣泛,設計起來也比較麻煩,幸運的是藉助bootstrap我們可以很輕鬆地做出好看的表格。
如果這篇文章對你有幫助,記得隨手按讚!
更多關於bootstrap的相關知識,可在:bootstrap基礎教學! !
以上是聊聊Bootstrap中的圖片組件和輪廓組件的詳細內容。更多資訊請關注PHP中文網其他相關文章!



