vuejs調試的方法:1、使用Vue-cli命令列工具初始化基於wabpack模板的項目,並更改devtool配置為source-map;2、在vue.config.js檔案中新增配置「module .exports = {...}”即可。

本文操作環境:windows7系統、vue2.9.6版,DELL G3電腦。
vuejs怎麼調試? vuejs如何調試程式碼
使用Vue-cli命令列工具初始化基於wabpack模板的專案的命令語法:
npm install -g @vue/cli # 全局安装vue-cli,版本vue3.x vue init webpack [my-project] [app-name] # 使用vue-cli初始化一个完整的webpack项目。 cd my-project # 进入目录 npm install # 安装依赖 (package.json) npm start # 启动开发环境版本
在config/index.js檔案中更改devtool配置為source-map:
module.exports = {
devtool: 'source-map',//默认是:cheap-module-eval-source-map
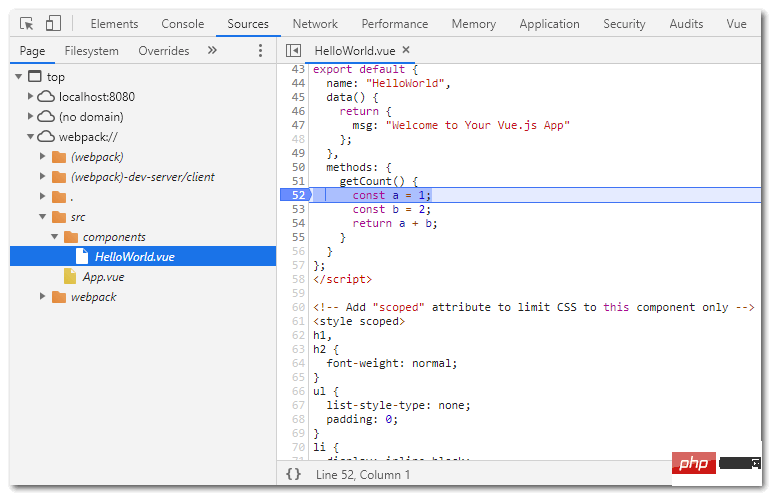
}設定為source-map ,則可以產生.map文件,在chrome瀏覽器中調試的時候可以顯示原始碼,效果如下:

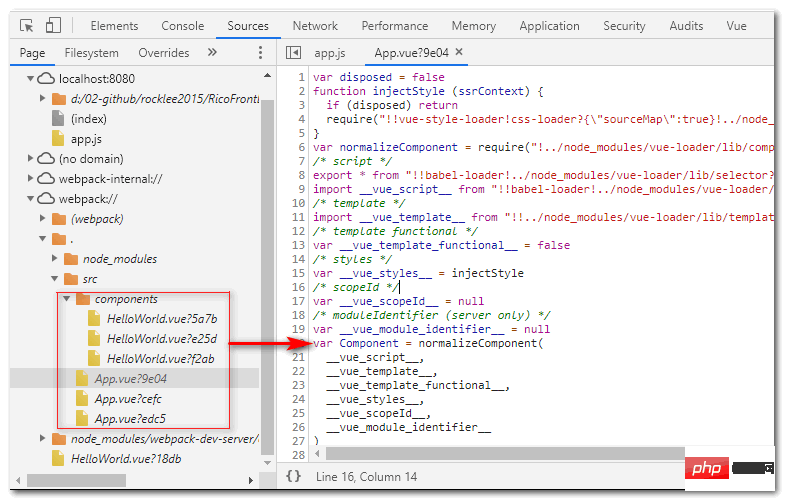
cheap- module-eval-source-map選項效果:

eval :文檔上解釋的很明白,每個模組都封裝到eval 包起來,並在後面添加//# sourceURLsource-map :這是最原始的source-map 實作方式,其實作是打包程式碼同時建立一個新的sourcemap 文件,並在打包文件的末尾添加//# sourceURL 註解行告訴JS 引擎檔案在哪裡#hidden -source-map :文檔上也說了,就是soucremap 但沒註釋,沒註解怎麼找文件呢?看起來只能靠後綴,譬如xxx/bundle.js 文件,某些引擎會嘗試去找xxx/bundle.js.mapinline-source-map :為每一個文件新增sourcemap 的DataUrl,注意這裡的檔案是打包前的每一個檔案而不是最後打包出來的,同時這個DataUrl 是包含一個檔案完整souremap 資訊的Base64 格式化後的字串,而不是一個url。 eval-source-map :這就是把eval 的sourceURL 換成了完整souremap 資訊的DataUrlcheap-source-map :不包含列信息,不包含loader 的sourcemap,(譬如babel 的sourcemap)cheap-module-source-map :不包含列信息,同時loader 的sourcemap 也被簡化為只包含對應行的。最終的 sourcemap 只有一份,它是 webpack 對 loader 產生的 sourcemap 進行簡化,然後再次產生的。 參考:webpack sourcemap 選項多種模式的一些解釋
vue- cli是基於webpack的打包的效果和上面的一樣,只是配置不一樣。
在vue.config.js檔案中加上以下配置即可:
module.exports = {
configureWebpack: {
devtool:'souce-map'
}
}vscode 偵錯一直有問題,debug模式已啟動一會兒就一定卡死,嘗試很多方式沒成功過,待續吧......
推薦:《最新的5個vue.js視頻教程精選》
以上是vuejs怎麼調試的詳細內容。更多資訊請關注PHP中文網其他相關文章!



