
bootstrap支援6種列表樣式:1、ul無序列表;2、ol有序列表;3、去點列表;4、內聯列表,是指把垂直列表換成水平列表,且去掉項目符號,保持水平顯示的清單;5、dl定義清單;6、水平定義清單。

本教學操作環境:Windows7系統、bootsrap3.3.7版、DELL G3電腦
#在HTML文件中,清單結構主要有三種:有序列表、無序列表、定義列表。具體使用的標籤說明如下: 無序列表
<ul>
<li>…</li>
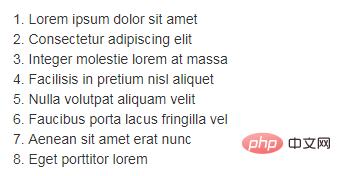
</ul>有序列表
<ol>
<li>…</li>
</ol>## 定義列表
<dl>
<dt>…</dt>
<dd>…</dd>
</dl>六種形式的列表:
☑ 無序列表☑ 有序列表 ☑ 去點列表☑ 內聯列表☑ 定義列表☑ 水平定義列表#接下來,我們一起來學習Bootstrap提供的這六種清單的使用方法<!DOCTYPE HTML> < html> <head> <meta charset="utf-8"> <title>列表--简介</title> <link rel="stylesheet" href="//netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css"> </head> <body> <ul> <li>无序列表信息1</li> <li>无序列表信息2</li> <li>无序列表信息3</li> </ul> <ol> <li>有序列表信息1</li> <li>有序列表信息2</li> <li>有序列表信息3</li> </ol> <dl> <dt>定义列表标题</dt> <dd>定义列表信息1</dd> <dd>定义列表信息2</dd> </dl> </body> </html>


ul,
ol {
margin-top: 0;
margin-bottom: 10px;
}
ul ul,
ol ul,
ul ol,
ol ol {
margin-bottom: 0;
}margin上做了一些調整。
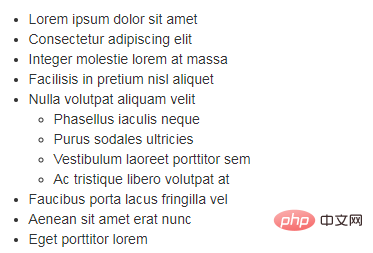
列表嵌套
在Bootstrap中列表也是可以嵌套的。 列表--去點列表小夥伴可以看到,在Bootstrap中預設情況下無序列表和有序列表是帶有項目符號的,但在實際工作中很多時候,我們的清單是不需要這個編號的,比如說用無序列表做導航的時候。 Bootstrap為眾多開發者考慮的非常周道,透過為無序列表添加一個類別名稱「.list-unstyled」,這樣就可以去除預設的列表樣式的風格。 /*原始碼請查看bootstrap.css檔案第580行~第583行*/
.list-unstyled {
padding-left: 0;
list-style: none;
}左邊內距也清0了。
列表--內聯列表Bootstrap像去點列表一樣,透過添加類別名稱「.list-inline」來實現內聯列表,簡單點說就是把垂直列表換成水平列表,而且去掉項目符號(編號),保持水平顯示。也可以說內嵌清單就是為製作水平導航而生。 /*原始碼查看bootstrap.css檔案第584行~第593行*/
.list-inline {
padding-left: 0;
margin-left: -5px;
list-style: none;
}
.list-inline > li {
display: inline-block;
padding-right: 5px;
padding-left: 5px;
}<ul class="list-inline">
<li>W3cplus</li>
<li>Blog</li>
<li>CSS3</li>
<li>jQuery</li>
<li>PHP</li>
</ul>
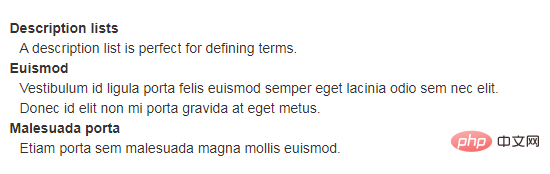
行間距,外邊距和字體加粗效果。 /*原始碼請查看bootstrap.css檔案第594行~第607行*/
dl {
margin-top: 0;
margin-bottom: 20px;
}
dt,
dd {
line-height: 1.42857143;
}
dt {
font-weight: bold;
}
dd {
margin-left: 0;
}
<dl>
<dt>W3cplus</dt>
<dd>一个致力于推广国内前端行业的技术博客</dd>
<dt>seashen.cn</dt>
<dd>一个真心在做HTML5教育的网站</dd>
</dl>
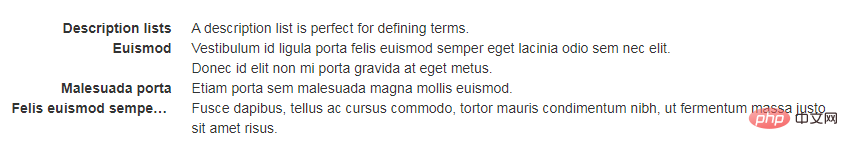
. dl-horizontal」給予定義清單實現水平顯示效果。 /*原始碼請查看bootstrap.css檔案第608行~第621行*/
@media (min-width: 768px) {
.dl-horizontal dt {
float: left;
width: 160px;
overflow: hidden;
clear: left;
text-align: right;
text-overflow: ellipsis;
white-space: nowrap;
}
.dl-horizontal dd {
margin-left: 180px;
}
}大於768px的時候,加上類別名稱「.dl-horizontal」才有水平定義清單效果。其實現主要方式:1、將dt設定了一個左浮動,並且設定了一個寬度為160px 2、將dd設定一個margin-left的值為180px,達到水平的效果3、當標題寬度超過160px時,將會顯示三個省略號
其用法如下:<dl class="dl-horizontal">
<dt>W3cplus</dt>
<dd>一个致力于推广国内前端行业的技术博客。它以探索为己任,不断活跃在行业技术最前沿,努力提供高质量前端技术博文</dd>
<dt>seashen.cn</dt>
<dd>一个专业的HTML5网站</dd>
<dt>我来测试一个标题,我来测试一个标题</dt>
<dd>我在写一个水平定义列表的效果,我在写一个水平定义列表的效果</dd>
</dl>bootstrap使用教程》
以上是bootstrap支援幾種列表樣式的詳細內容。更多資訊請關注PHP中文網其他相關文章!

