jquery改變元素的高度的方法:1、新建一個html檔;2、使用div標籤建立一個模組;3、使用css透過id設定div的樣式;4、建立一個按鈕;5、在js標籤中建立addheight()函數;6、使用height()設定div高即可。

本文操作環境:windows7系統、jquery3.2.1版、DELL G3電腦
jquery怎麼改變元素的高度?
用jquery動態改變div的高度:
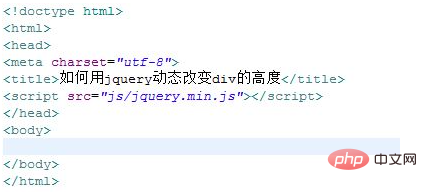
新html文件,命名為test.html,用來講解如何用jquery動態改變div的高度。

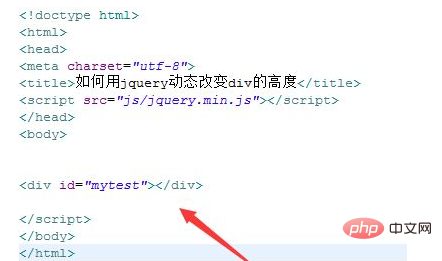
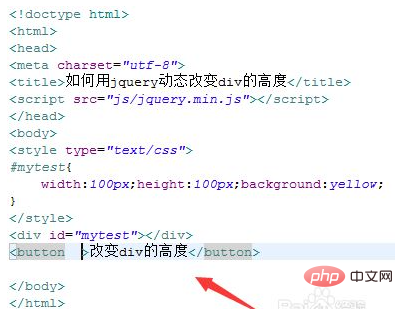
在test.html檔案內,使用div標籤建立一個模組,並設定其id為mytest。

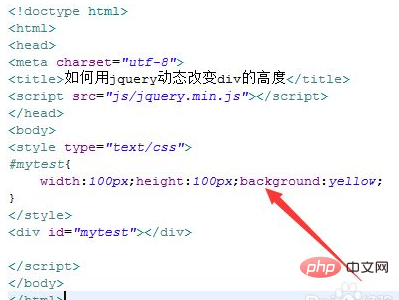
在css標籤內,使用css透過id設定div的樣式,定義div的高度為100px,寬度為100px,背景顏色為黃色。

在test.html檔案內,使用button標籤建立一個按鈕,按鈕名稱為「改變div的高度」。

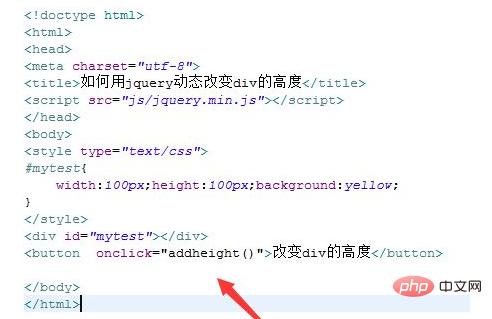
在test.html檔案內,給button按鈕綁定onclick點擊事件,當按鈕被點擊時,執行addheight()函數。

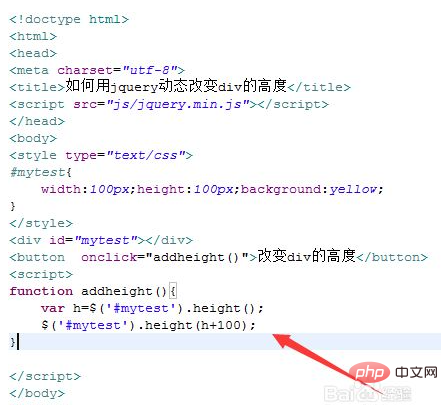
在js標籤中,建立addheight()函數,在函數內,透過id(mytest)取得div對象,使用height()方法獲得div的高度,然後使用height()再次設定div的高度,例如,動態將div的高度加100px。

在瀏覽器中開啟test.html文件,點擊按鈕,查看實現的效果。

推薦學習:《jquery影片教學》
以上是jquery怎麼改變元素的高度的詳細內容。更多資訊請關注PHP中文網其他相關文章!

