jquery刪除元素但保留子元素的方法:1、使用children()方法取得指定元素的所有子元素;2、使用unwrap()方法刪除子元素的父元素但保留子元素,語法“$("指定元素").children().unwrap();”。

本教學操作環境:windows7系統、jquery3.6.1版本、Dell G3電腦。
jquery刪除元素但保留子元素
#在jquery中,可以利用children() unwrap()方法來刪除指定元素但保留其子元素。
children() 方法傳回傳回被選取元素的所有直接子元素。
unwrap() 方法刪除被選元素的父元素。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
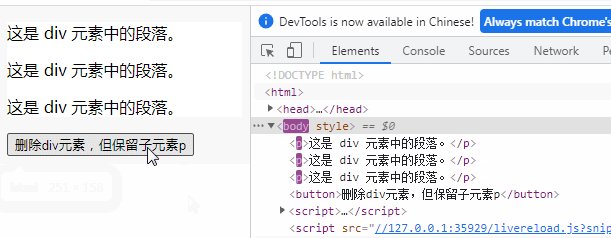
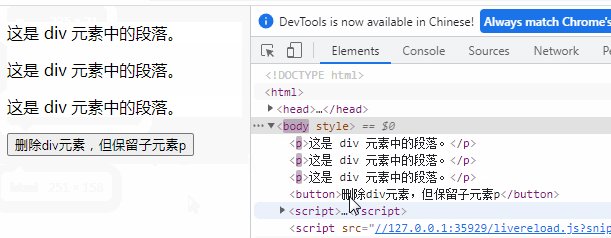
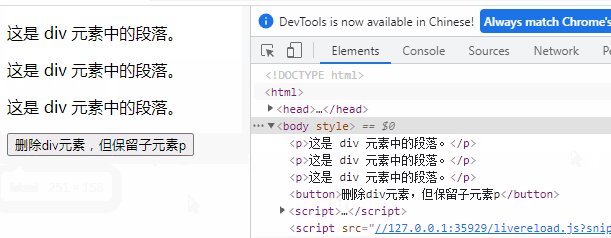
$("div").children().unwrap();
});
});
</script>
<style type="text/css">
div {
background-color: yellow;
}
</style>
</head>
<body>
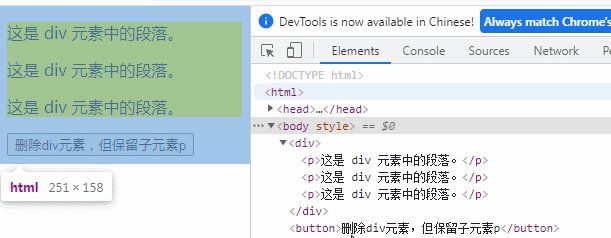
<div>
<p>这是 div 元素中的段落。</p>
<p>这是 div 元素中的段落。</p>
<p>这是 div 元素中的段落。</p>
</div>
<button>删除div元素,但保留子元素p</button>
</body>
</html>
相關影片教學推薦:jQuery教學(影片)
以上是jquery怎麼刪除元素但保留子元素的詳細內容。更多資訊請關注PHP中文網其他相關文章!



