jquery檢查一個表格有多少行的方法:1、使用「$("table").find("tr")」語句取得到table表格中的tr物件;2、利用length屬性計算tr物件的長度,即可取得表格的行數,語法「tr物件.length」。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
在表格中,tr標籤對就表示一行資料。想要使用jquery檢查一個表格有多少行,就需要檢查一個表格有多少個tr標籤對。
實作程式碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
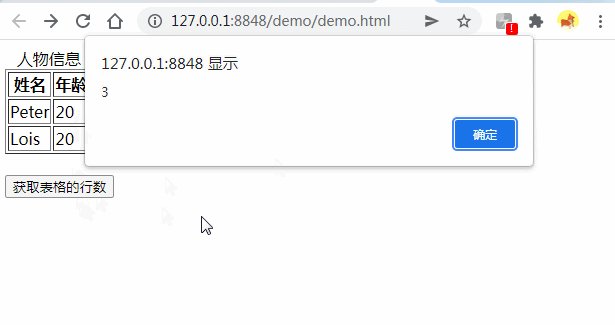
var num=$("table").find("tr").length;
alert(num);
});
});
</script>
</head>
<body>
<table border="1">
<caption>人物信息</caption>
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>Peter</td>
<td>20</td>
</tr>
<tr>
<td>Lois</td>
<td>20</td>
</tr>
</table><br />
<button>获取表格的行数</button>
</body>
</html>
相關教學推薦:jQuery影片教學
以上是jquery怎麼檢查一個表格有多少行的詳細內容。更多資訊請關注PHP中文網其他相關文章!



