web前端三大核心方法:1、HTML(超文本標記語言),是用來描述網頁的一種語言;2、CSS(層疊樣式表),可以用來控制頁面中元素的樣式;3、JavaScript,常用於為網頁增加各式各樣的動態功能,提供使用者更流暢美觀的瀏覽效果。

本教學操作環境:windows7系統、CSS3&&HTML5&&javascript1.8.5版、Dell G3電腦。
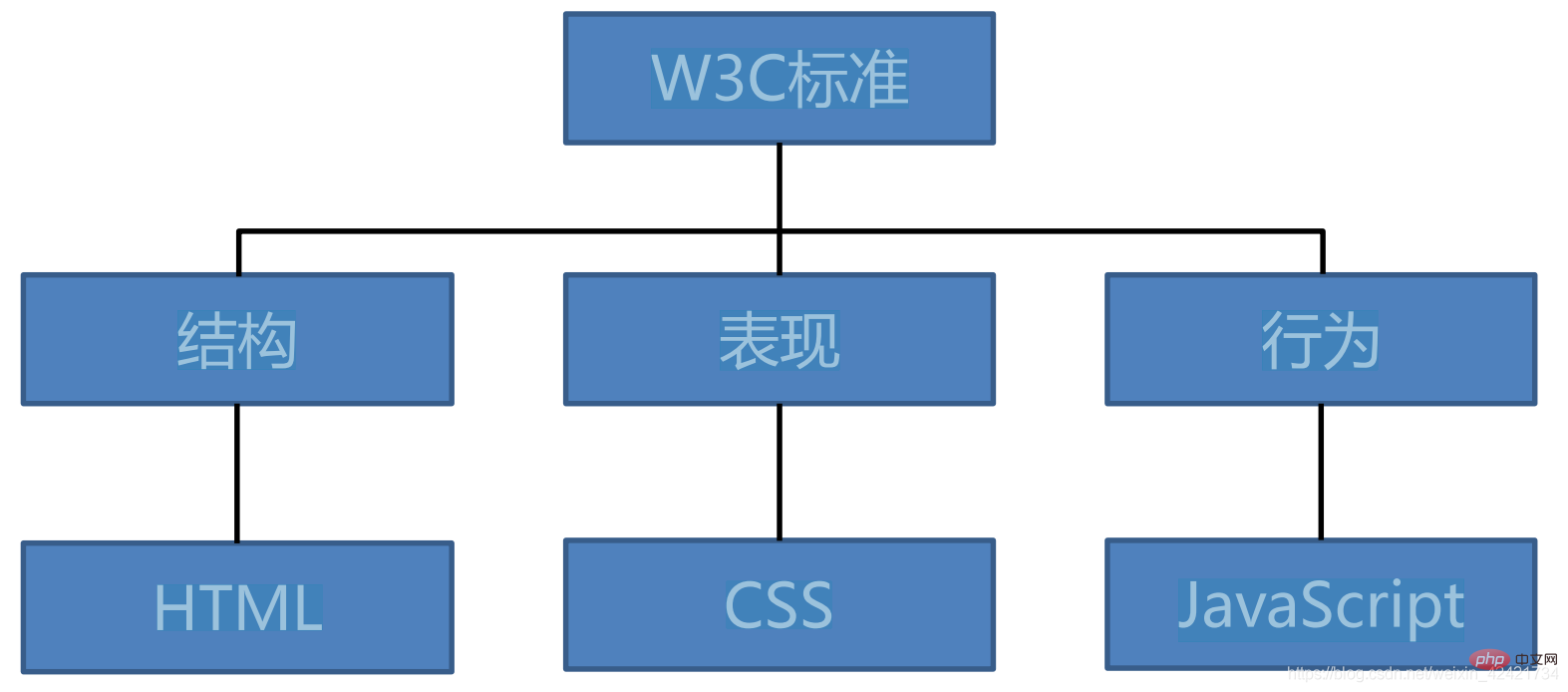
根據W3C 標準,一個網頁主要由三個部分組成:結構、表現和行為

結構
超文本標記語言:HTML(Hyper Text Markup Language)
HTML用來描述頁面的結構
#表現
#層疊樣式表:Cascading Style Sheets
JavaScript用於回應使用者操作
JavaScript:是一門腳本程式語言,包含類似java的語法(資料類型,數組,條件分支,循環,物件…)什麼是HTML? HTML 是用來描述網頁的語言。
HTML 指的是超文本標記語言(Hyper
Tarkup Language)
HTML 不是一種程式語言,而是一種標記語言 (markup language)
來描述網頁
#CSS
層疊樣式表(Cascading Style Sheets)
所謂層疊,可以將整個網頁想像成是一層一層的結構,層次高的將會覆蓋層次低的。
JavaScript 是可插入 HTML 頁面的程式碼。
以上是web前端三大核心方法是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!



