本文由寶塔面板教學專欄為大家介紹如何使用寶塔快速部署前端項目,希望對需要的你有幫助!
1、網域解析綁定自己伺服器的IP位址
2、安裝寶塔
yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh
3、等待幾分鐘,安裝完成後,頁面上會出現登入帳號和密碼(先複製出來,登入進去後可以修改)
#4、在阿里雲端伺服器上安全性群組上將8888連接埠開放出來
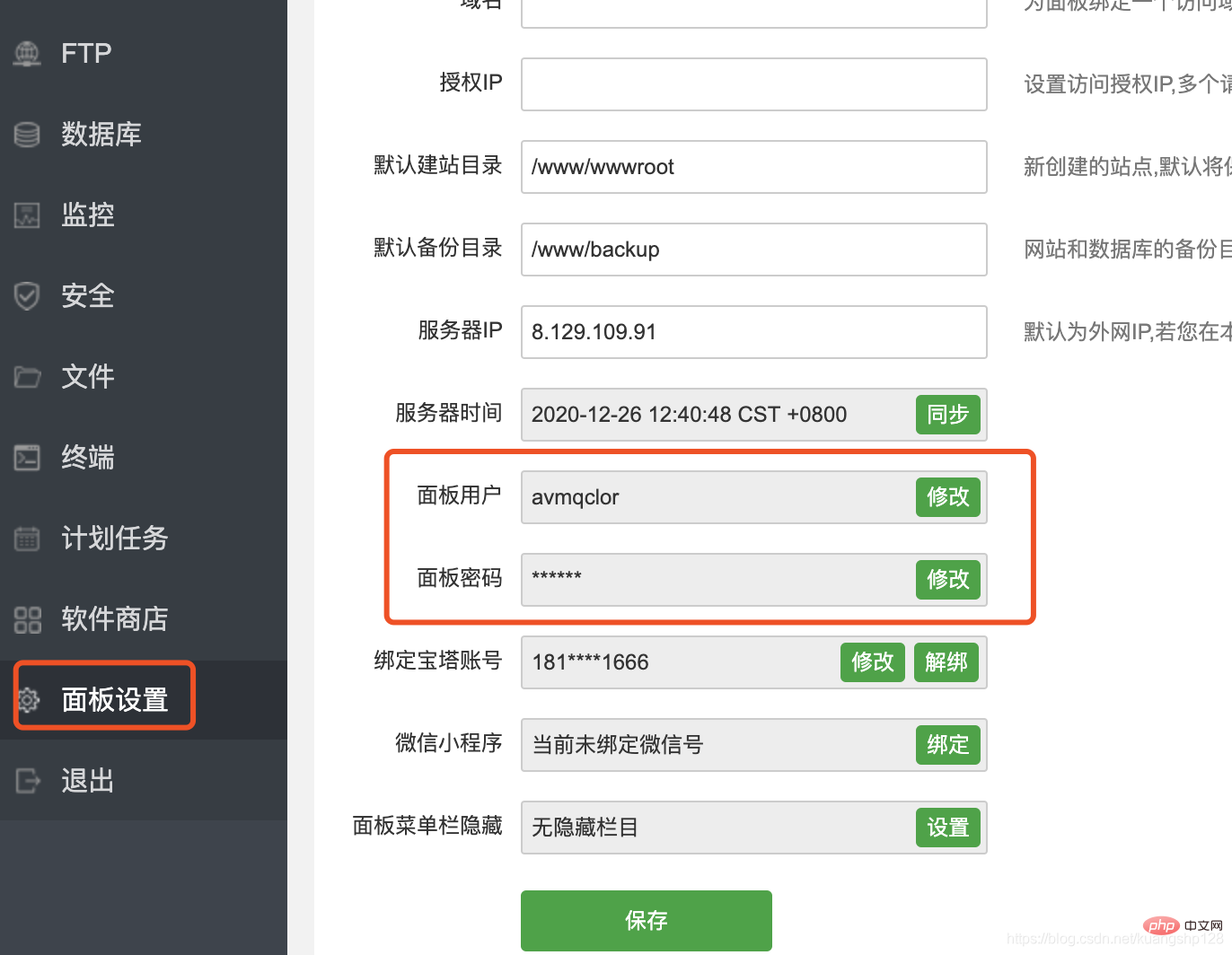
5、使用上面的帳號和密碼登入你的寶塔介面中修改使用者名稱和密碼【主要是為了方便記住帳號和密碼】
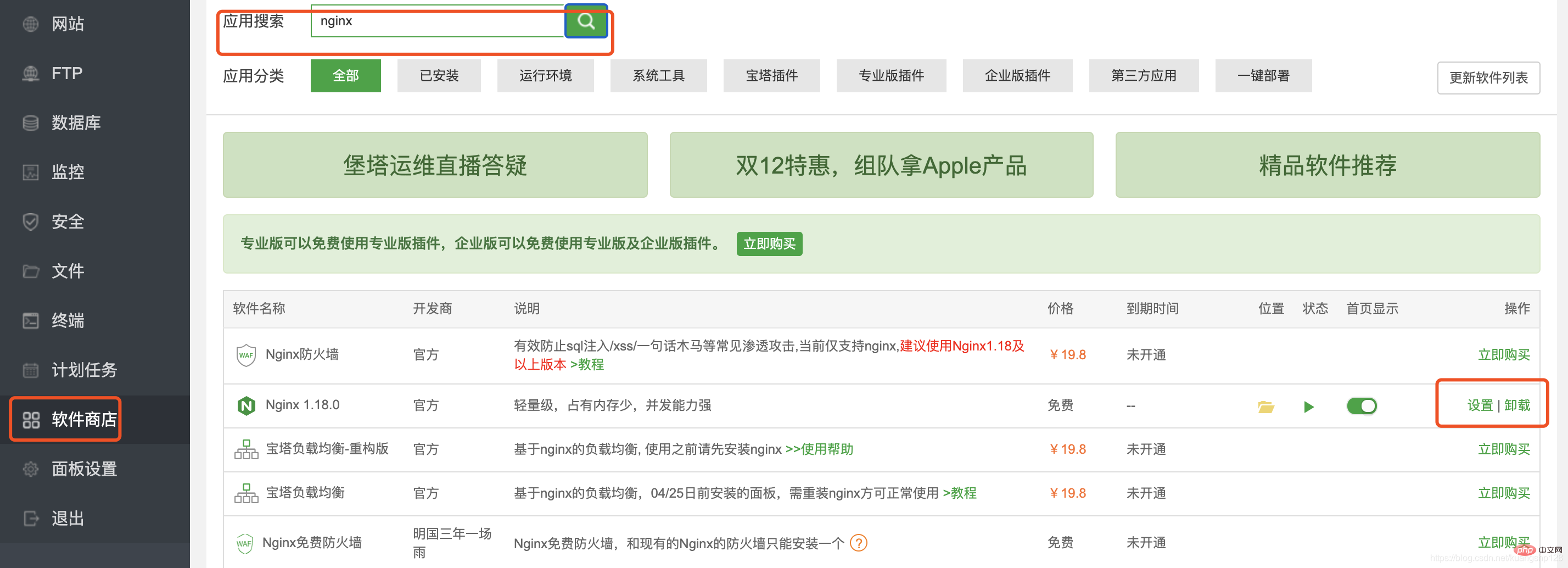
#1、安裝nginx軟體
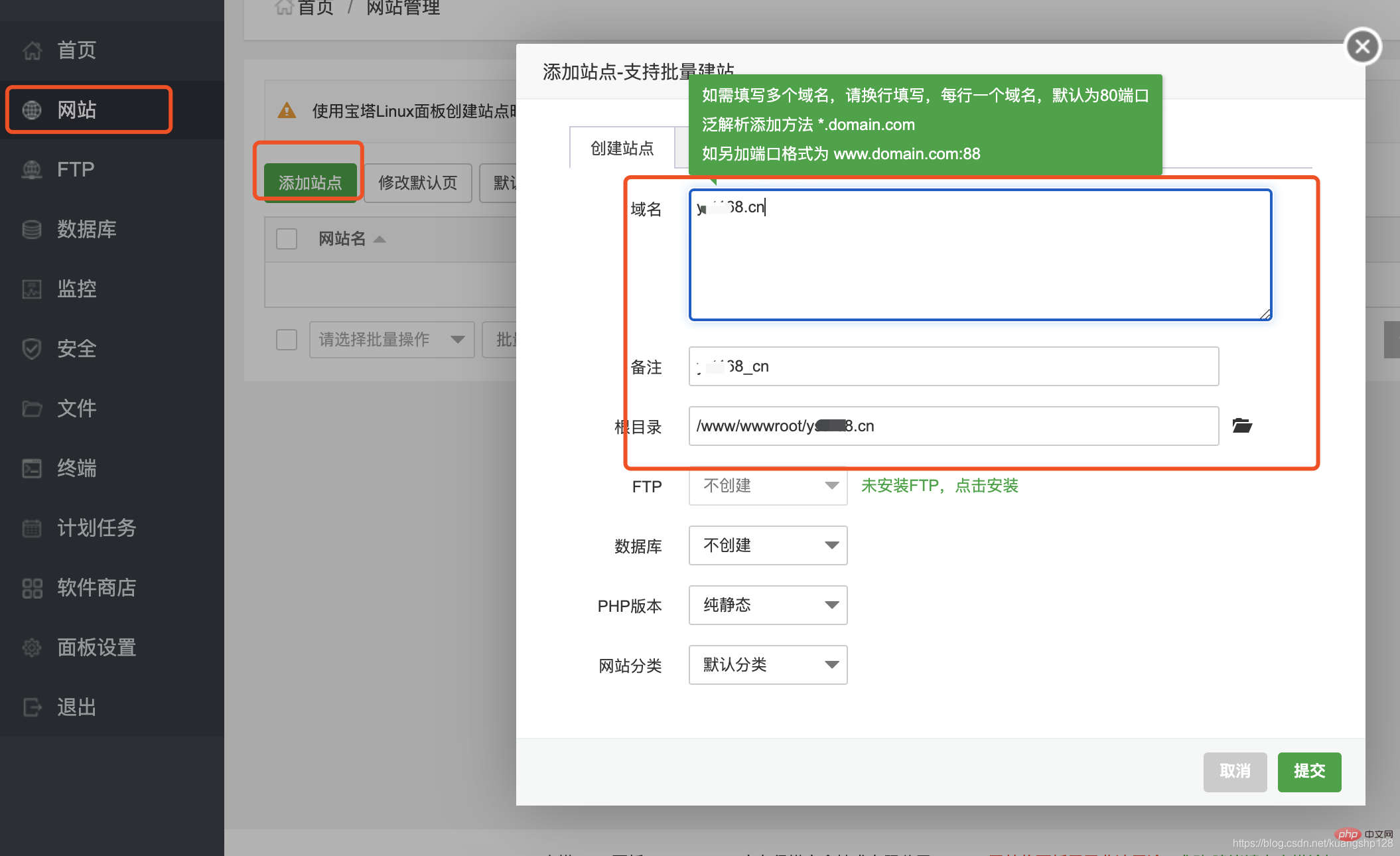
2、部署靜態項目
#3、直接在瀏覽器上存取(輸入自己的網域)
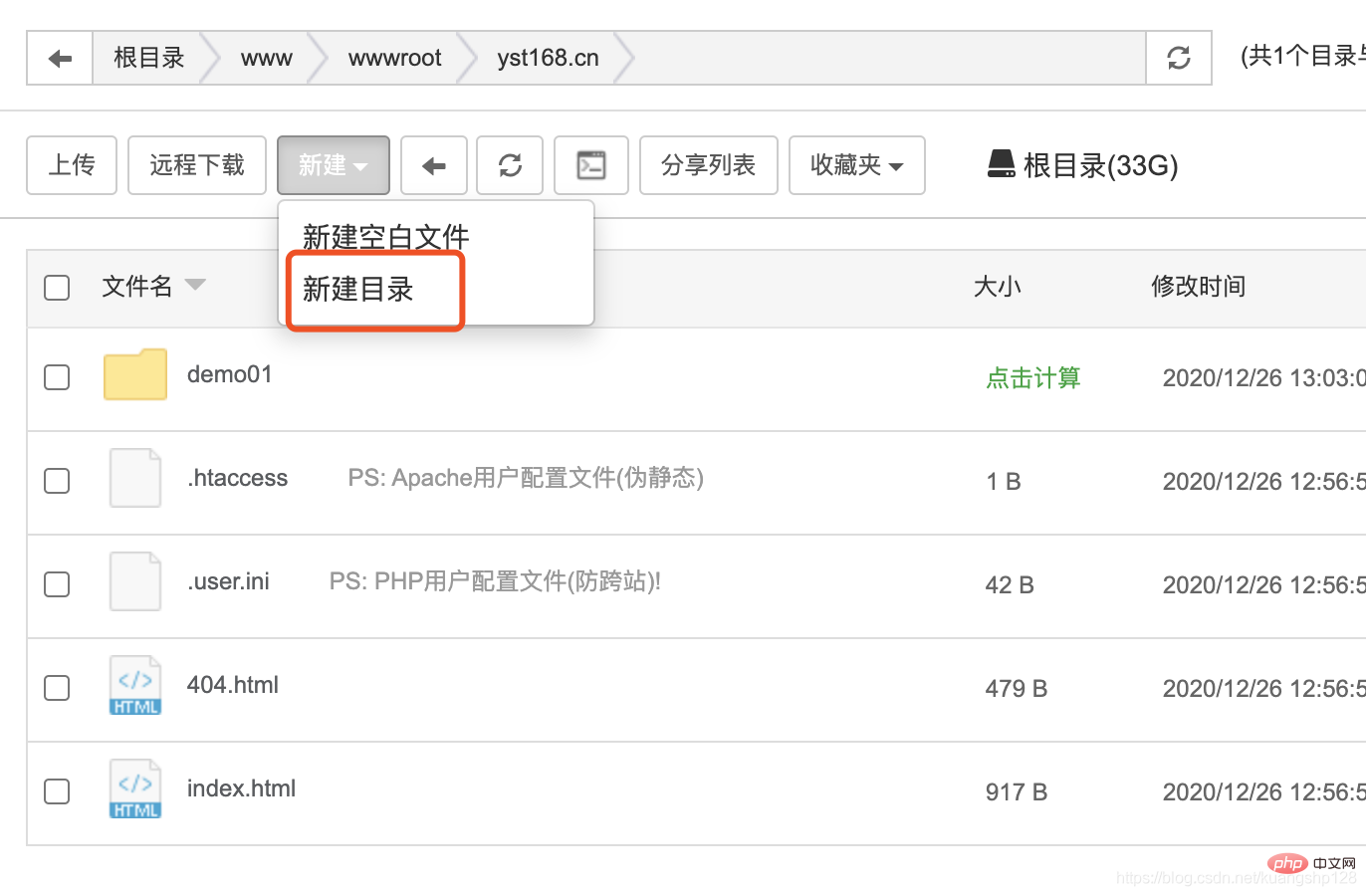
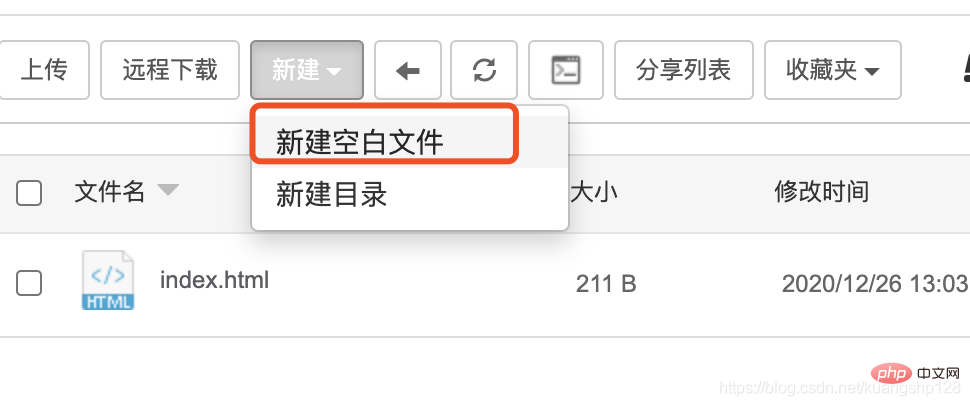
4、如果要建立別的靜態項目

網域/資料夾名稱存取剛剛的靜態專案
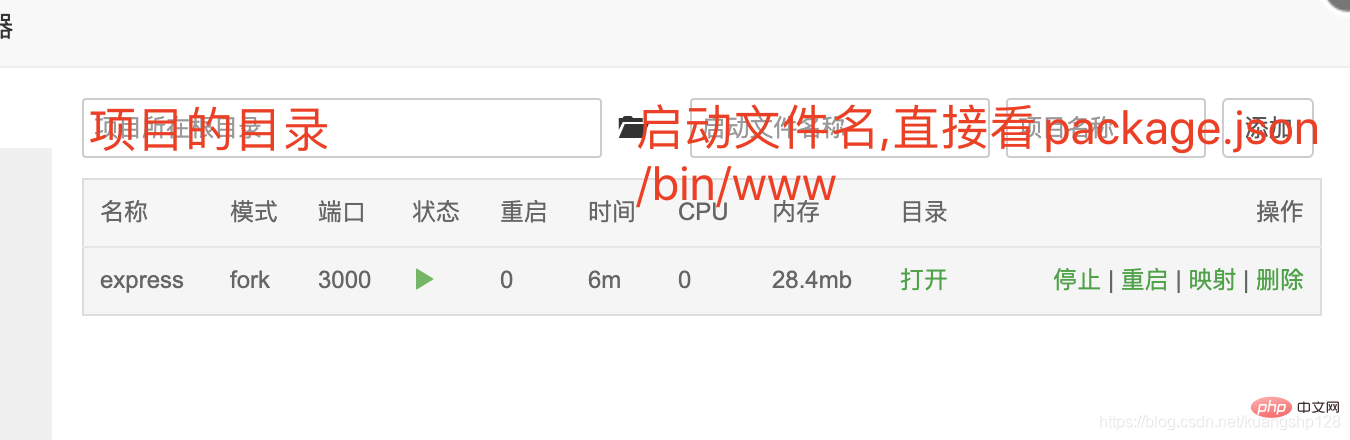
部署node專案pm2工具
pm2的管理介面切換node版本
express_demo
express的鷹架
npm install express-generator
express_demo目錄下產生專案檔
express -enpm install

PM2 #7、在
#7、在
專案啟動
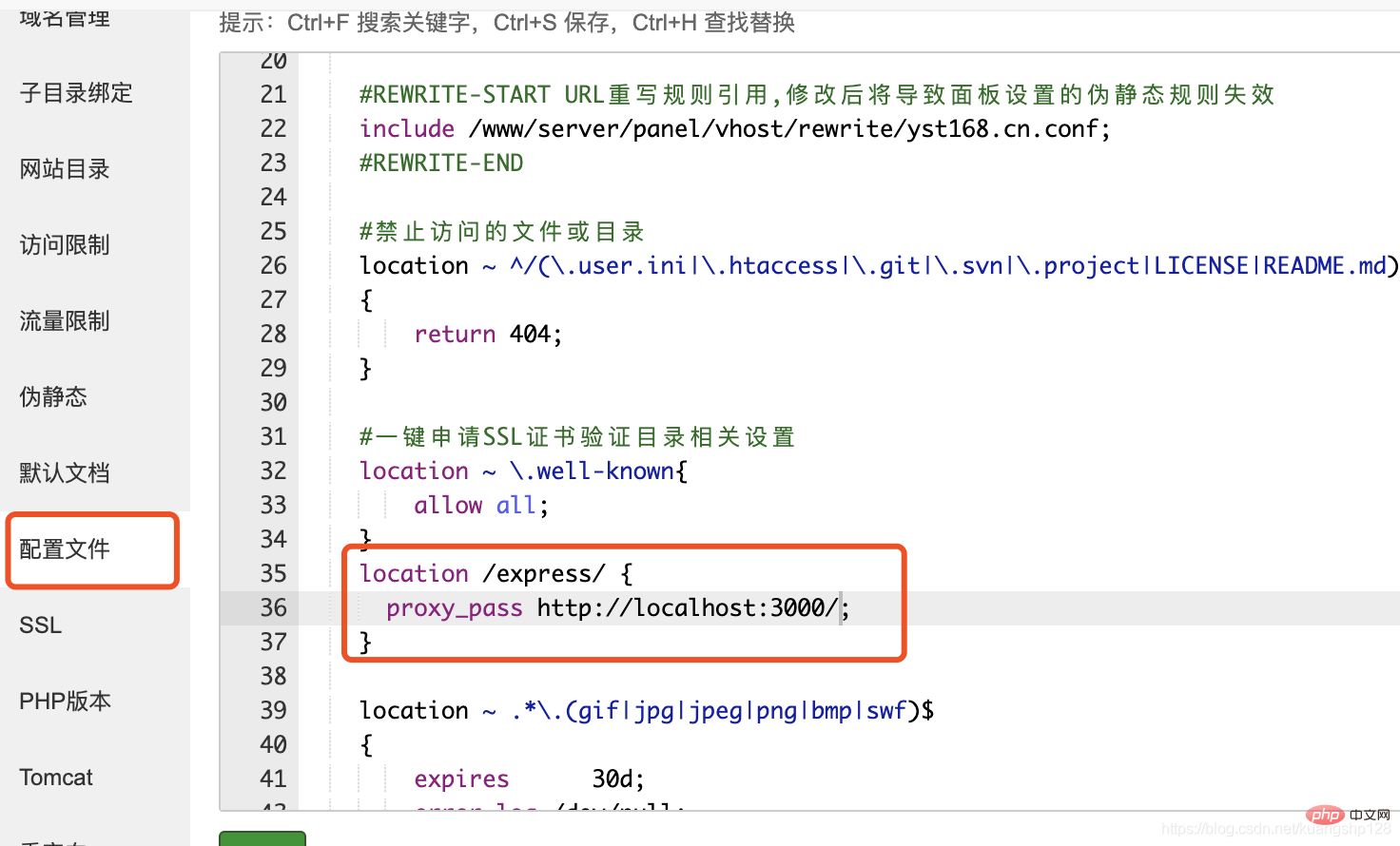
IP帶上3000埠的設定檔,反向代理到
node 專案
專案
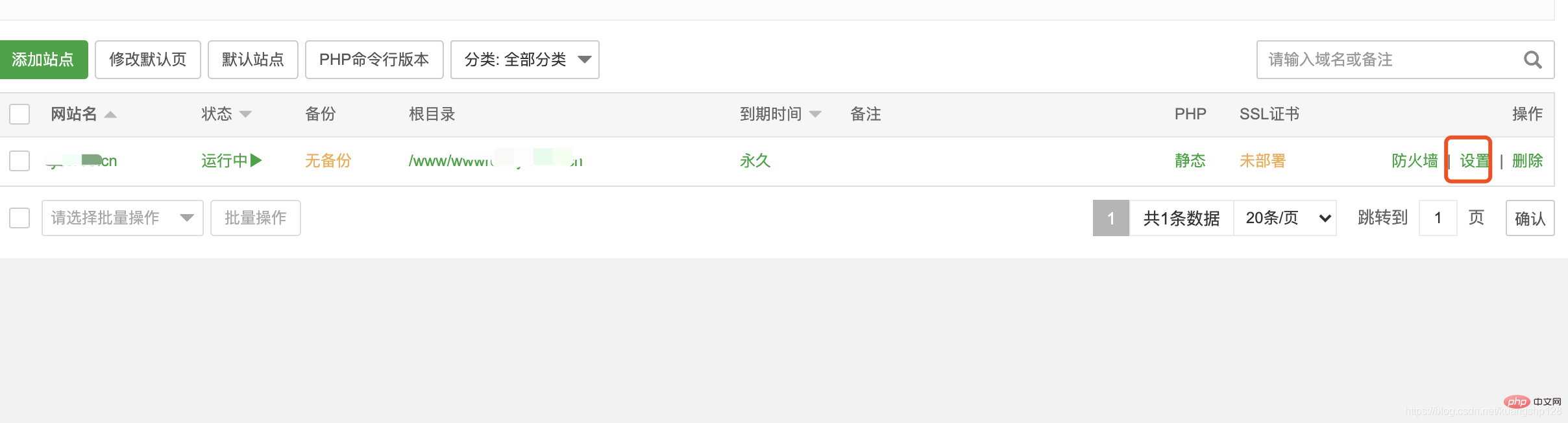
1、點擊網站的設定
的設定檔
以上是教你用寶塔快速部署前端專案(圖文)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




