在javascript中,回流也叫做重排,是指當渲染樹中的一部分或全部因為元素的規模尺寸、佈局、隱藏等改變時,瀏覽器重新渲染部分DOM或全部DOM的過程;簡單來說,就是重新排版整個頁面。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
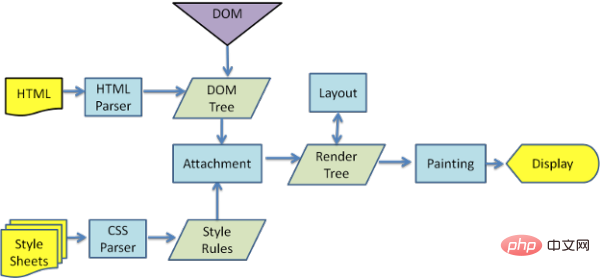
簡單先了解瀏覽器的渲染過程(圖片來自網路)

#回流
回流也被稱為重排,其實從字面上來看,重排更容易讓人形象易懂(即重新排版整個頁面)。
重繪當頁面元素樣式改變不影響元素在文件流程中的位置(如background-color,border-color,visibility),瀏覽器只會將新樣式賦予元素並進行重新繪製操作。
添加或者删除可见的DOM元素; 元素位置改变; 元素尺寸改变——边距、填充、边框、宽度和高度; 内容变化,比如用户在input框中输入文字,文本或者图片大小改变而引起的计算值宽度和高度改变; 页面渲染初始化; 浏览器窗口尺寸改变,resize事件发生时; 计算offsetWidth和offsetHeight属性; 设置style属性的值;
回流必會造成重繪,而重繪不一定會造成回流。
如何減少回流、重繪?
1.盡可能在DOM樹的最末端改變class
2.避免設定多層內嵌樣式
3.動畫效果應用在position屬性為absolute或fixed的元素上
4.避免使用table佈局
5.使用css3硬體加速,可以讓transform、opacity、filters等動畫效果不會造成回流重繪
1.避免使用JS一個樣式修改完接著改下一個樣式,最好一次更改CSS樣式,或是將樣式清單定義為class的名稱
2.避免頻繁操作DOM,使用文件片段建立子樹,然後再拷貝到文件中3.先隱藏元素,進行修改後再顯示該元素,因為display:none上的DOM操作不會引發回流和重繪4.避免循環讀取offsetLeft等屬性,在循環之前把它們存起來5.對於復雜動畫效果,使用絕對定位讓其脫離文檔流,否則會引起父元素及後續元素大量的回流
###總結:######回流在瀏覽器中屬於一種用戶主導的操作,所以知道如何去改進回流時間以及知道各種文檔屬性(DOM節點深度,css的渲染效率,各種各樣的樣式改變)對回流時間的影響對於前端開發來講是很有幫助的。有時即便是回流一個單一的元素,也可能要求它的父元素以及任何跟隨它的元素也產生回流。例如需要改變某個元素的背景,這就不會涉及該元素的屬性,所以只會發生重繪。 ######【推薦學習:###javascript進階教學###】####以上是javascript中什麼是回流的詳細內容。更多資訊請關注PHP中文網其他相關文章!