html中設定a標籤字體顏色的方法:1.利用style屬性為a標籤添加行內樣式進行修飾,語法「.. a>”;2、為a標籤添加內部樣式進行修飾,語法“a{color:顏色值;}”。

本教學操作環境:windows7系統、HTML5版、Dell G3電腦。
html的a標籤設定字體顏色的方法
1、可以使用style屬性來修改a標籤的顏色。
程式碼如下:
style='color:颜色'
範例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<a href='m.sbmmt.com' style='color:red'>这是一个a标签</a>
<a href='m.sbmmt.com' style='color:black'>这是一个a标签</a>
<a href='m.sbmmt.com' >这是一个a标签</a>
</body>
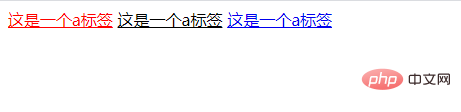
</html>輸出結果:

a{color:顏色值}語句設定
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<style type="text/css">
a{color:#FF0000}
</style>
<body>
<a href="#" >这是一个a标签</a>
</body>
</html> # #更多程式相關知識,請造訪:
# #更多程式相關知識,請造訪:
以上是html的a標籤怎麼設定字體顏色的詳細內容。更多資訊請關注PHP中文網其他相關文章!


