jquery增加一個style屬性的方法:1、新建一個html檔;2、使用p標籤建立一行文字;3、使用button標籤建立一個按鈕;4、透過id取得p標籤物件;5、使用css()方法在style中加入樣式即可。

本文操作環境:Windows7系統、jquery3.2.1版、DELL G3電腦
jquery怎麼增加一個style屬性?
jquery為style裡新增屬性:
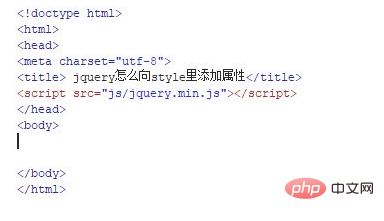
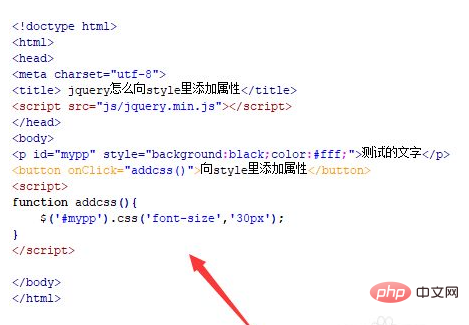
新建一個html文件,命名為test.html,用來講解jquery怎麼新增屬性到style裡。

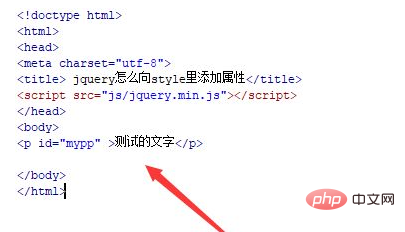
在test.html檔案內,使用p標籤建立一行文字,並設定其id為mypp,用於下面透過該id取得p標籤物件。

在test.html檔案內,在p標籤內,使用style屬性設定p標籤文字的背景顏色為黑色,文字顏色為白色。

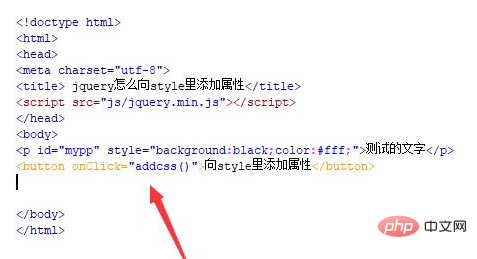
在test.html檔案內,使用button標籤建立一個按鈕,給button按鈕綁定onclick點擊事件,當按鈕被點擊時,執行addcss()函數。

在js標籤中,建立addcss()函數,在函數內,透過id取得p標籤對象,使用css()方法在style中加入樣式屬性,例如,新增font-size屬性,設定為30px,即文字大小為30px。

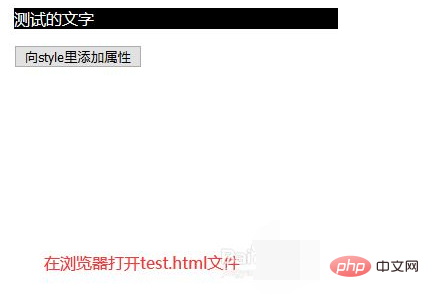
在瀏覽器開啟test.html文件,點擊按鈕,查看實現的效果。

推薦學習:《jquery影片教學》
以上是jquery怎麼增加一個style屬性的詳細內容。更多資訊請關注PHP中文網其他相關文章!


