在css中,可以使用position屬性設定絕對定位來實現div懸浮,只需為div元素新增「{position:absolute;top:距離頁面頂部距離;left:距離頁面左側距離;} ”樣式即可。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css設定div懸浮的方法
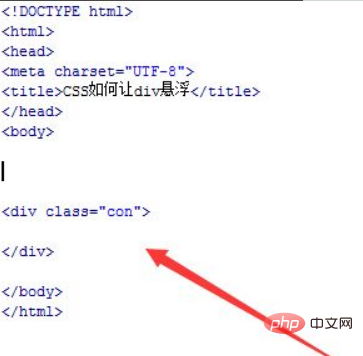
#1、新建一個html文件,命名為test.html,用於講解在CSS如何讓div懸浮。在test.html檔案內,使用div標籤建立一個div,同時設定其class屬性為con,主要用於下面透過該類別名稱進行樣式的設定。

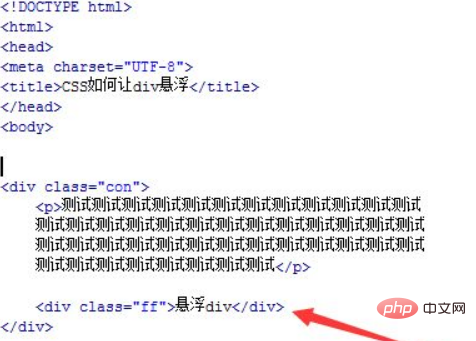
2、在test.html檔案內,在div內使用p標籤建立一段測試文字的顯示。在test.html檔案內,在div內,再使用div標籤建立一個類別名為ff的div,用於作為懸浮的div。

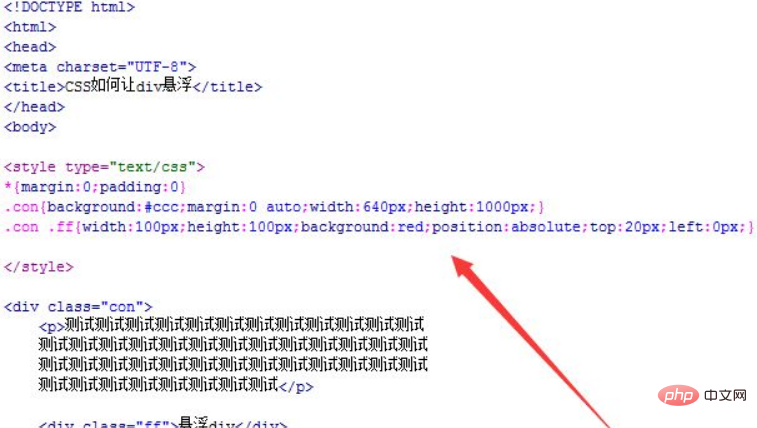
3、在test.html檔案內,在css標籤內,使用「*」初始化元素樣式,設定外邊距和內邊距都為0。同時,設定類別名為con的div的樣式,設定其背景顏色為灰色,居中對齊,寬度為640px,高度為1000px。
在css標籤內,再設定類別名為ff的樣式,設定其高寬皆為100px,背景顏色為紅色,使用position定位屬性設定div在頁面的絕對位置,距離頁面頂部為20px ,距離頁面左邊為0px,從而實現div懸浮在頁面中。

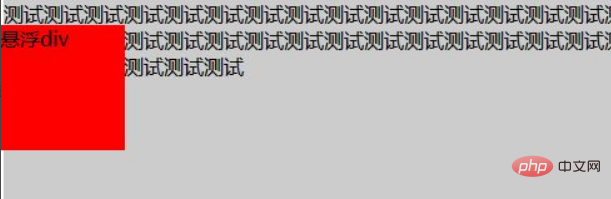
4、在瀏覽器開啟test.html文件,查看實現的效果。

position除了可以設定為position外,還可以設定為fixed來實現div懸浮。
更多程式相關知識,請造訪:程式設計影片! !
以上是怎樣用css設置div懸浮的詳細內容。更多資訊請關注PHP中文網其他相關文章!




