vuejs專案部署到tomcat的方法:1、下載tomcat並解壓縮;2、修改vue下的「config/index.js」;3、增加「base:'/aoxinwechat/'」;4、執行npm run build;5、啟動tomcat即可。

本文操作環境:Windows7系統、Vue2.9.6、Dell G3電腦。
vuejs專案怎麼部署到tomcat?
部署vue專案到tomcat上:
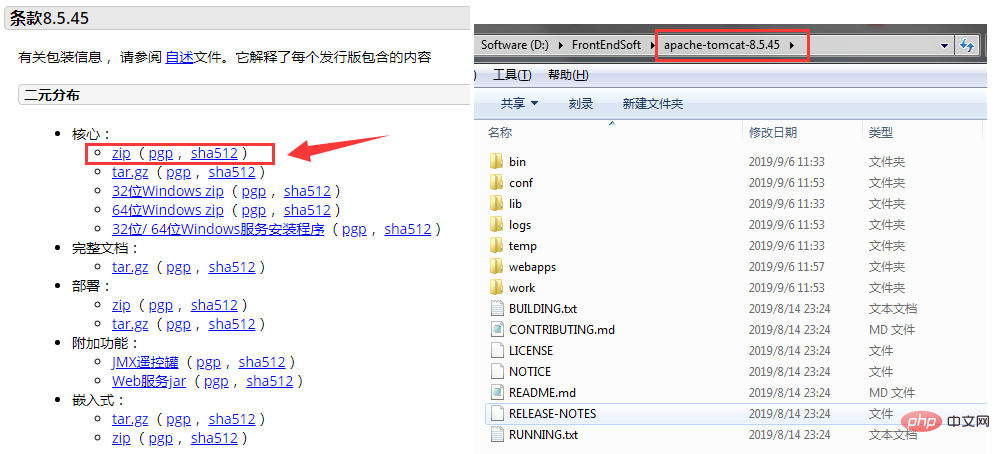
1、前提條件:有設定java環境,下載tomcat後解壓縮https://tomcat.apache. org/download-80.cgi,得到如下目錄

#2、修改vue專案下config/index.js,注意dev和build都要改assetsPublicPath的設定
module.exports = {
dev: {
...
assetsPublicPath: './',
...
},
build: {
...
assetsPublicPath: './',
...
}
}3、修改路由配置src/router/index.js,增加配置base: '/aoxinwechat/',如果這裡不配置,會導致部署的項目首頁訪問一片空白,但不報錯,且引入的檔案有正常載入
export default new Router({
//如打包文件存放在Tomcat/webapps/aoxinwechat下,
//那么base就这么写
base: '/aoxinwechat/',
mode: 'history',
routes: [
...
]
})4、執行npm run build,將打包產生的dist目錄下的所有東西貼到Tomcat/webapps/aoxinwechat路徑下,aoxinwechat是自訂的專案名稱
5、啟動tomcat,在tomcat下的bin目錄中雙擊startup.bat文件,或開啟命令列去存取startup.bat,
存取路徑格式>>ip:port/aoxinwechat,例如: http://localhost:8080/aoxinwechat/,即可存取Vue專案。
推薦:《最新的5個vue.js影片教學精選》
以上是vuejs專案怎麼部署到tomcat的詳細內容。更多資訊請關注PHP中文網其他相關文章!




