vuejs實作字串轉物件的方法:1、從資料庫表中讀取原始資料;2、透過「this.temporary=JSON.parse(row.selections);」方法將字串轉換成json對象即可。

本文操作環境:windows7系統、vue2.9.6版,DELL G3電腦。
vuejs怎麼實作字串轉物件?
vue.js對String類型轉json格式及json物件轉String:
在寫vue專案的時候,由於資料量龐大轉換格式相對比較複雜,於是就直接表單獲取值按String格式存入了資料庫表中,但是在編輯記錄的時候,又得從資料庫表中按id讀取,再相對應的在頁面上顯示;
於是:就教大家如何在vue專案中怎麼進行String格式Json格式的相互轉換:
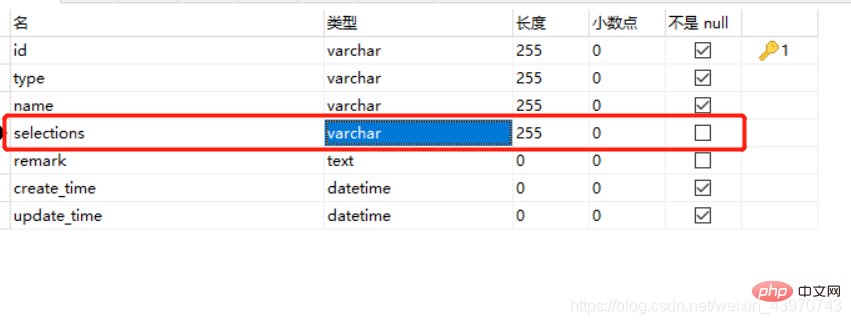
且看資料庫存放的資料格式;本文以selections欄位為例;

接下來,我就來示範一下,String格式,json格式是如何相對轉換
vue.js 部分重要示範程式碼附上:
editFormBuilder(row){
//aa bb cc 只是在方便调试更清楚的看到从数据库表中拿的数据
//从数据库表中读取原数据,注意看数据格式
console.log("aa",row.selections);
//接下来,如何解析成json型
this.temporary=JSON.parse(row.selections);//将字符串转换成json对象
this.items=this.temporary;
console.log("bb",this.items);
//注意看,又把对象转换成String型
this.flag=JSON.stringify(row.selections);//将json对象转换成字符串
this.items=this.flg;
console.log("cc",this.items);//再次转化格式!注意看
},注意看下圖! ! !就會體會到JSON.parse ,JSON.stringify的魅力所在! 
順便再詳細介紹一下兩函數的用法:【ps:詳情來至菜鳥教學跳到菜鳥教學url】
(1)JSON.parse函數:
作用:将json字符串转换成json对象 语法:JSON. parse(text[,reviver]). 参数:text 必须;一个有效的json字符串。 reviver :可选。 返回值:一个对象或数组。
(2)JSON.stringify()函數:
作用:将json对象转换成json字符串。 语法:JSON.stringify(value [, replacer] [, space]) 参数:value 必须;通常为对象或数组。 replacer:可选,用于转换结果的函数或者数组。 space :可选。向返回值 JSON 文本添加缩进、空格和换行符以使其更易于读取。 返回值:一个包含JSON文本的字符串。
推薦學習:《最新的5個vue.js影片教學精選》
以上是vuejs怎麼實作字串轉對象的詳細內容。更多資訊請關注PHP中文網其他相關文章!




