JQuery刪除UL最後一個li的方法:1、新建一個html檔案;2、使用ul和li標籤建立一個清單;3、使用button標籤建立一個按鈕,並給button綁定onclick點擊事件;4、透過創建delli()函數實現刪除即可。

本文操作環境:windows7系統、jquery3.2.1版、DELL G3電腦
JQuery怎麼刪除UL最後一個li?
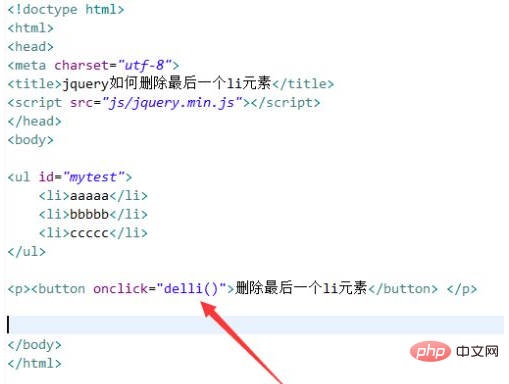
新建一個html文件,命名為test.html,用來講解jquery如何刪除最後一個li元素。

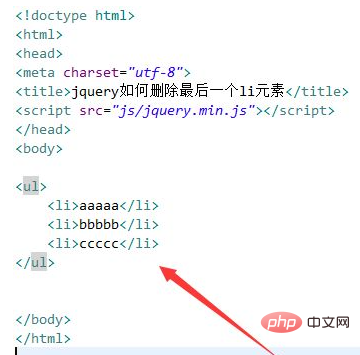
在test.html檔案中,使用ul、li標籤建立一個列表,用於測試。

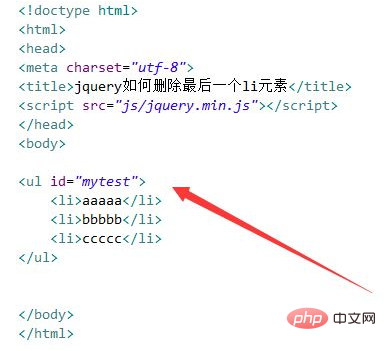
在test.html檔案中,設定ul標籤的id為mytest,用於下面取得ul物件。

在test.html檔案中,使用button標籤建立一個按鈕,給button綁定onclick點擊事件,當按鈕被點擊時,執行delli()函數。

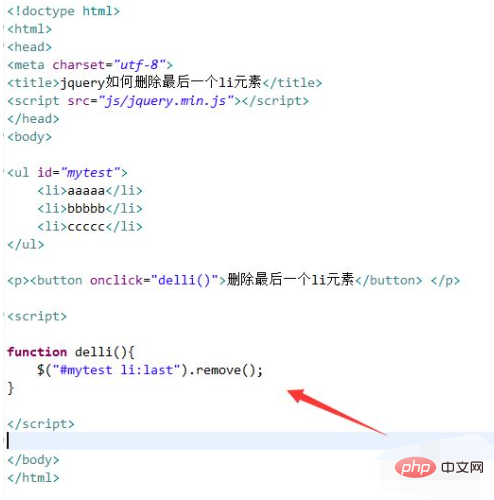
在js標籤內,創建delli()函數,在函數內,透過jquery選擇器「:last」獲得最後一個li標籤對象,使用remove()方法將其刪除。

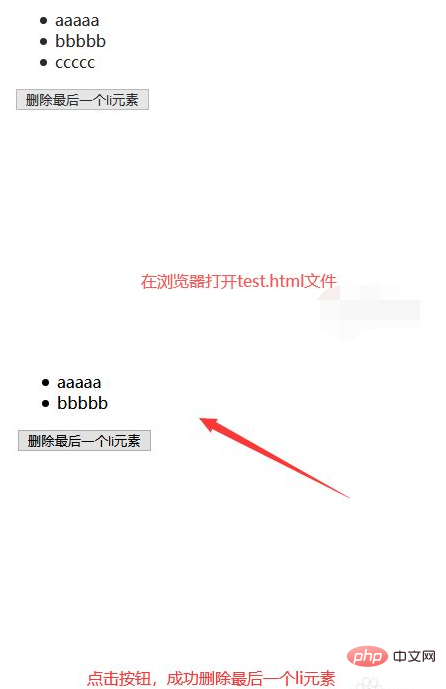
在瀏覽器中開啟test.html文件,點擊按鈕,查看結果。

推薦學習:《jquery影片教學》
以上是JQuery怎麼刪除UL最後一個li的詳細內容。更多資訊請關注PHP中文網其他相關文章!

