這篇文章跟大家分享13個VSCode使用技巧,開啟高效率的開發模式,希望對大家有幫助!

VsCode是一款開源的編輯器,擁有強大的功能,。由於擁有各種各樣的插件,這就使得VsCode可以做到的事情更多了。在使用的過程中,也是有很多技巧的,掌握一些技巧對於後期寫程式碼也會輕鬆很多。 【推薦學習:《vscode教學》】
步驟1.執行Ctrl Shift P
#步驟2. 搜showlogs
步驟1.執行 Ctrl Shift P
步驟2. 搜Open Settings(JSON)
在VSCode的設定檔settings.json中新增以下參數
"remote.SSH.showLoginTerminal": true,
在VSCode的設定檔settings.json中加入以下參數
"workbench.colorTheme": "Atom One Light",
"workbench.colorCustomizations": {
"[Atom One Light]": {
"editor.background": "#C7EDCC",
"sideBar.background": "#e7f0e7",
"activityBar.background": "#C7EDCC",
},
},#在VSCode的設定檔settings.json中新增remote.SSH.defaultExtensions參數,如自動安裝Python和Maven插件,可設定如下。
"remote.SSH.defaultExtensions": [ "ms-python.python", "vscjava.vscode-maven" ],
步驟1. 執行Ctrl Shift P
步驟2. 搜install local,按需選擇即可
#步驟1. 安裝OpenSSH
步驟2. 以管理員身分啟動PowerShell,並按需執行下述指令:
啟動SSHD服務:
Get-WindowsCapability -Online | ? Name -like 'OpenSSH*' Start-Service sshd Set-Service -Name sshd -StartupType 'Automatic' Get-NetFirewallRule -Name sshNew-NetFirewallRule -Name sshd -DisplayName 'OpenSSH Server (sshd)' -Enabled True -Direction 在
#允許Windows自動執行SSH Agent:Host my_host
HostName x.x.x.x
Port x
User x
IdentityFile xx
ForwardAgent yesHost * ForwardAgent yes
7.2 遠端靈活使用Git儲存庫
code.visualstudio.com/docs/introv…
更多Git功能使用細節可閱讀VSCode官方文件code.visualstudio.com/docs/editor…
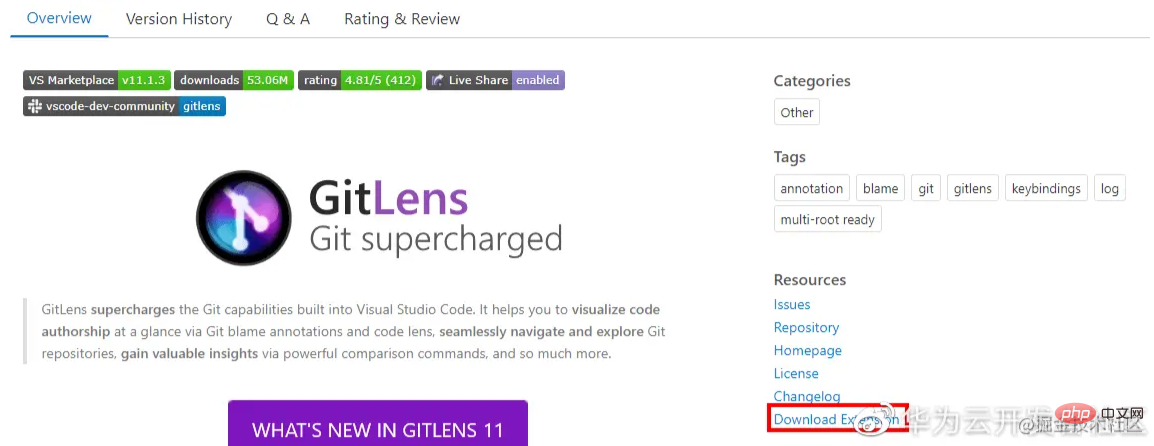
步驟一.到VSCode插件官網vscode_marketplace搜尋待安裝的A外掛程式步驟二. 點選進入A外掛詳情後,下載該外掛程式的離線安裝包。如圖所示:步驟三. 將下載好的.vsix檔案拖曳到遠端容器中
Host my_host
HostName x.x.x.x
Port x
User x
IdentityFile xx
ForwardAgent yes
StrictHostKeyChecking no
UserKnownHostsFile=/dev/nulllaunch.json檔案。可透過以下任一方式開啟:
步骤2:选择语言
如果需要对Python语言进行设置,在弹出的Select a debug configuration中选择Python File,其他语言操作类似。如下图所示:

步骤3:编辑launch.json,增加justMyCode":false配置,如下图所示:
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "Python: 当前文件",
"type": "python",
"request": "launch",
"program": "${file}",
"console": "integratedTerminal",
"justMyCode": false
}
]
}
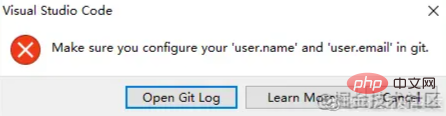
在terminal中,执行如下述命令,再重试提交即可:
git config --global user.email my_email #改为你的用户邮箱 git config --global user.name my_name #改为你的用户名
步骤1. 执行Ctrl+Shift+P
步骤2. 搜Open Settings(JSON)
步骤3. 在配置文件settings.json中添加如下参数"update.mode":"manual"
步骤1. 执行Ctrl+Shift+P
步骤2. 搜Open Settings(JSON)
步骤3. 在配置文件settings.json中添加如下参数"extensions.autoUpdate":false
更多编程相关知识,请访问:编程入门!!
以上是值得了解的13個VSCode使用技巧,提供你的開發效率的詳細內容。更多資訊請關注PHP中文網其他相關文章!



