新增方法:1、使用position屬性為包含圖片和文字的容器元素div新增相對定位樣式;2、使用position屬性為文字元素新增絕對定位樣式;3、使用left和top屬性設定文字元素在圖片上的位置,將文字定位在圖片上即可。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
html圖片上新增文字的方法:
#1、新建一個html文件,命名為test.html,用於講解html css怎麼在圖片上加入文字。

2、在test.html檔案中,使用div標籤建立一個模組,在div內,使用img標籤建立一張圖片。

3、在test.html檔案中,在div標籤內,使用p標籤建立一段文字,下面將透過css讓該段文字新增在圖片上。

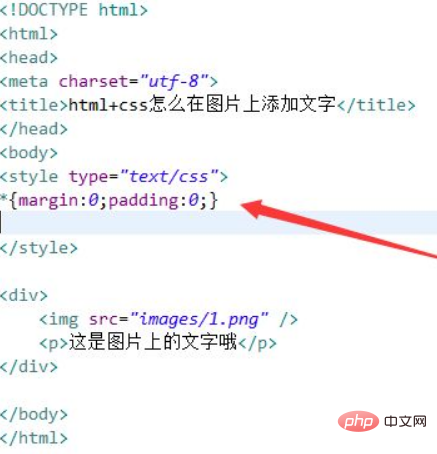
4、在test.html檔案中,在css標籤中,透過「*」來初始化頁面所有元素內外邊距為0,避免影響下面css樣式定義。

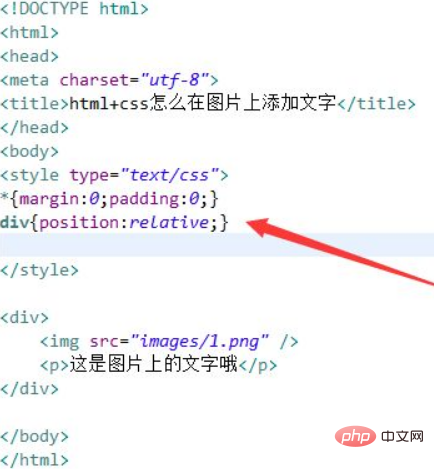
5、在css標籤中,對div元素進行樣式設置,定義其位置屬性position為相對定位(relative)。

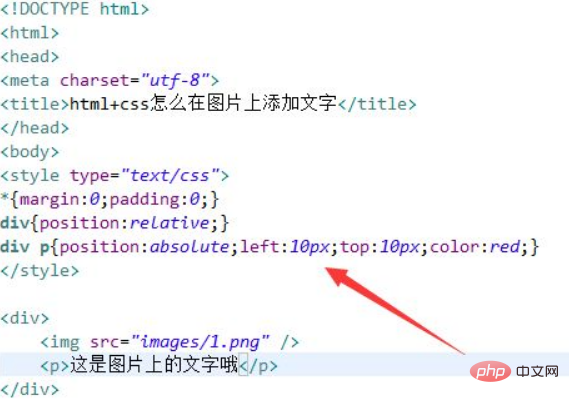
6、在css標籤中,對div內的p元素進行樣式設置,定義其位置屬性position為絕對定位(absolute),這個絕對定位是相對於圖片的位置而定的,讓文字距離圖片左邊緣10px,距離圖片上邊緣10px,並且設定文字顏色為紅色。

7、在瀏覽器中開啟test.html文件,查看實現的效果。

更多程式相關知識,請造訪:程式設計影片! !
以上是html中怎樣在圖片上加入文字的詳細內容。更多資訊請關注PHP中文網其他相關文章!




