在css中,可以利用line-height屬性來設定文字的行距,該屬性的作用就是設定行間的距離、調整每行文字字體間距的,只需要給文字元素加上「line- height:間距值;”樣式即可;需注意,間距值不可為負值。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
在css中,想要實現調節設定每行文字字體間距(行距)是使用line-height屬性。
line-height 屬性設定行間的距離(行高)。註:不允許使用負值。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
div{
border: 1px solid red;
margin-bottom: 10px;
}
.div-a {
line-height: 22px
}
/* css 注释说明:设置行距行高22px */
.div-b {
line-height: 40px
}
/* 设置行距行高22px */
</style>
</head>
<body>
<div class="div-a">
我被设置行高22px<br />
我行距为22<br />
测试文本,占位内容
</div>
<div class="div-b">
我被设置行高40px<br />
我行距为40<br />
测试文本,占位内容
</div>
</body>
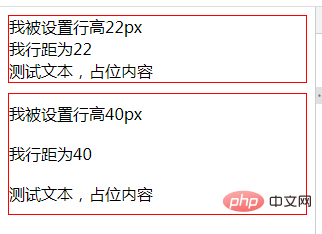
</html>效果圖:

說明:line-height 屬性可以設定的值
## number 設定數字,此數字會與目前的字體尺寸相乘來設定行間距。
length 設定固定的行間距。
% 基於目前字體尺寸的百分比行間距。
css影片教學)
以上是css怎麼設定文字的行距的詳細內容。更多資訊請關注PHP中文網其他相關文章!




