css設定橢圓的方法:1、為元素新增「{width:寬度值;height:高度值;}」樣式,將元素設為矩形;2、為矩形元素新增「{border-radius :100%;}”圓角樣式將其設為橢圓即可。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css設定橢圓的方法
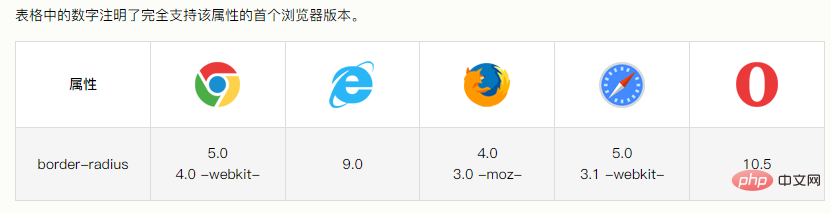
1、我們可以先給div元素建立成矩形,然後再使用css的border-radius屬性類設定矩形的圓角,就可以得到橢圓,程式碼如下:
先建立一個矩形
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css制作椭圆</title>
<style>
.ellipse{
width: 200px;
height: 100px;
background-color: red;
}
</style>
</head>
<body>
<div class="ellipse"></div>
</body>
</html>輸出結果:

-o-border-radius:100%; -ms-border-radius:100%; -moz-border-radius:100%; -webkit-border-radius:100%;

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css制作椭圆</title>
<style>
.ellipse{
width: 200px;
height: 100px;
background-color: red;
border-radius:100%;
-o-border-radius:100%;
-ms-border-radius:100%;
-moz-border-radius:100%;
-webkit-border-radius:100%;
}
</style>
</head>
<body>
<div class="ellipse"></div>
</body>
</html>

程式設計影片! !
以上是css怎樣設定橢圓的詳細內容。更多資訊請關注PHP中文網其他相關文章!




