vue實作驗證碼的方法:1、建立js元件;2、引入元件;3、定義驗證物件;4、初始化節點;5、透過validate()方法驗證輸入的是否正確即可。

本文操作環境:windows7系統、vue2.9.6版,DELL G3電腦。
vue怎麼實作驗證碼
Vue實作驗證碼功能
具體內容如下
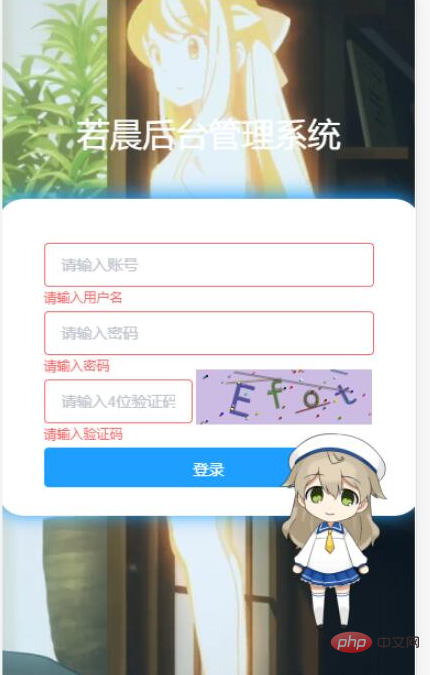
1.效果

2.程式碼
2.1 建立js元件

內容
(可直接貼上過去,需要改寬度和高度,修改_init方法中的寬和高)
function GVerify (options) { // 创建一个图形验证码对象,接收options对象为参数
this.options = { // 默认options参数值
id: '', // 容器Id
canvasId: 'verifyCanvas', // canvas的ID
width: '80', // 默认canvas宽度
height: '30', // 默认canvas高度
type: 'number', // 图形验证码默认类型blend:数字字母混合类型、number:纯数字、letter:纯字母
code: ''
}
if (Object.prototype.toString.call(options) === '[object Object]') { // 判断传入参数类型
for (var i in options) { // 根据传入的参数,修改默认参数值
this.options[i] = options[i]
}
} else {
this.options.id = options
}
this.options.numArr = '0,1,2,3,4,5,6,7,8,9'.split(',')
this.options.letterArr = getAllLetter()
this._init()
this.refresh()
}
GVerify.prototype = {
/** 版本号**/
version: '1.0.0',
/** 初始化方法**/
_init: function () {
var con = document.getElementById(this.options.id)
var canvas = document.createElement('canvas')
// this.options.width = con.offsetWidth > 0 ? con.offsetWidth : '30'
// this.options.height = con.offsetHeight > 0 ? con.offsetHeight : '30'
this.options.width = '160'
this.options.height = '50'
canvas.id = this.options.canvasId
canvas.width = this.options.width
canvas.height = this.options.height
canvas.style.cursor = 'pointer'
canvas.innerHTML = '您的浏览器版本不支持canvas'
con.appendChild(canvas)
var parent = this
canvas.onclick = function () {
parent.refresh()
}
},
/** 生成验证码**/
refresh: function () {
var canvas = document.getElementById(this.options.canvasId)
if (canvas.getContext) {
var ctx = canvas.getContext('2d')
}
ctx.textBaseline = 'middle'
ctx.fillStyle = randomColor(180, 240)
ctx.fillRect(0, 0, this.options.width, this.options.height)
if (this.options.type === 'blend') { // 判断验证码类型
var txtArr = this.options.numArr.concat(this.options.letterArr)
} else if (this.options.type === 'number') {
var txtArr = this.options.numArr
} else {
var txtArr = this.options.letterArr
}
for (var i = 1; i <= 4; i++) {
var txt = txtArr[randomNum(0, txtArr.length)]
this.options.code += txt
ctx.font = randomNum(this.options.height / 2, this.options.height) + 'px SimHei' // 随机生成字体大小
ctx.fillStyle = randomColor(50, 160) // 随机生成字体颜色
ctx.shadowOffsetX = randomNum(-3, 3)
ctx.shadowOffsetY = randomNum(-3, 3)
ctx.shadowBlur = randomNum(-3, 3)
ctx.shadowColor = 'rgba(0, 0, 0, 0.3)'
var x = this.options.width / 5 * i
var y = this.options.height / 2
var deg = randomNum(-30, 30)
/** 设置旋转角度和坐标原点**/
ctx.translate(x, y)
ctx.rotate(deg * Math.PI / 180)
ctx.fillText(txt, 0, 0)
/** 恢复旋转角度和坐标原点**/
ctx.rotate(-deg * Math.PI / 180)
ctx.translate(-x, -y)
}
/** 绘制干扰线**/
for (var i = 0; i < 4; i++) {
ctx.strokeStyle = randomColor(40, 180)
ctx.beginPath()
ctx.moveTo(randomNum(0, this.options.width), randomNum(0, this.options.height))
ctx.lineTo(randomNum(0, this.options.width), randomNum(0, this.options.height))
ctx.stroke()
}
/** 绘制干扰点**/
for (var i = 0; i < this.options.width / 4; i++) {
ctx.fillStyle = randomColor(0, 255)
ctx.beginPath()
ctx.arc(randomNum(0, this.options.width), randomNum(0, this.options.height), 1, 0, 2 * Math.PI)
ctx.fill()
}
},
/** 验证验证码**/
validate: function (code) {
var code = code.toLowerCase()
var v_code = this.options.code.toLowerCase()
if (code == v_code) {
return true
} else {
return false
}
}
}
/** 生成字母数组**/
function getAllLetter () {
var letterStr = 'a,b,c,d,e,f,g,h,i,j,k,l,m,n,o,p,q,r,s,t,u,v,w,x,y,z,A,B,C,D,E,F,G,H,I,J,K,L,M,N,O,P,Q,R,S,T,U,V,W,X,Y,Z'
return letterStr.split(',')
}
/** 生成一个随机数**/
function randomNum (min, max) {
return Math.floor(Math.random() * (max - min) + min)
}
/** 生成一个随机色**/
function randomColor (min, max) {
var r = randomNum(min, max)
var g = randomNum(min, max)
var b = randomNum(min, max)
return 'rgb(' + r + ',' + g + ',' + b + ')'
}
export {
GVerify
}2.2 登入頁面
2.2.1 引入元件
[....<script>]
import { GVerify } from '../../static/js/verifyCode';
[export default { ....]2.2.2 定義驗證物件
注意verifyCode
data: function () {
return {
title: '若晨后台管理系统',
ruleForm: {
username: '',
password: '',
verifyCode: ''
},
rules: {
username: [
{ required: true, message: '请输入用户名', trigger: 'blur' }
],
password: [{ required: true, message: '请输入密码', trigger: 'blur' }],
verifyCode: [
{ required: true, message: '请输入验证码', trigger: 'blur' }
]
},
verifyCode: null
}
},2.2.3 初始化節點
<el-form-item prop="verifyCode" class="verifyCodeItemCss">
<el-input class="verify_css" placeholder="请输入4位验证码" v-model="ruleForm.verifyCode" @keyup.enter.native="submitForm('ruleForm')"></el-input>
<!--关键 ↓-->
<div id="v_container"></div>
</el-form-item>mounted方法中初始化'v_container' 為div的id
mounted () {
this.verifyCode = new GVerify('v_container')
}2.2.4 驗證輸入的是否正確
透過data中定義的verifyCode物件的validate()方法,如果輸入正確回傳true 錯誤回傳false
var that = this
// 获取验证码
var verifyCode = this.ruleForm.verifyCode
var verifyFlag = this.verifyCode.validate(verifyCode)
if (!verifyFlag) {
that.$notify.error({
title: '系统提示',
message: '验证码输入错误'
})
return;
} else {
that.$notify({
title: '系统提示',
message: '验证码输入正确',
type: 'success'
})
}3 .全部頁面代碼
<script> import { GVerify } from '../../static/js/verifyCode'; export default { data: function () { return { title: &#39;若晨后台管理系统&#39;, ruleForm: { username: &#39;&#39;, password: &#39;&#39;, verifyCode: &#39;&#39; }, rules: { username: [ { required: true, message: &#39;请输入用户名&#39;, trigger: &#39;blur&#39; } ], password: [{ required: true, message: &#39;请输入密码&#39;, trigger: &#39;blur&#39; }], verifyCode: [ { required: true, message: &#39;请输入验证码&#39;, trigger: &#39;blur&#39; } ] }, verifyCode: null } }, mounted () { // 随机播放帧数 this.videoCut() this.verifyCode = new GVerify('v_container') }, methods: { submitForm (formName) { var that = this // 获取验证码 var verifyCode = this.ruleForm.verifyCode var verifyFlag = this.verifyCode.validate(verifyCode) if (!verifyFlag) { that.$notify.error({ title: &#39;系统提示&#39;, message: &#39;验证码输入错误&#39; }) return; } else { that.$notify({ title: &#39;系统提示&#39;, message: &#39;验证码输入正确&#39;, type: &#39;success&#39; }) } this.$refs[formName].validate(valid => { if (valid) { // 判断是否登录成功 let param = { userName: that.ruleForm.username, passWord: that.ruleForm.password } // this.axios.post(this.$service.user.USER_LOGIN_API.url,param).then(res=>{ // console.log("请求成功",res) // if(res.data.data != undefined){ // that.$notify({ // title: '系统提示', // message: '登录成功', // type:"success" // }); // // 存local // localStorage.setItem('ms_username',res.data.data.userNickName); // localStorage.setItem('token',res.data.data.id); // self.$router.push('/index'); // }else{ // that.$notify.error({ // title: '系统提示', // message: '用户账户密码输出错误' // }); // } localStorage.setItem('ms_username', 'admin') localStorage.setItem('token', 'admin') that.$router.push('/index') } else { console.log('error submit!!') return false } }) }, videoCut () { $('video').on('loadedmetadata', function (event) { var duration = Math.ceil(this.duration) this.currentTime = Math.round(Math.random() * duration) }) } } } </script>{{title}}登录
推薦學習:《最新的5個vue.js影片教學精選》
以上是vue怎麼實作驗證碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




