html dom是專門適用於「HTML/XHTML」的文件物件模型,是HTML的標準物件模型和程式設計接口,可以理解為網頁的API;它將網頁中的各個元素都看作一個個對象,從而使網頁中的元素也可以被電腦語言取得或編輯。

本教學操作環境:windows7系統、HTML5&&javascript1.8.5版、Dell G3電腦。
HTML DOM是HTML Document Object Model(文檔物件模型)的縮寫,HTML DOM則是專門適用於HTML/XHTML的文檔物件模型。
HTML DOM 是 HTML 的標準物件模型和程式介面。熟悉軟體開發的人員可以將HTML DOM理解為網頁的API。
它定義了:
作為物件的HTML 元素
所有HTML 元素的屬性
存取所有HTML 元素的方法
所有HTML 元素的事件
它將網頁中的各個元素都看作一個個對象,從而使網頁中的元素也可以被電腦語言取得或編輯。例如Javascript就可以利用HTML DOM動態地修改網頁。
簡單來說,HTML DOM 定義了存取和操作HTML文件的標準方法。 HTML DOM 是關於如何取得、變更、新增或刪除 HTML 元素的標準。
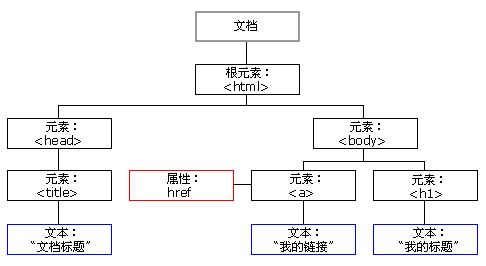
HTML DOM 把 HTML 文件呈現為帶有元素、屬性和文字的樹狀結構(節點樹)。

透過這個物件模型,JavaScript 獲得創建動態HTML 的所有力量:
JavaScript 能改變頁面中的所有HTML 元素
JavaScript 可以改變頁面中的所有HTML 屬性
#JavaScript 可以改變頁面中的所有CSS 樣式
#JavaScript 能刪除現有的HTML 元素與屬性
JavaScript 能新增新的HTML 元素與屬性
JavaScript 能對頁面中所有已有的HTML 事件作出反應
JavaScript 能在頁面中建立新的HTML 事件
更多程式相關知識,請訪問:程式設計入門! !
以上是html dom是什麼意思的詳細內容。更多資訊請關注PHP中文網其他相關文章!


