在jquery中,可以利用attr()方法來修改disabled屬性的值,語法「$(selector).attr("disabled",屬性值)」或「$(selector).attr({ "disabled":屬性值})」。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
在jquery中,可以利用attr()方法來修改disabled屬性的值。
attr() 方法設定或傳回被選元素的屬性值。
設定屬性值的語法:
$(selector).attr(attribute,value)
$(selector).attr({attribute:value})attribute:規定屬性的名稱。
value:規定屬性的值。
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
// $("input").attr({"disabled":false});
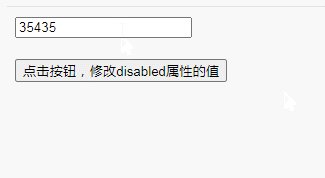
$("input").attr("disabled",false);
});
});
</script>
</head>
<body>
<input type="text" disabled="disabled" />
<br><br>
<button>点击按钮,修改disabled属性的值</button>
</body>
</html>
#相關影片教學推薦:jQuery教學(影片)
以上是jquery怎麼修改disabled屬性的值的詳細內容。更多資訊請關注PHP中文網其他相關文章!



