javascript清除文字方塊內容的方法:1、建立一個文字網域和按鈕;2、引用jQuery js檔案;3、透過qingkong()方法清除文字方塊內容即可。

本文操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
javascript怎麼清除文字方塊內容?
JS將文字方塊裡的值清空:
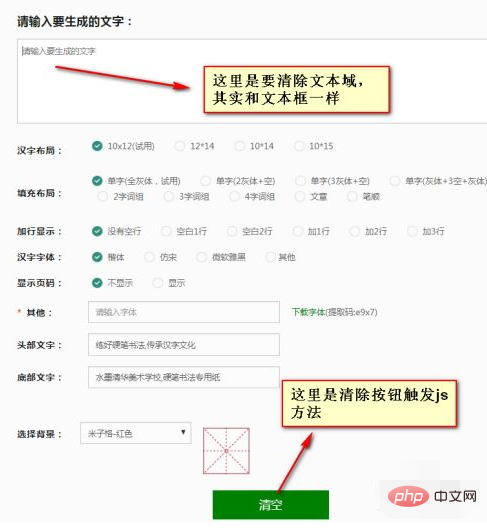
先整體看一下佈局,製作一個有文字方塊的HTML標籤,這裡用的是textare ,然後做一個按鈕,按鈕觸發js事件,達到清除指定文字方塊的資料。

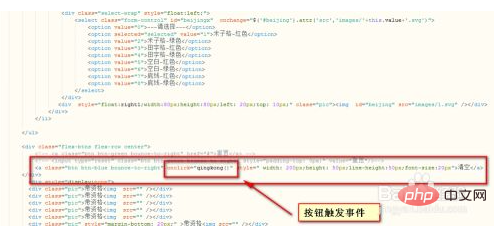
文字域的HTML程式碼:

按鈕的程式碼:清空

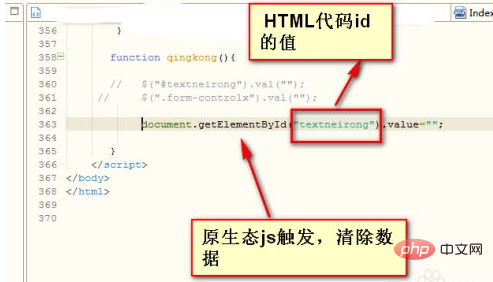
qingkong() 方法的程式碼: document.getElementById("textneirong").value=""; 其中textneirong這個文字方塊屬性id法人值。除此方法還可以利用JQuery的方法來處理文字方塊裡的值。程式碼如下:
$("#textneirong").val("");$(".form-controlx").val(""); 同樣也是利用id和屬性class來處理。

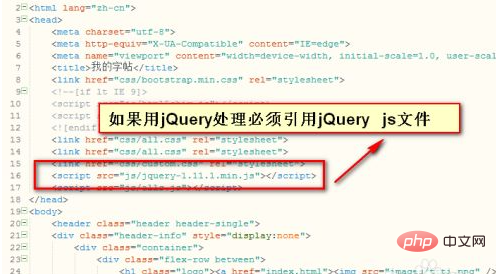
利用JQuery的方法來處理,一定引用jQuery js檔。百度都可以搜尋到。下載到專案裡,加入引用就OK了。

推薦學習:《javascript基礎教學》
以上是javascript怎麼清除文字框內容的詳細內容。更多資訊請關注PHP中文網其他相關文章!

