在之前的文章中為大家帶來了《PHP表單學習之怎樣驗證表單中的郵件和URL? 》,其中詳細的介紹了PHP中表單中怎樣驗證郵件與URL的相關知識,本篇文章我們來看一下PHP中的$_GET 變數與$_POST 變數。希望對大家有幫助!

在先前的文章中我們已經了解了怎樣去驗證必需數據,以及怎樣去透過正規表示式來驗證表單中的郵件與URL。其中就有$_GET 變數與$_POST 變數的影子,接下來我們就來看看$_GET 變數與$_POST 變數使用的相關知識。
<span style="font-size: 20px;">PHP $_GET </span>#變數
我們前面在學習的時候已經了解到了$_GET 變數用於收集來自method="get" 的表單中的值。從帶有 GET 方法的表單發送的訊息,對任何人都是可見的(會顯示在瀏覽器的網址列),並且對發送訊息的量也有限制。其實也可以看成是透過 URL 參數傳遞給目前腳本的變數的陣列。
在使用 $_GET 變數時,所有的變數名稱和值都會顯示在 URL 中。所以在發送密碼或其他敏感資訊時,不應該使用這個方法。不過,正因為變數顯示在 URL 中,因此可以在收藏夾中收藏該頁面。在某些情況下,這是很有用的。
接下來我們透過範例來看一下:
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
</head>
<body>
<form action="demo.php" method="get">
名字: <input type="text" name="name"><br>
性别:<input type="radio" name="sex" value="男" checked>男
<input type="radio" name="sex" value="女">女<br>
年龄: <input type="text" name="age"><br>
<input type="submit" value="提交">
</form>
</body>
</html>提交到demo.php的內容為:
<?php
header("Content-type:text/html;charset=utf-8"); //设置编码
echo "你的姓名是:" .$_GET['name'] ."<br/>";
echo "你的性别是:" .$_GET['sex']."<br/>";
echo "你的年龄是:".$_GET['age'];
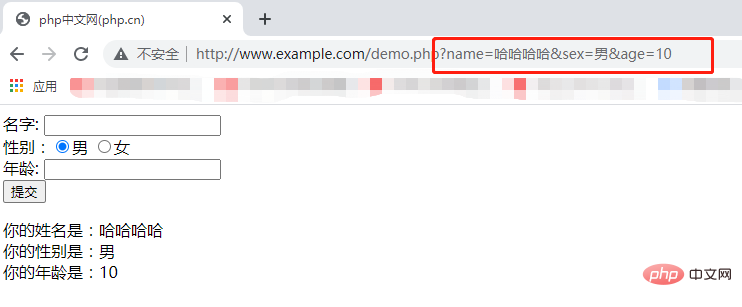
?>輸出結果:

我們發現我們在表單填寫的值,都顯示在Url欄中。那我們在什麼時候使用 method="get"呢。
在 HTML 表單中使用 method="get" 時,所有的變數名稱和值都會顯示在 URL 中。所以在發送密碼或其他敏感資訊時,不應該使用這個方法!然而,正因為變數顯示在 URL 中,因此可以在收藏夾中收藏該頁面。在某些情況下,這是很有用的。
其中需要注意的是:HTTP GET 方法不適合大型的變數值。它的值是不能超過 2000 個字元的。
<strong><span style="max-width:90%">$_POST</span></strong># 變數
在上述範例中我們講到了$_GET 變量,接下來我們就來看$_POST 變量,預先定義的$_POST 變數用於收集來自method= "post" 的表單中的值。
從帶有POST 方法的表單發送的訊息,對任何人都是不可見的也不會像$_GET 變數一樣顯示在瀏覽器的地址欄,並且對發送資訊的量也沒有限制。然而,預設情況下,POST 方法的傳送訊息的量最大值為 8 MB,可以透過設定 php.ini 檔案中的 post_max_size 進行變更。
接下來我們透過範例來看一下:
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
</head>
<body>
<form action="demo.php" method="post">
名字: <input type="text" name="name"><br>
性别:<input type="radio" name="sex" value="男" checked>男
<input type="radio" name="sex" value="女">女<br>
年龄: <input type="text" name="age"><br>
<input type="submit" value="提交">
</form>
</body>
</html>其中提交到demo.php的內容為:
<?php
header("Content-type:text/html;charset=utf-8"); //设置编码
echo "你的姓名是:" .$_POST['name'] ."<br/>";
echo "你的性别是:" .$_POST['sex']."<br/>";
echo "你的年龄是:".$_POST['age'];
?>輸出結果:

其中我們看到,我們用POST提交的信息,沒有在Url 欄中顯示,所以,POST 比GET 要更為安全一點。下面我們來總結一下$_GET與$_POST的差異。
<strong><span style="font-size: 20px;">$_GET</span></strong>#與$_POST的差異
get是從伺服器上取得數據,post是傳送資料到伺服器。
get是把參數資料佇列加到提交表單的ACTION屬性所指的URL中,值和表單內各個欄位一一對應,在URL中可以看到。 post是透過HTTP post機制,將表單內各個欄位與其內容放置在HTML HEADER內一起傳送到ACTION屬性所指的URL位址。用戶看不到這個過程。
對於get方式,伺服器端用Request.QueryString取得變數的值,對於post方式,伺服器端用Request.Form取得提交的資料。
get傳送的資料量較小,不能大於2KB。 post傳送的資料量較大,一般被預設為不受限制。但理論上,IIS4中最大量為80KB,IIS5中為100KB。
get安全性非常低,post安全性較高。但是執行效率卻比Post方法好。
將它兩個的差異整理為一個表格,表格如下:
| $_GET | #$_POST | |
|---|---|---|
| url中的顯示 | 會有字元數限制的顯示在URL中 |
不會顯示在URL中 |
| 提交的資料量上 | 一般是低於2k的少量資料 | PHP預設可以提交8M的大量資料 |
| 在安全性上 | 不安全 | 較安全 |
| 提交原則 | 提交的資料都是孤立的 | 將資料作為一個整體提交 |
| #靈活性 | 很靈活,有頁面跳轉就可以傳遞資料 | 不靈活,必須要有表單的參與 |
| #常用性 | 較為常用 | 與$_GET相比較少 |
透過區別我們能夠得出:
get方式的安全性較Post方式要差些,包含機密資訊的話,建議用Post資料提交方式;
PHP影片教學》進行更多關於PHP知識的學習。
以上是PHP表單學習之$_GET與$_POST變數的使用與差異的詳細內容。更多資訊請關注PHP中文網其他相關文章!




