vuejs實作文字捲動的方法:1、建立好前端程式碼檔案;2、透過js程式碼控制盒子的高度,並使其不斷的重複添加即可。

本文操作環境:windows7系統、vue2.9.6版,DELL G3電腦。
vuejs怎麼實作文字捲動?
VueJS和Javascript實作文字上下捲動效果:
一提到文字上下滾動,我們就會想到用不同的程式去實現,而且頁面中有文字滾動會增加這個網頁的互動和可信度。
1.Js最簡單的方法是控制盒子的高度,使不斷的重複添加
<html>
<body>
<head>
/**scroll css**/
#scrolldiv{height: 400px;overflow: hidden;}
</head>
<div id="scrolldiv" class="scroll">
<ul id="scroll1">
<li>用户130****0834 刚刚 砸中<span class="yellow">500元京东卡</span> 正在兑换中</li>
<li>用户176****2746 刚刚 砸中<span class="yellow">1000美元赠金</span> 正在兑换中</li>
<li>用户132****7754 刚刚 砸中<span class="yellow">500元京东卡</span> 正在兑换中</li>
<li>用户181****4518 1分钟前 砸中<span class="yellow">U盘+高级笔+充电宝</span> 正在兑换中</li>
<li>用户185****5483 1分钟前 砸中<span class="yellow">品牌热销保温杯</span> 正在兑换中</li>
<li>用户158****7375 2分钟前 砸中<span class="yellow">外汇交易书+高级伞+手机支架+海马刀</span> 正在兑换中</li>
<li>用户130****6766 3分钟前 砸中<span class="yellow">1000美元赠金</span> 已成功兑换</li>
<li>用户170****2437 5分钟前 砸中<span class="yellow">U盘+高级笔+充电宝</span> 已成功兑换</li>
<li>用户156****2475 5分钟前 砸中<span class="yellow">品牌热销保温杯</span> 已成功兑换</li>
<li>用户189****1698 7分钟前 砸中<span class="yellow">500元京东卡</span> 已成功兑换</li>
<li>用户132****1754 8分钟前 砸中<span class="yellow">1000美元赠金</span> 已成功兑换</li>
<li>用户177****2154 9分钟前 砸中<span class="yellow">外汇交易书+高级伞+手机支架+海马刀</span> 已成功兑换</li>
</ul>
<ul id="scroll2"></ul>
</div>
<script>
/**word scroll css**/
window.onload = roll(40);
function roll(t) {
var scroll1 = document.getElementById("scroll1");
var scroll2= document.getElementById("scroll2");
var scrolldiv = document.getElementById("scrolldiv");//把内容重复复制,达到滚动不间断的效果
scroll2.innerHTML = scroll1.innerHTML;
scrolldiv.scrollTop = 0;
setInterval(rollStart, t);
}
function rollStart() {
if (scrolldiv.scrollTop >= scroll1.scrollHeight) {
scrolldiv.scrollTop = 0;
} else {
scrolldiv.scrollTop++;
}
}
</script>
</body>
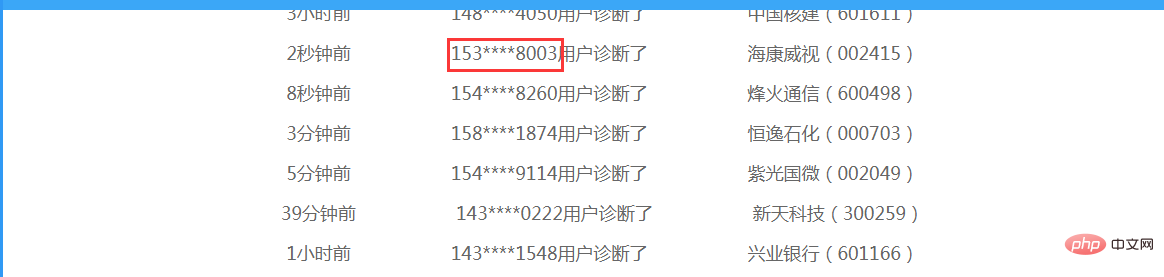
</html>2.Vuejs實作文字上線滾動
#前端程式碼呈現:
<div class="scroll">
<ul id="scrollDiv" ref="rollul" :class="{anim:animate==true}">
<li v-for="item in scroll_lists"><span>{{item.time}}</span><span class="s-2">{{randomPhoneNumber()}}用户诊断了</span><span>{{item.company}}</span></li>
</ul>
</div>資料結構設計:
<script>
new Vue({
el:'#app',
data(){
return{
animate:false,
scroll_lists:[
{time:'2秒钟前',company:'海康威视(002415)'},
{time:'8秒钟前',company:'烽火通信(600498)'},
{time:'3分钟前',company:'恒逸石化(000703)'},
{time:'5分钟前',company:'紫光国微(002049)'},
{time:'39分钟前',company:'新天科技(300259)'},
{time:'1小时前',company:'兴业银行(601166)'},
{time:'3小时前',company:'中国核建(601611)'}
],
};
},
//created:在模板渲染成html前调用,即通常初始化某些属性值,然后再渲染成视图。
//mounted:在模板渲染成html后调用,通常是初始化页面完成后,再对html的dom节点进行一些需要的操作。
created(){
setInterval(this.scroll,2000)
},
methods:{
// 根据字典生成随机序列
randomCode:function (len,dict) {
for (var i = 0,rs = ''; i < len; i++)
rs += dict.charAt(Math.floor(Math.random() * 100000000) % dict.length);
return rs;
},
// 生成随机手机号码
randomPhoneNumber:function(){
// 第1位是1 第2,3位是3458 第4-7位是* 最后四位随机 this.$options.methods使用上一个函数的返回值
return [1,this.$options.methods.randomCode(2,'3458'),'****',this.$options.methods.randomCode(4,'0123456789')].join(''); }, scroll(){ this.animate = true var that = this; setTimeout(function(){ that.scroll_lists.push(that.scroll_lists[0]); that.scroll_lists.shift(); that.animate=false; },1500) } } }) </script>推薦:《最新的5個vue.js影片教學精選》
以上是vuejs怎麼實作文字滾動的詳細內容。更多資訊請關注PHP中文網其他相關文章!




