轉換方法:1、定義一個空數組;2、使用「for (let i in obj){}」語句遍歷物件;3、在循環體中,使用push()函數將物件元素保存入數組中,語法「let o = [];o[i] = obj[i];arr.push(o);」。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
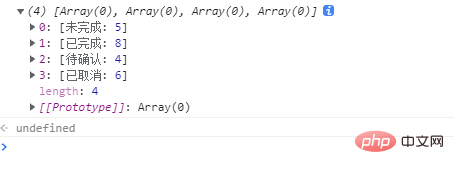
舉個例子,如何把一個物件{'未完成':5, '已完成':8, '待確認':4, '已取消':6}轉化為[{“未完成”:5},{“已完成”:8},{“待確認”:4},{“已取消”:6}]。
我們都知道,JS中物件有兩種取值方式,透過在.後面直接加屬性名取值,這也是我們最常使用的一種方式,例如:
let obj = {name: 'yang'}; console.log(obj.name); //yang
這是最普通的一種方式,還有一種方式我們用的不太多,就是使用[]包住屬性名取值,類似於數組那樣,例如:
let obj = {name: 'yang'}; console.log(obj[‘name’]); //yang
這裡要注意一點的是中括號裡面的要么是變量,要么是字符串
那二者之前有什麼區別呢,如果對於一個已知的對象來說,幾乎是沒什麼差別的。
先看我們的範例
let obj = {'未完成':5, '已完成':8, '待确认':4, '已取消':6}; //将obj转化为 [{"未完成":5},{"已完成":8},{"待确认":4},{"已取消":6}]
1、目標陣列只是為了得到物件的key的集合或value的集合
var arr = []; for (let i in obj) { arr.push(i); //key //arr.push(obj[i]); //值 } console.log(arr);
2、以我們之前提到的例子轉化為陣列對象,只需要改變一下push進去的內容為一個對象即可
var arr = []; for (let i in obj) { let o = []; o[i] = obj[i]; arr.push(o); } console.log(arr);

for (let i in obj){},這個方法主要是用來遍歷物件的,in後面是對象,i為key。
javascript進階教學】#
以上是javascript怎麼將物件轉換為數組的詳細內容。更多資訊請關注PHP中文網其他相關文章!

