在css3中,可以利用filter屬性來將彩色圖片改為黑白色圖片,只需要設定該屬性的值為「grayscale(%)」即可,具體語法格式「img{filter:grayscale (100%)}」。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
在css3中,可以利用filter屬性將彩色圖片改為黑白色圖片,只需要設定該屬性的值為「grayscale(%)」即可,
filter 屬性定義了元素(通常是)的可視效果(例如:模糊、飽和度、灰度)。
grayscale(%) :將影像轉換為灰階影像。值定義轉換的比例。值為100%則完全轉為灰階影像,數值為0%影像無變化。值在0%到100%之間,則是效果的線性乘子。若未設置,值預設為0。
範例:
<!DOCTYPE html>
<html>
<head>
<style>
.img{filter:grayscale(100%)}
</style>
</head>
<body>
<img src="img/1.jpg" style="max-width:90%" / alt="css3怎麼將彩色圖片改為黑白圖片" >
<img src="img/1.jpg" style="max-width:90%" class="img"/ alt="css3怎麼將彩色圖片改為黑白圖片" >
</body>
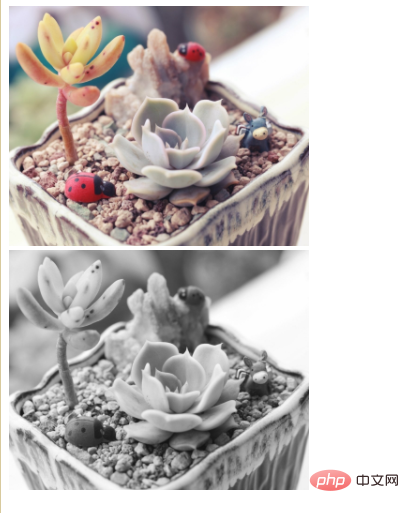
</html>效果圖:

#(學習影片分享:css影片教學)
以上是css3怎麼將彩色圖片改為黑白圖片的詳細內容。更多資訊請關注PHP中文網其他相關文章!



