flex是css屬性。 css flex屬性是flex-grow、flex-shrink和flex-basis屬性的簡寫屬性,用於設定或檢索彈性盒模型物件的子元素如何分配空間;如果元素不是彈性盒模型物件的子元素,則flex屬性不起作用。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
flex是css屬性。
flex 屬性用於設定或檢索彈性盒模型物件的子元素如何分配空間。
flex 屬性是 flex-grow、flex-shrink 和 flex-basis 屬性的簡寫屬性,預設值為0 1 auto。
此屬性有兩個快速值:auto (1 1 auto) 和 none (0 0 auto)。建議優先使用這個屬性,而不是單獨寫三個分離的屬性,因為瀏覽器會推算相關值。
注意:如果元素不是彈性盒模型物件的子元素,則 flex 屬性不起作用。
語法:
flex: flex-grow flex-shrink flex-basis|auto;
flex-grow 一個數字,規定專案將相對於其他靈活的項目進行擴展的量。
flex-shrink 一個數字,規定項目將相對於其他彈性的項目進行收縮的量。
flex-basis 專案的長度。合法值:"auto"、"inherit" 或一個後面跟著 "%"、"px"、"em" 或任何其他長度單位的數字。
auto 與 1 1 auto 相同。
none 與 0 0 auto 相同。
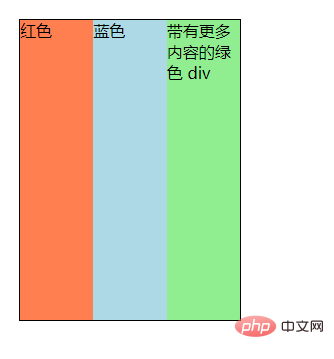
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#main
{
width:220px;
height:300px;
border:1px solid black;
display:flex;
}
#main div
{
flex:1;
}
</style>
</head>
<body>
<div id="main">
<div style="background-color:coral;">红色</div>
<div style="background-color:lightblue;">蓝色</div>
<div style="background-color:lightgreen;">带有更多内容的绿色 div</div>
</div>
</body>
</html>
#(學習影片分享:css影片教學)
以上是flex是css屬性嗎的詳細內容。更多資訊請關注PHP中文網其他相關文章!
