JS隱藏a標籤的方法:1、使用「a標籤物件.style.display="none"」語句;2、使用「a標籤物件.style.visibility="hidden"」語句;3 、使用「a標籤物件.style.opacity=0」語句。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
javascript隱藏a標籤
#方法1:利用display屬性
a标签超链接
效果圖:
方法2:利用visibility屬性
a标签超链接
效果圖:

方法3:利用opacity屬性
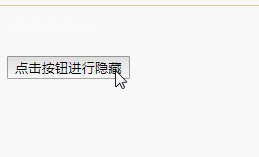
a标签超链接
效果圖:

javascript進階教程】
以上是javascript如何隱藏a標籤的詳細內容。更多資訊請關注PHP中文網其他相關文章!

