
bootstrap是一個開源的基於HTML、CSS、JavaScript的簡潔、直覺、強悍的前端開發框架,它是為實現快速開發Web應用程式而設計的一套前端工具包;它支援響應式佈局,並且在V3版本之後堅持行動裝置優先。

本教學操作環境:Windows7系統、bootsrap3.3.7版、DELL G3電腦
1>.什麼是Bootstartp框架
Bootstrap是Twitter開源的基於HTML、CSS 、JavaScript的前端框架。它是為實現快速開發網頁應用程式而設計的一套前端工具包。它支援響應式佈局,並在V3版本之後堅持行動裝置優先。
Bootstrap提供了優雅的HTML和CSS規範,它也就是由動態CSS語言Less寫成。 Bootstrap一推出後頗受歡迎,一直是GitHub上的熱門開源項目,包括NASA的MSNBC(微軟全國廣播公司)的Breaking News都使用了該項目。國內一些行動開發者較為熟悉的框架,如WeX5前端開源框架等,也是基於Bootstrap原始碼進行效能優化而來。
如下圖所示,官網介紹如下:
# 官方網址:https://getbootstrap.com
# 中文網址:http://www.bootcss.com/

##2>.為什麼要用Bootstrap
在Bootstrap出现之前: 命名:重复、复杂、无意义(想个名字费劲) 样式:重复、冗余、不规范、不和谐 页面:错乱、不规范、不和谐 在使用Bootstrap之后: 各种命名都统一并且规范化。 页面风格统一,画面和谐。
3>.Bootstartp下載
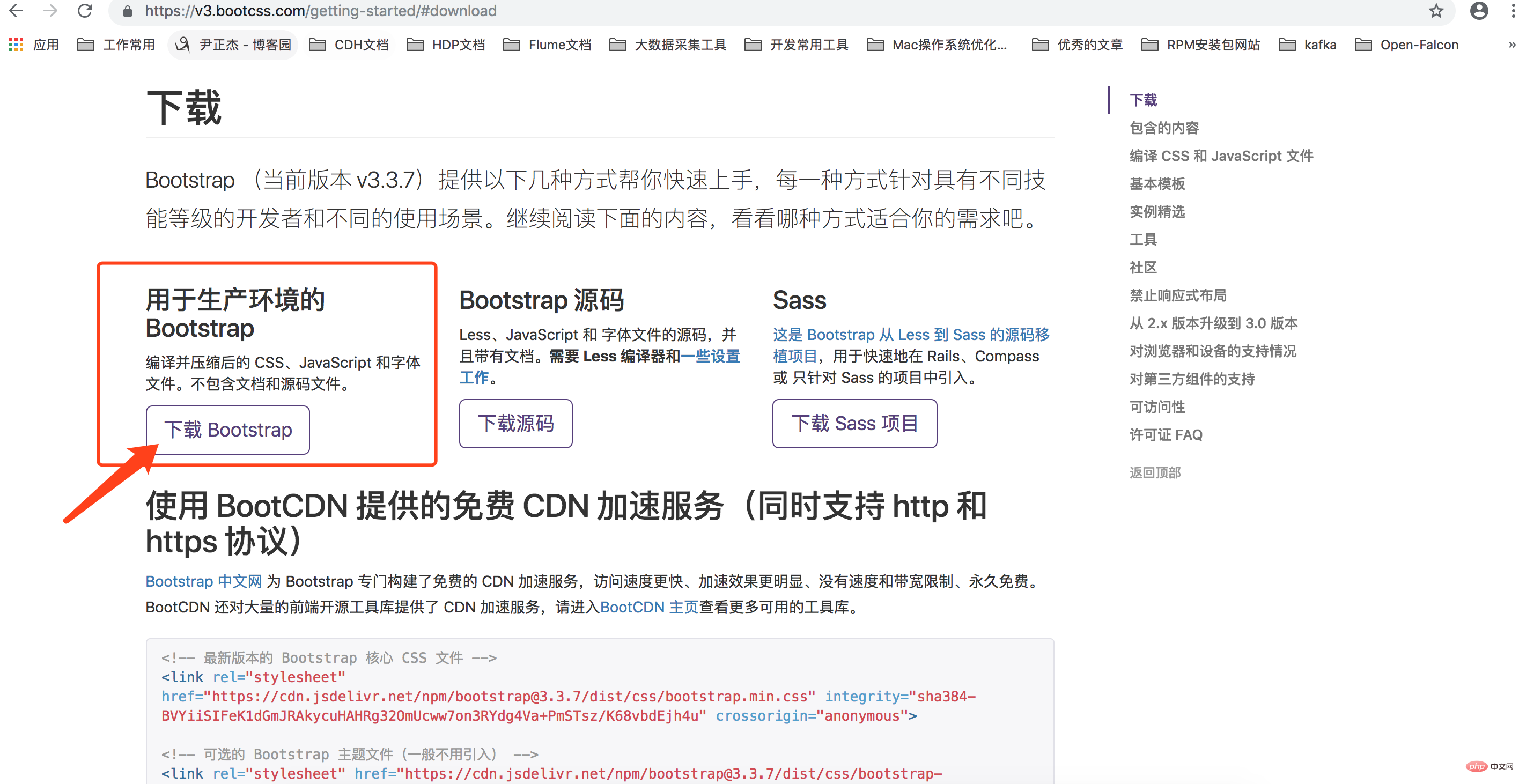
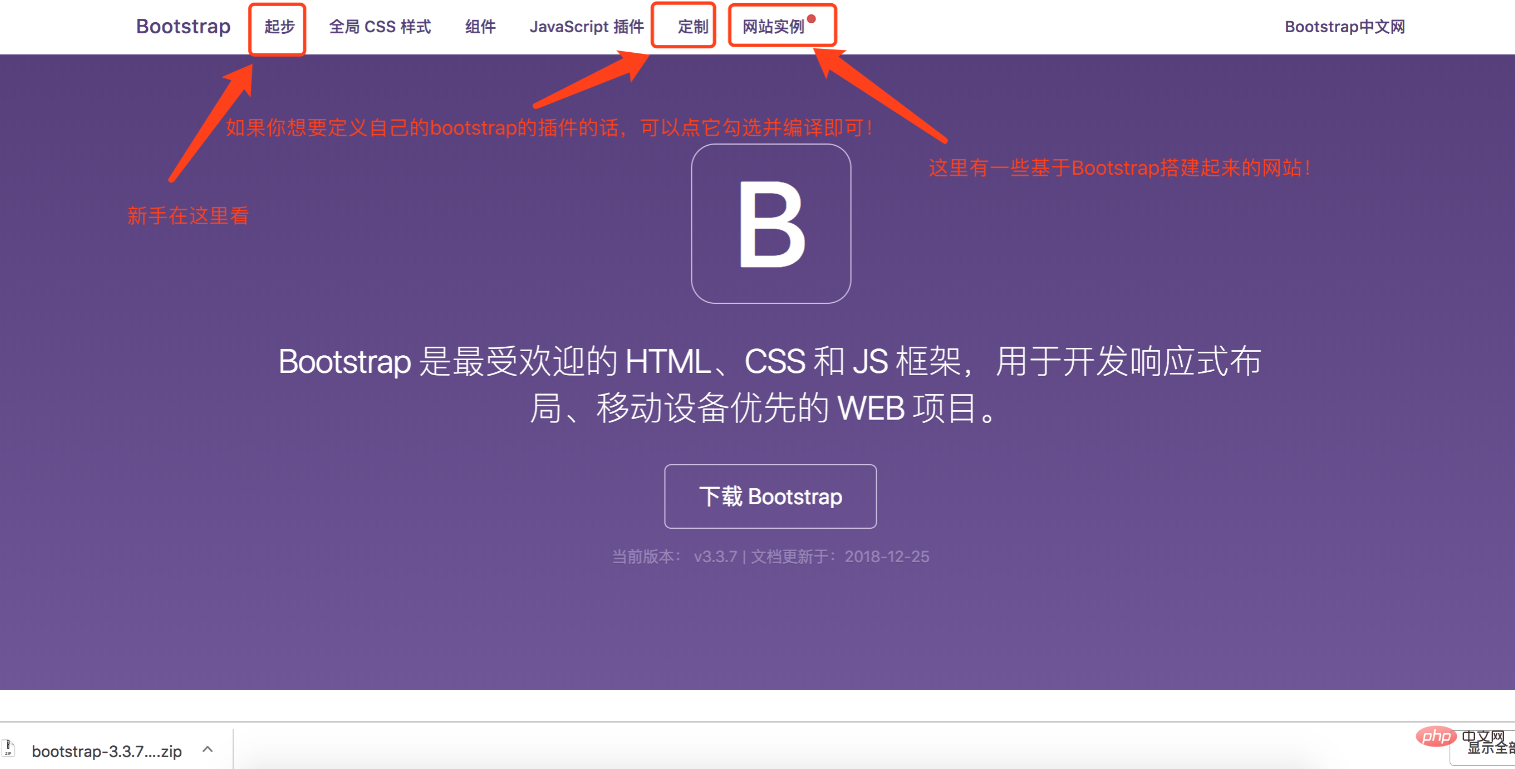
點選「下載Bootstartp」。
選擇用於生產環境的Bootstrap進行下載。

3>.Bootstrap環境建構
目錄結構如下:
bootstrap-3.3.7-dist/├── css // CSS文件│ ├── bootstrap-theme.css // Bootstrap主题样式文件│ ├── bootstrap-theme.css.map
│ ├── bootstrap-theme.min.css // 主题相关样式压缩文件│ ├── bootstrap-theme.min.css.map
│ ├── bootstrap.css
│ ├── bootstrap.css.map
│ ├── bootstrap.min.css // 核心CSS样式压缩文件│ └── bootstrap.min.css.map
├── fonts // 字体文件│ ├── glyphicons-halflings-regular.eot
│ ├── glyphicons-halflings-regular.svg
│ ├── glyphicons-halflings-regular.ttf
│ ├── glyphicons-halflings-regular.woff
│ └── glyphicons-halflings-regular.woff2
└── js // JS文件 ├── bootstrap.js
├── bootstrap.min.js // 核心JS压缩文件
└── npm.js處理依賴:
由於Bootstrap的某些元件依賴於jQuery,所以請確保下載對應版本的jQuery文件,來確保Bootstrap相關元件運作正常。
#1>.查看首頁的文件

bootstrap使用教程》
以上是bootstrap是什麼樣的框架的詳細內容。更多資訊請關注PHP中文網其他相關文章!




