jQuery實作按讚加1的方法:1、導入jquery;2、設定HTML和CSS程式碼;3、透過程式碼「$(".liker").on("click",function() {...}」方法實現按讚加1jQuery怎麼實現按讚加1即可。

本文操作環境:Windows7系統、jquery-3.3.1版、DELL G3電腦
jQuery怎麼實作讚加1?
##Jquery一個簡單的讚jQuery怎麼實現按讚加1,實作按讚數11、導入JS<script src="js/jquery-3.3.1.js" type="text/javascript" charset="utf-8"></script>
a{
text-decoration:none ;
color: #999999;}.red{
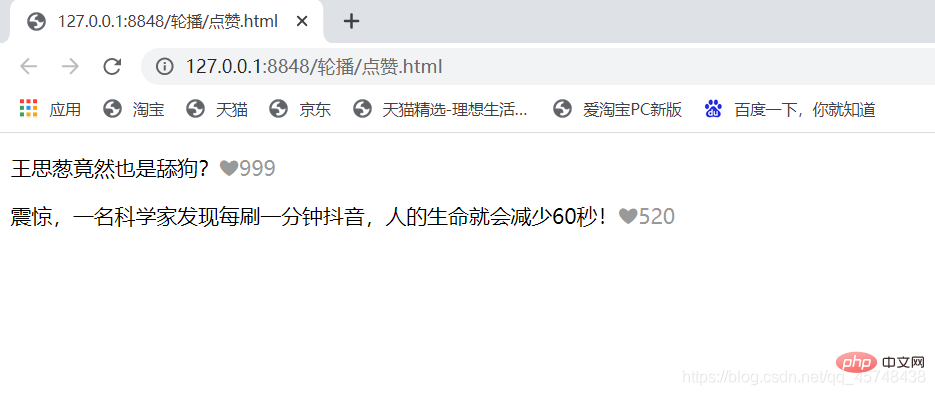
color: red;}<p>王思葱竟然也是舔狗?<a href="#"><span class="liker">❤999</span></a></p><p>震惊,一名科学家发现每刷一分钟抖音,人的生命就会减少60秒!<a href="#"><span class="liker">❤520</span></a></p>
$(function(){
//点赞
$(".liker").on("click",function(){
// 判断是否已经点赞过
if($(this).hasClass("red")){
return
}
//添加样式 并且数字+1
$(this).addClass("red")
var num=$(this).html().substring(1)
num++
$(this).html("❤"+num)
//ajax更新数据
})}) 點選小愛心後
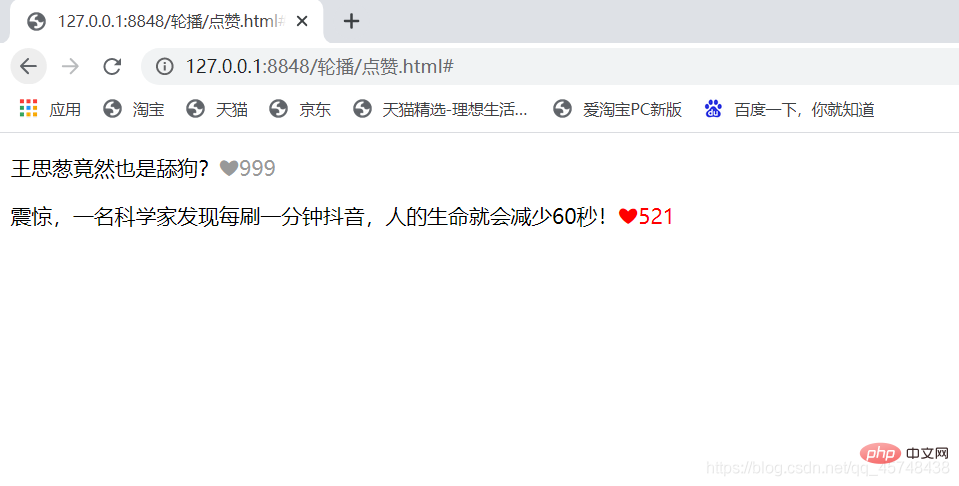
點選小愛心後
當然,這裡沒有寫後台互動的代碼推薦學習:《
jquery影片教學》
以上是jQuery怎麼實現按讚加1的詳細內容。更多資訊請關注PHP中文網其他相關文章!

