bootstrap可用「Bootstrap-Table」表格外掛程式。 「Bootstrap-Table」是基於Bootstrap的jQuery表格插件,透過簡單的設置,就可以擁有強大的單選、多選、排序、分頁,以及編輯、匯出、過濾等等的功能。

本教學操作環境:Windows7系統、bootsrap3.3.7版、DELL G3電腦
bootstrap可用「Bootstrap-Table」表格外掛程式。
Bootstrap table 是一款基於Bootstrap 的jQuery 表格插件,功能比較完備,能夠實現資料非同步獲取,編輯,排序等一系列功能,最可貴的是,只需要一些簡單的配置就可以實現一個功能完備的線上表格。
官網網址:http://bootstrap-table.wenzhixin.net.cn/zh-cn/
Github網址: https://github.com/wenzhixin/bootstrap -table
中文文件:http://bootstrap-table.wenzhixin.net.cn/zh-cn/documentation/
#主要功能
#支援Bootstrap 3 和Bootstrap 2
自適應介面
固定表頭
非常豐富的設定參數
直接透過標籤使用
#顯示/隱藏列
顯示/隱藏表頭
透過AJAX 取得JSON 格式的資料
支援排序
格式化表格
支援單選或多選
#強大的分頁功能
支援卡片視圖
支援多語言
#支援外掛
1、直接下載原始碼,加入到專案裡面來。 
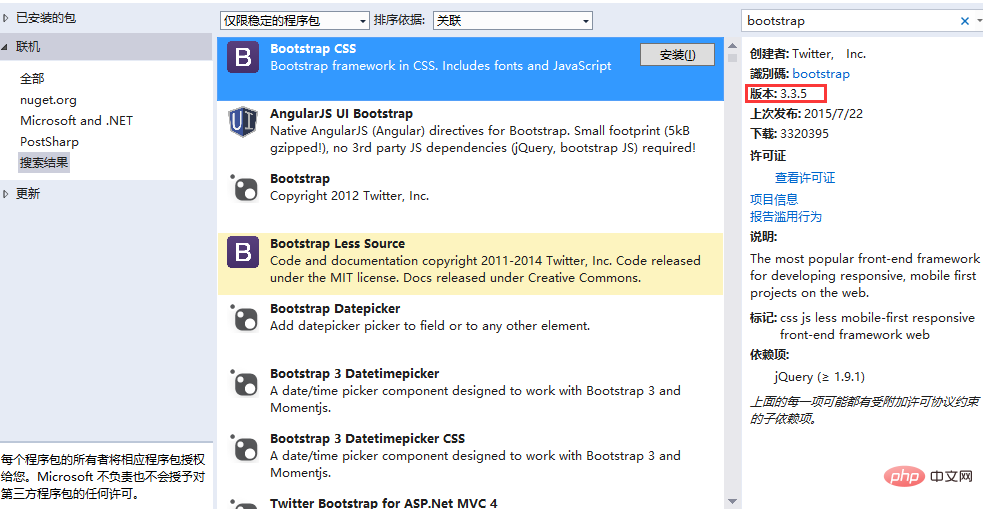
由於Bootstrap Table是Bootstrap的一個元件,所以它是依賴Bootstrap的,我們首先需要加入Bootstrap的參考。 Bootstrap的包直接在 http://v3.bootcss.com/ 裡面可以找到,版本已經出來4的預覽版,但還是建議使用比較穩定的Bootstrap3,目前最新的3.3.5。然後就是Bootstrap Table的套件了,由於它是開源的,我們直接進到它的原始碼https://github.com/wenzhixin/bootstrap-table裡面git下來就好了。然後把這兩個包分別加入到專案中。
 2、使用我們神奇的Nuget
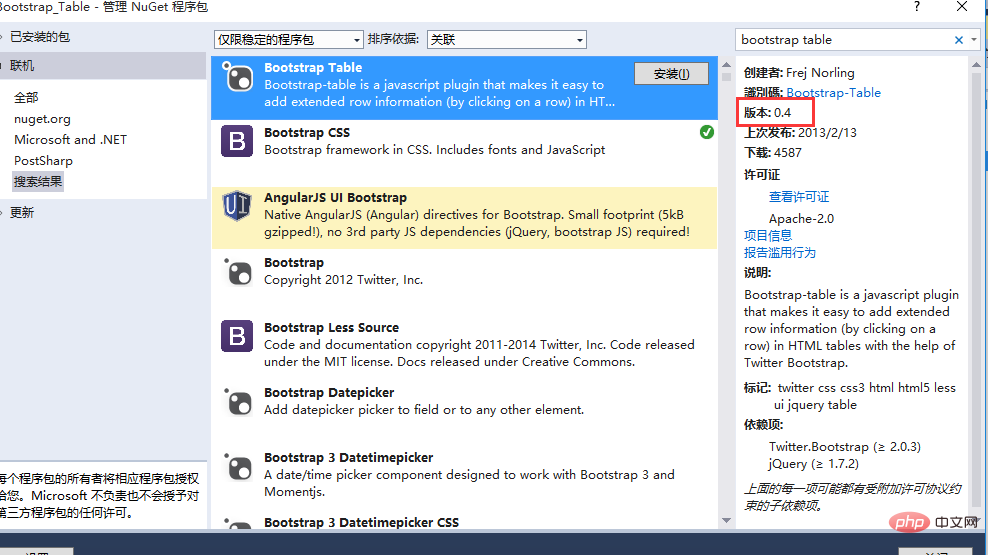
2、使用我們神奇的Nuget
而Bootstrap Table的版本竟然是0.4,這也太坑爹了。所以部落客建議Bootstrap Table的套件就直接在原始碼裡面去下載吧。 Bootstrap Table最新的版本好像是1.9.0。
1、在cshtml頁面引用相關元件,並定義好一個空的表格。 @{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>BootStrap Table使用</title>
@*1、Jquery组件引用*@
<script src="~/Scripts/jquery-1.10.2.js"></script>
@*2、bootstrap组件引用*@
<script src="~/Content/bootstrap/bootstrap.js"></script>
<link href="~/Content/bootstrap/bootstrap.css" rel="stylesheet" />
@*3、bootstrap table组件以及中文包的引用*@
<script src="~/Content/bootstrap-table/bootstrap-table.js"></script>
<link href="~/Content/bootstrap-table/bootstrap-table.css" rel="stylesheet" />
<script src="~/Content/bootstrap-table/locale/bootstrap-table-zh-CN.js"></script>
@*4、页面Js文件的引用*@
<script src="~/Scripts/Home/Index.js"></script>
</head>
<body>
<div class="panel-body" style="padding-bottom:0px;">
<div class="panel panel-default">
<div class="panel-heading">查询条件</div>
<div class="panel-body">
<form id="formSearch" class="form-horizontal">
<div class="form-group" style="margin-top:15px">
<label class="control-label col-sm-1" for="txt_search_departmentname">部门名称</label>
<div class="col-sm-3">
<input type="text" class="form-control" id="txt_search_departmentname">
</div>
<label class="control-label col-sm-1" for="txt_search_statu">状态</label>
<div class="col-sm-3">
<input type="text" class="form-control" id="txt_search_statu">
</div>
<div class="col-sm-4" style="text-align:left;">
<button type="button" style="margin-left:50px" id="btn_query" class="btn btn-primary">查询</button>
</div>
</div>
</form>
</div>
</div>
<div id="toolbar" class="btn-group">
<button id="btn_add" type="button" class="btn btn-default">
<span class="glyphicon glyphicon-plus" aria-hidden="true"></span>新增
</button>
<button id="btn_edit" type="button" class="btn btn-default">
<span class="glyphicon glyphicon-pencil" aria-hidden="true"></span>修改
</button>
<button id="btn_delete" type="button" class="btn btn-default">
<span class="glyphicon glyphicon-remove" aria-hidden="true"></span>删除
</button>
</div>
<table id="tb_departments"></table>
</div>
</body>
</html> 。當然Bootstrap table也提供了一個簡介的用法,直接在table標籤裡面定義類似「data-…」等相關屬性,就不用再js裡面註冊了,但博主覺得這種用法雖然簡單,但不太靈活,遇到這些子等子表等這些高階用法的時候就不太好處理了,所以咱們還是統一使用在js裡面初始化的方式來使用table組件。
$(function () {
//1.初始化Table
var oTable = new TableInit();
oTable.Init();
//2.初始化Button的点击事件
var oButtonInit = new ButtonInit();
oButtonInit.Init();
});
var TableInit = function () {
var oTableInit = new Object();
//初始化Table
oTableInit.Init = function () {
$('#tb_departments').bootstrapTable({
url: '/Home/GetDepartment', //请求后台的URL(*)
method: 'get', //请求方式(*)
toolbar: '#toolbar', //工具按钮用哪个容器
striped: true, //是否显示行间隔色
cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*)
pagination: true, //是否显示分页(*)
sortable: false, //是否启用排序
sortOrder: "asc", //排序方式
queryParams: oTableInit.queryParams,//传递参数(*)
sidePagination: "server", //分页方式:client客户端分页,server服务端分页(*)
pageNumber:1, //初始化加载第一页,默认第一页
pageSize: 10, //每页的记录行数(*)
pageList: [10, 25, 50, 100], //可供选择的每页的行数(*)
search: true, //是否显示表格搜索,此搜索是客户端搜索,不会进服务端,所以,个人感觉意义不大
strictSearch: true,
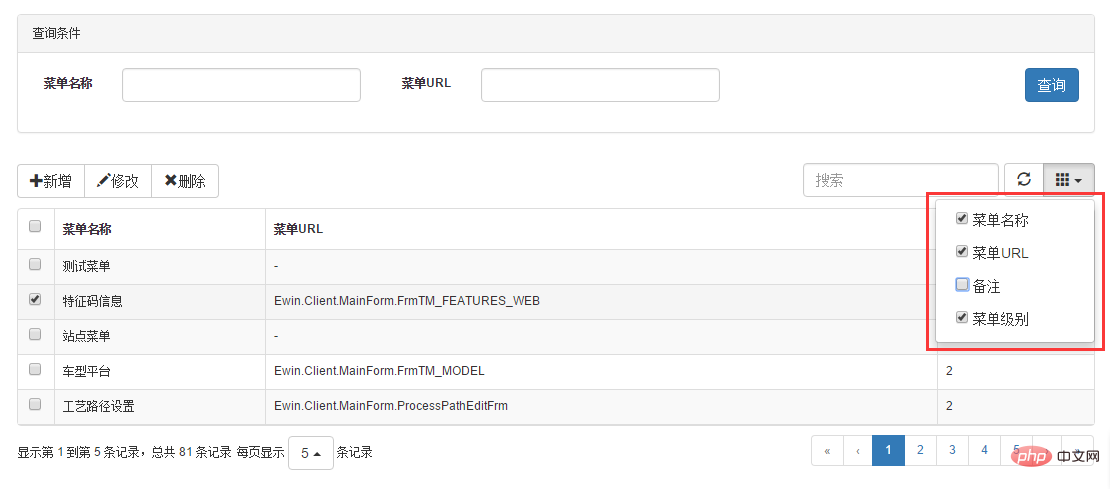
showColumns: true, //是否显示所有的列
showRefresh: true, //是否显示刷新按钮
minimumCountColumns: 2, //最少允许的列数
clickToSelect: true, //是否启用点击选中行
height: 500, //行高,如果没有设置height属性,表格自动根据记录条数觉得表格高度
uniqueId: "ID", //每一行的唯一标识,一般为主键列
showToggle:true, //是否显示详细视图和列表视图的切换按钮
cardView: false, //是否显示详细视图
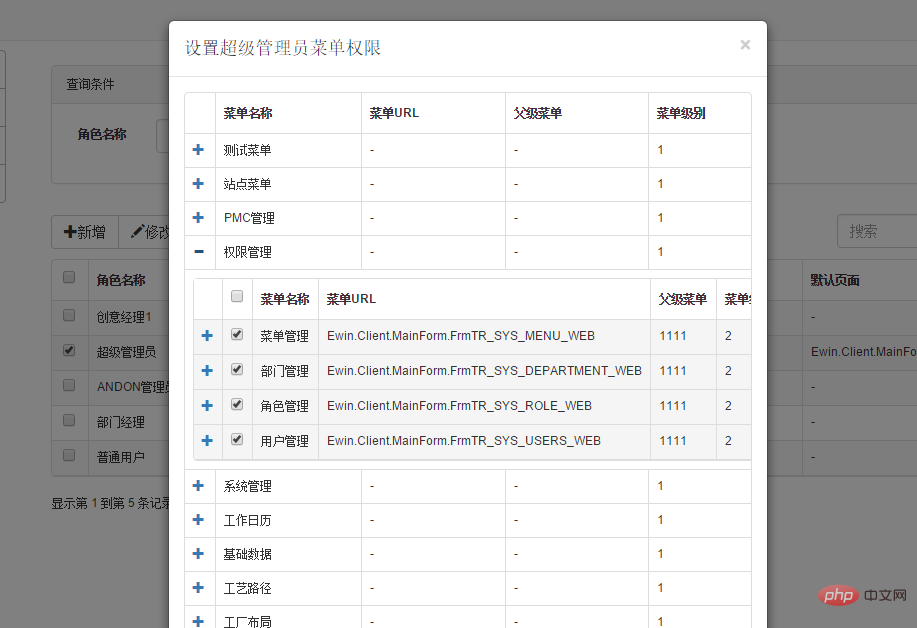
detailView: false, //是否显示父子表
columns: [{
checkbox: true
}, {
field: 'Name',
title: '部门名称'
}, {
field: 'ParentName',
title: '上级部门'
}, {
field: 'Level',
title: '部门级别'
}, {
field: 'Desc',
title: '描述'
}, ]
});
};
//得到查询的参数
oTableInit.queryParams = function (params) {
var temp = { //这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的
limit: params.limit, //页面大小
offset: params.offset, //页码
departmentname: $("#txt_search_departmentname").val(),
statu: $("#txt_search_statu").val()
};
return temp;
};
return oTableInit;
};
var ButtonInit = function () {
var oInit = new Object();
var postdata = {};
oInit.Init = function () {
//初始化页面上面的按钮事件
};
return oInit;
};public JsonResult GetDepartment(int limit, int offset, string departmentname, string statu)
{
var lstRes = new List<Department>();
for (var i = 0; i < 50; i++)
{
var oModel = new Department();
oModel.ID = Guid.NewGuid().ToString();
oModel.Name = "销售部" + i ;
oModel.Level = i.ToString();
oModel.Desc = "暂无描述信息";
lstRes.Add(oModel);
}
var total = lstRes.Count;
var rows = lstRes.Skip(offset).Take(limit).ToList();
return Json(new { total = total, rows = rows }, JsonRequestBehavior.AllowGet);
}这里有一点需要注意:如果是服务端分页,返回的结果必须包含total、rows两个参数。漏写或错写都会导致表格无法显示数据。相反,如果是客户端分页,这里要返回一个集合对象到前端。

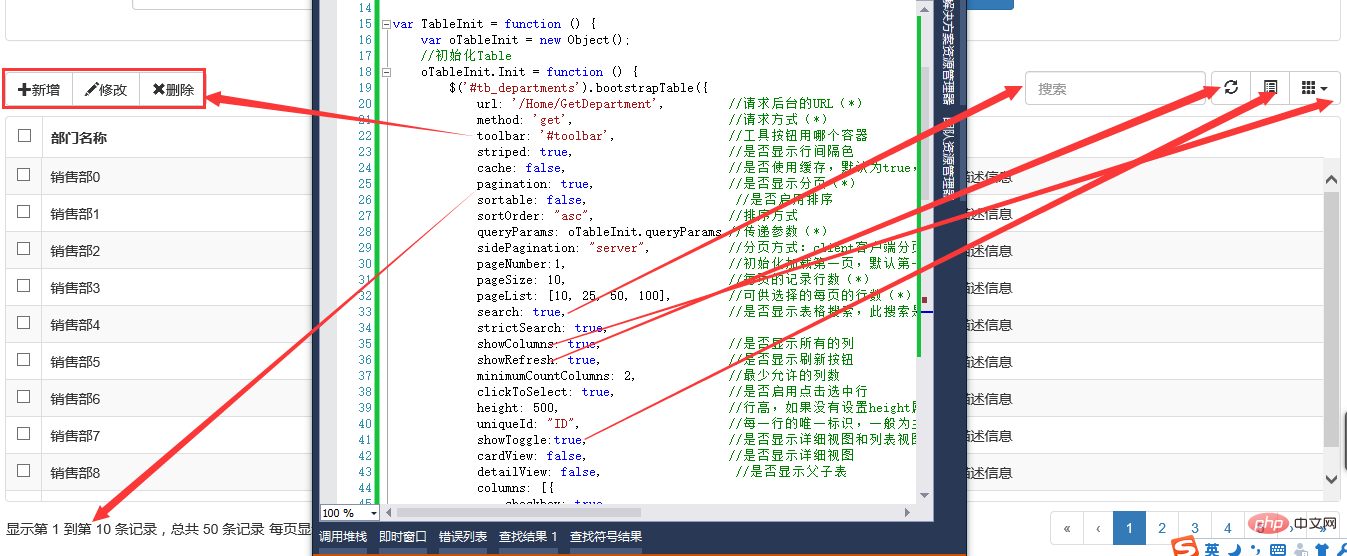
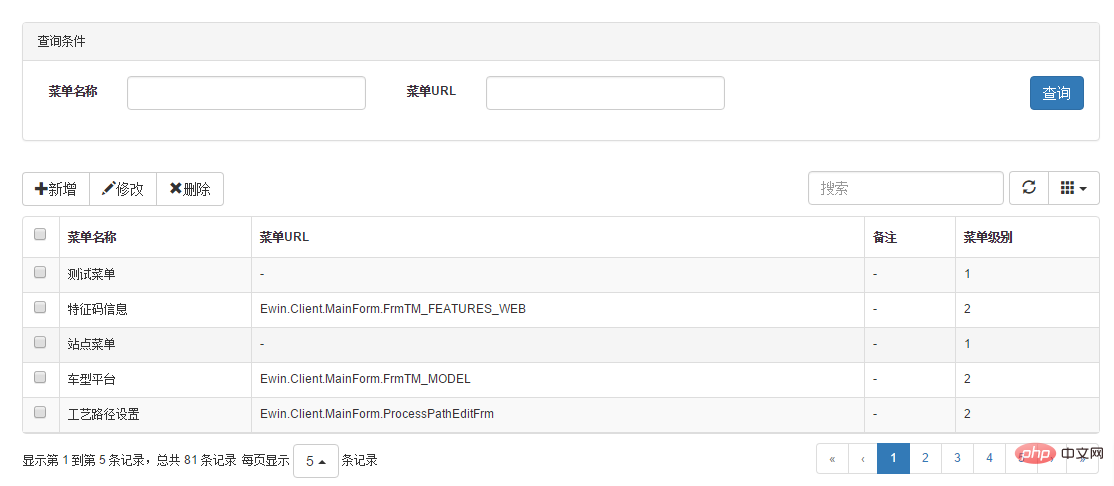
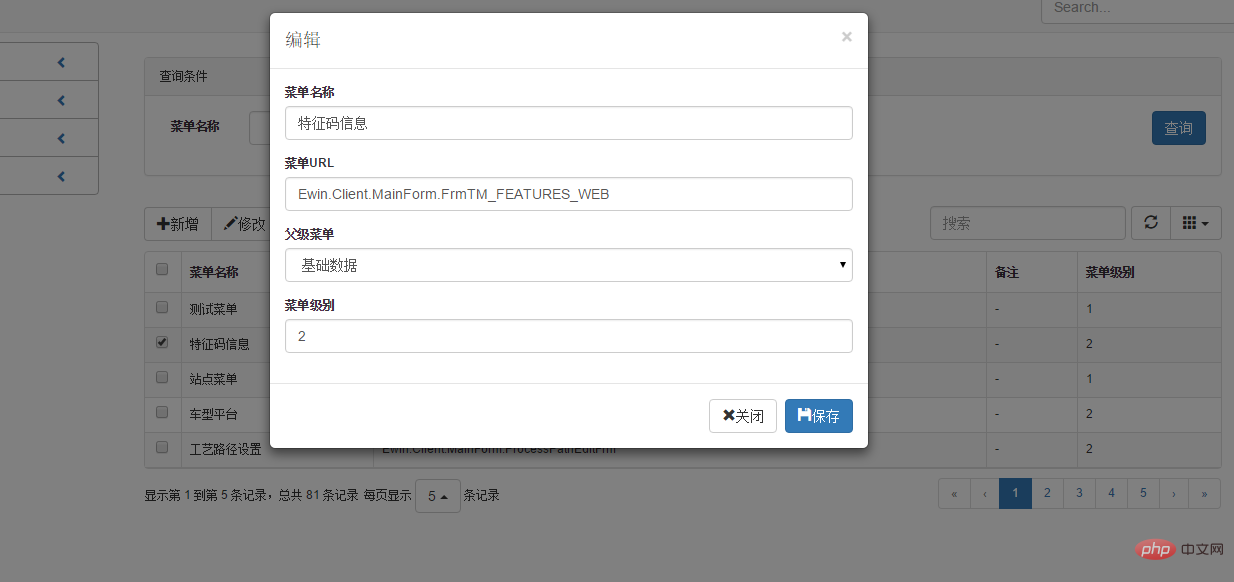
还是贴几张效果图出来:




推荐学习:《bootstrap使用教程》
以上是bootstrap用什麼表格插件的詳細內容。更多資訊請關注PHP中文網其他相關文章!


