css中設定邊框大小和顏色的方法:1.利用border-width屬性設定元素的邊框大小,語法「border-width:寬度值;」;2、利用border-color屬性設定邊框顏色,語法“border-color: 顏色值;”。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
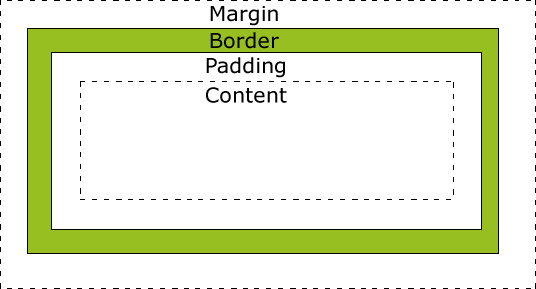
所有HTML元素可以看作盒子,在CSS中,"box model"這個術語是用來設計和佈局時使用。
CSS盒模型本質上是一個盒子,封裝周圍的HTML元素,它包括:邊距,邊框,填充,和實際內容。
盒子模型允許我們在其它元素和周圍元素邊框之間的空間放置元素。

css中設定邊框大小和顏色
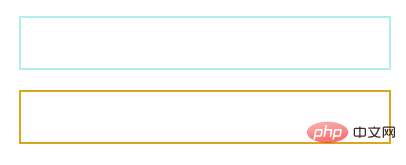
##css設定邊框大小
css設定邊框樣式
在css中,可利用border-color屬性設定邊框顏色。
css影片教學)
以上是css中如何設定邊框大小和顏色的詳細內容。更多資訊請關注PHP中文網其他相關文章!



