原作者:Chris Dias
翻譯:韓老師Google Translate
#早在2019 年,當.dev頂級網域開放時,我們趕緊註冊了vscode.dev。像許多購買.dev網域的人一樣,我們不知道我們將用它做啥。反正,也佔個坑吧!
將VS Code 帶入瀏覽器
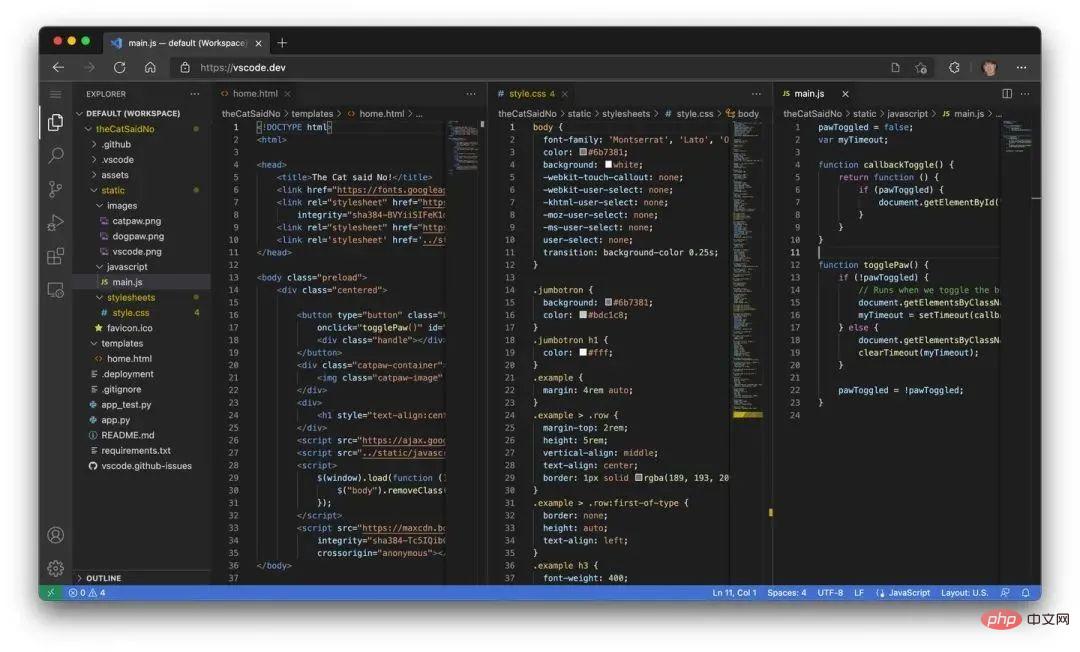
直到今天,當你前往https://vscode.dev 時,你會看到一個完全在瀏覽器中運行的輕量級VS Code。在本機上開啟一個資料夾並開始編碼。
無需任何的安裝。如絲般順滑。

隨著 vscode.dev 的出現,我們最終實現了我們最初的願景,即建立一個可以在瀏覽器中完全無伺服器運行的開發工具。
那麼,我們可以在 VS Code for the Web 上做什麼呢?

#支援檔案系統存取API(目前的Edge 和Chrome )的現代瀏覽器允許網頁存取本機檔案系統(在你的許可下)。這個簡單的本機網關,快速地打開了一些使用 VS Code for the Web 作為零安裝本地開發工具的有趣場景,例如:
本地文件檢視和編輯。在 Markdown 中快速做筆記(和預覽!)。即使你在無法安裝完整 VS Code 的受限機器上,仍然可以使用 vscode.dev 檢視和編輯本機檔案。
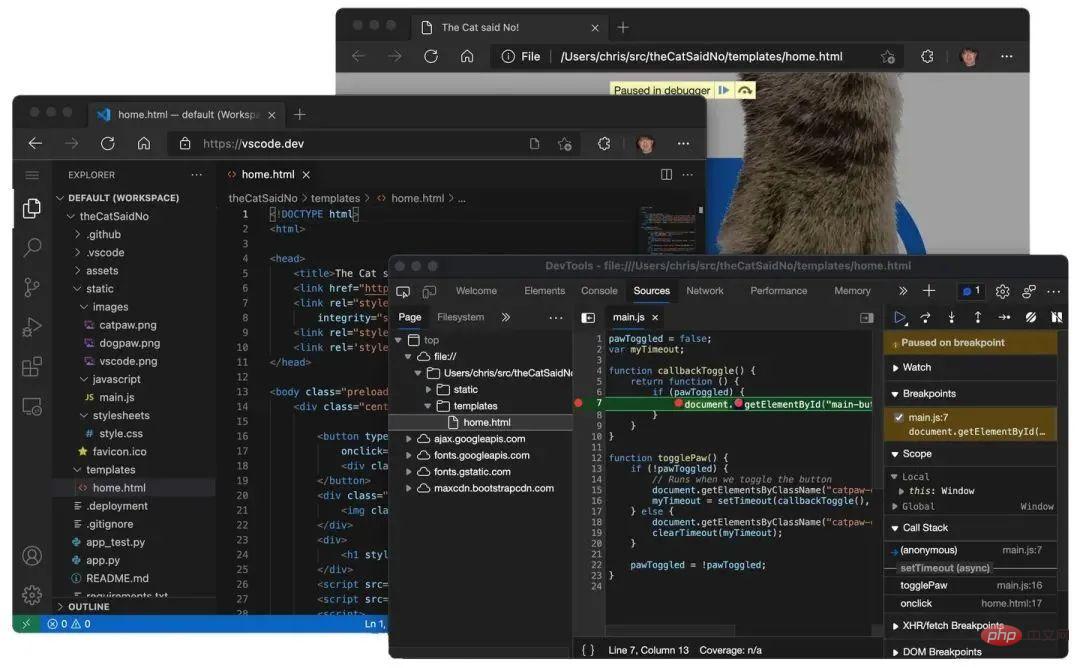
結合瀏覽器工具建立客戶端 HTML、JavaScript 和 CSS 應用程式以進行偵錯。
在 Chromebook 等低功率機器上編輯程式碼,因為你無法(或「輕鬆地」)在 Chromebook 安裝 VS Code。
在 iPad 上開發。你可以上傳/下載檔案(甚至使用 Files 應用程式將它們儲存在雲端),以及使用內建的 GitHub 儲存庫擴充功能遠端開啟儲存庫。
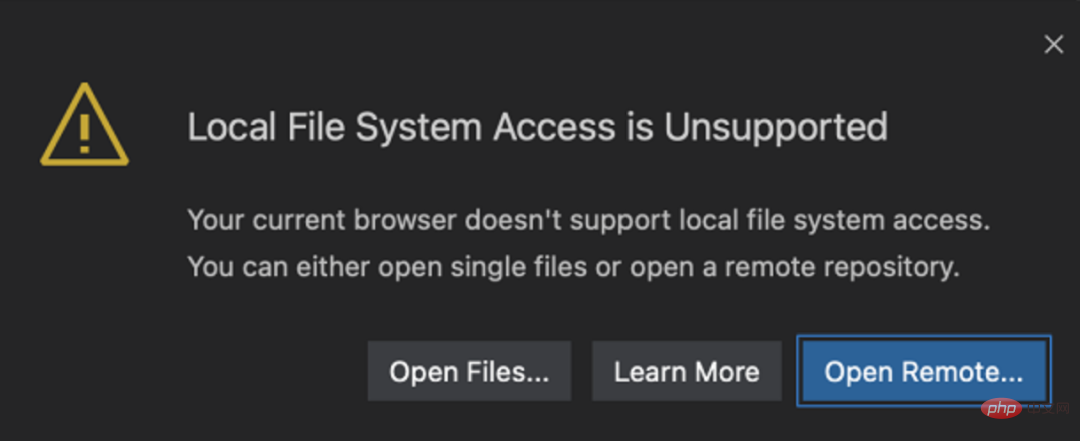
而且,如果你的瀏覽器不支援本機檔案系統 API,仍然可以透過瀏覽器上傳和下載單一檔案來開啟它們。

輕量級體驗
#由於VS Code for the Web 完全在瀏覽器中運行,因此與你在桌面應用程式中可以執行的操作相比,某些體驗自然會受到更多限制。例如,終端和偵錯器不可用。這是有道理的,因為你無法在瀏覽器沙箱中編譯、運行和調試 Rust 或 Go 應用程式(儘管 Pyodide 和 Web 容器等新興技術有一天可能會改變這一點)。
更微妙的是程式碼編輯、導航和瀏覽體驗,在桌面上,這些體驗通常由需要檔案系統、執行時間和計算環境的語言服務和編譯器提供支援。在瀏覽器中,這些體驗由完全在瀏覽器中運行的語言服務(無文件系統,無運行時)提供支持,這些服務提供源代碼標記化和語法著色、完成和許多單文件操作。
因此,在瀏覽器中時,體驗通常分為以下幾類:
好:對於大多數程式語言,vscode.dev 為你提供程式碼語法著色、基於文字的完成和括號對著色。使用Tree-sitter語法樹,我們能夠為流行語言(如 C/C 、C#、Java、PHP、Rust 和 Go)提供額外的體驗,例如大綱/轉到符號和符號搜尋。
更好:TypeScript、JavaScript 和 Python 體驗都由瀏覽器中本機執行的語言服務提供支援。使用這些程式語言,你將獲得「良好」體驗以及豐富的單一檔案補全、語義突出顯示、語法錯誤等。
最好:對於許多「webby」語言,例如 JSON、HTML、CSS 和 LESS,vscode.dev 中的編碼體驗幾乎與桌面相同(包括 Markdown 預覽!)。
大多數UI 自訂擴充功能(例如主題、鍵映射和程式碼片段)都可以在vscode.dev 中使用,你甚至可以透過Settings Sync在瀏覽器、桌面和GitHub 程式碼空間之間啟用漫遊。
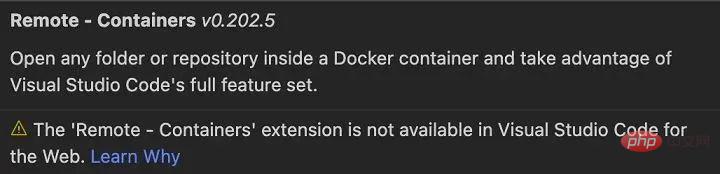
使用了作業系統模組的 Node.js 程式碼的擴展,或者運行了可執行檔的擴展,仍然會顯示在擴展搜尋結果中,但被明確標記為不可用。

也就是說,越來越多的擴充功能已經更新到可以在瀏覽器中使用,而且每天都有更多的擴充功能。
注意:如果你是擴展作者並希望在瀏覽器中使用你的擴展,請查看我們的Web 擴展創作指南。 https://code.visualstudio.com/api/extension-guides/web-extensions
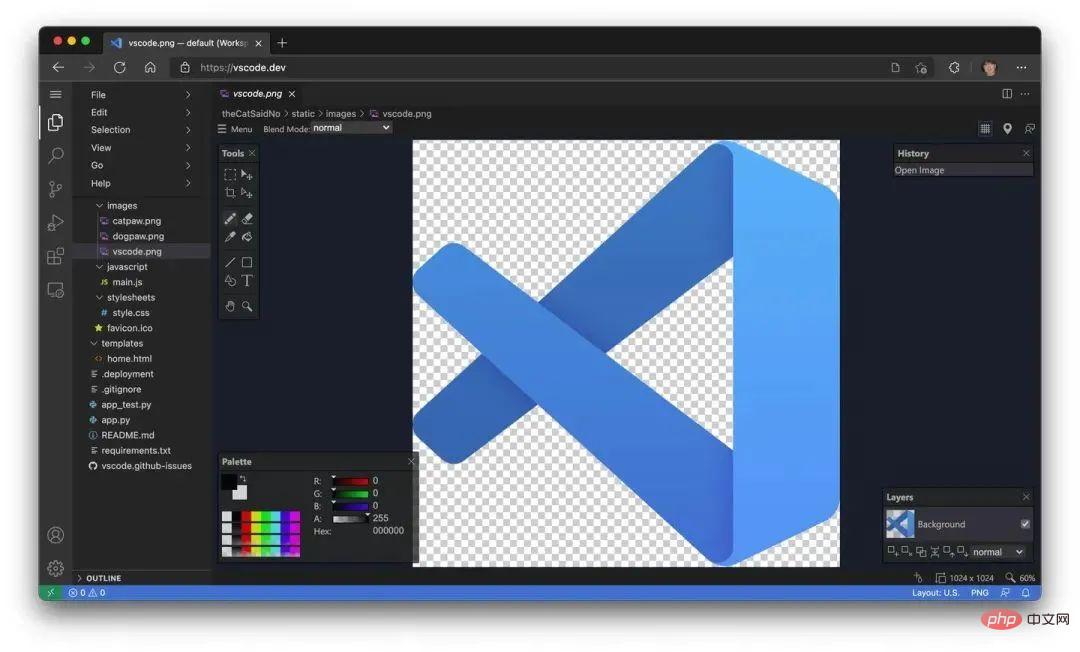
例如,Luna Paint - Image Editor 擴充功能可讓你直接在 VS Code 中編輯光柵圖像。此擴充功能為 VS Code 帶來了豐富的設計工具(例如圖層和混合工具),當然你也可以將映像儲存到本機磁碟。

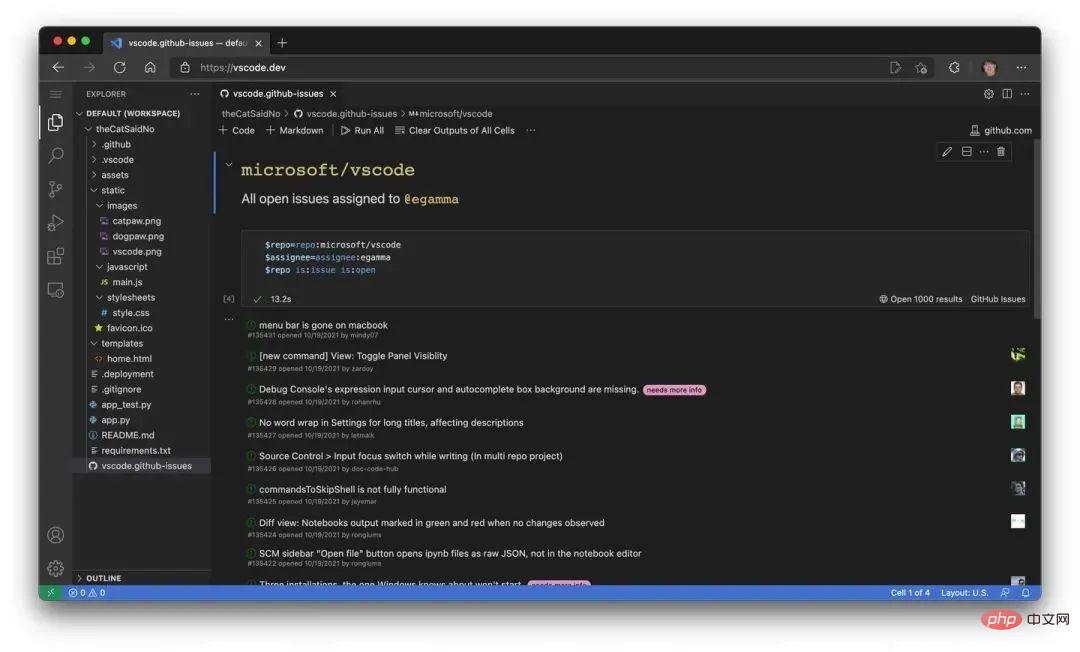
在 GitHub Issue Notebooks 帶來了 GitHub Issues 的 Notebook 體驗。有了它,你可以將查詢、結果,甚至描述查詢目的的 Markdown 混合到一個編輯器中。

VS Code 的許多擴充功能都是基於 GitHub。例如,CodeTour擴充功能允許你創建程式碼庫的指導性演練,而WikiLens擴充將 VS Code 和你的儲存庫變成一個強大的筆記工具(具有雙向連結)。為了方便存取 GitHub 中的程式碼,VS Code for the Web 內建了GitHub Repositories、Codespaces和Pull Request擴充功能。你可以進行快速編輯、審查 PR,並繼續進行本地克隆。如果你想要更強大的語言體驗或需要在合併提交之前建置、執行和測試更改,你可以使用GitHub Codespace 來獲得更強的開發體驗,

https://vscode.dev/github.com/Microsoft/vscode
https://vscode.dev/dev.azure.com/…

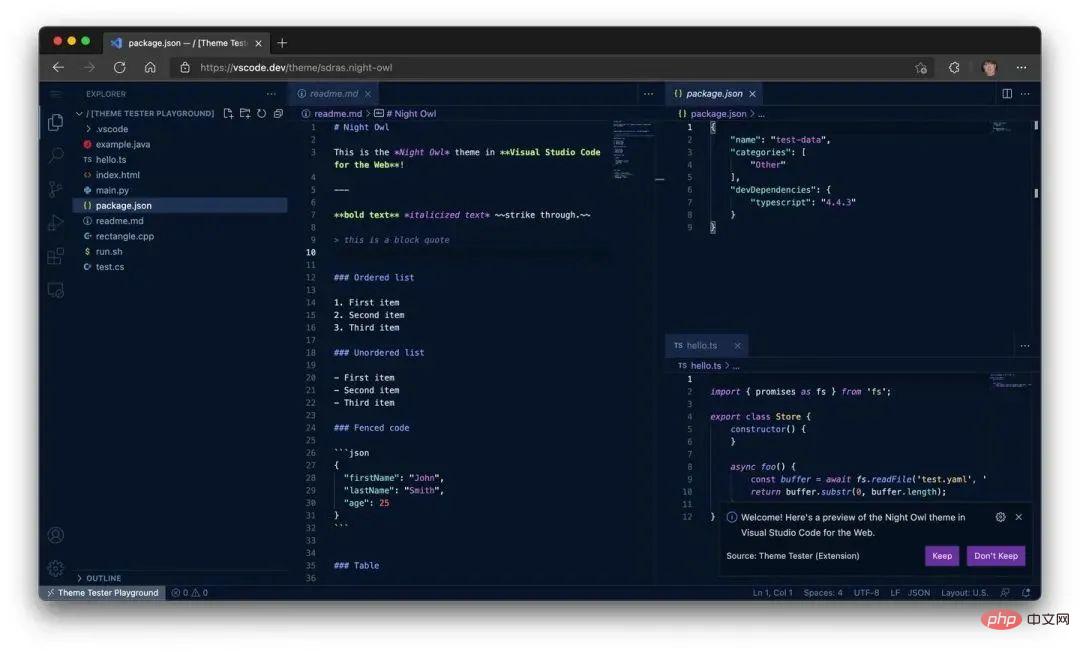
在這裡你可以直接體驗 @sarah_edo 的夜貓子色彩主題。無需安裝!如果您是主題作者,甚至可以在README 中建立一個徽章,讓使用者直接從Marketplace 試用您的主題(在VS Code for the Web 使用者指南中了解更多資訊:https://code.visualstudio.com/ docs/editor/vscode-web#_themes)。
如你所見,vscode.dev 是我們提供輕量新體驗的強大方式。另一個範例,是 Live Share 來賓會話,也將透過https://vscode.dev/liveshareURL在瀏覽器中可用。在sessionId將傳遞到擴展,使加入的體驗如絲般順滑。

將 VS Code 引入瀏覽器是對產品最初願景的實現。這也是一個全新的開始。
任何擁有瀏覽器和網路連線的人,都可以使用我們的編輯器。這是未來我們可以真正從任何地方編輯任何內容的基礎。
敬請期待更多!
本文轉載自:「微軟中國MSDN」,原文:https://tinyurl.com/ykkjuvyk,版權歸原作者所有。




