javascript定時器有2個函數,分別為:1、setTimeout()函數,用於在指定的時間後(單位為毫秒),執行某些程式碼,程式碼只會執行一次;2、 setInterval()函數,用於依照指定的週期(單位為毫秒)來重複執行某些程式碼。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
JavaScript 計時器,有時也稱為“計時器”,用來在經過指定的時間後執行某些任務,類似於我們生活中的鬧鐘。
在 JavaScript 中,我們可以利用計時器來延遲執行某些程式碼,或以固定的時間間隔重複執行某些程式碼。例如,您可以使用定時器定時更新頁面中的廣告或顯示一個即時的時鐘等。
JavaScript 中提供了兩種方式來設定計時器,分別是setTimeout() 和setInterval(),它們之間的差異如下:
| 說明 | |
|---|---|
| #在指定的時間後(單位為毫秒),執行某些程式碼,程式碼只會執行一次 | |
| 依照指定的週期(單位為毫秒)來重複執行某些程式碼,計時器不會自動停止,除非呼叫clearInterval() 函數來手動停止或著關閉瀏覽器視窗 |
setTimeout()
JS setTimeout() 函數用來在指定時間後執行某些程式碼,程式碼僅執行一次。 JS setTimeout() 函數的語法格式如下:setTimeout(code,millisec)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JavaScript</title>
</head>
<body>
<script type="text/javascript">
var myFun = function (str = 'JavaScript'){
document.write(str + "<br>");
};
setTimeout(myFun, 500, 'Hello');
setTimeout(myFun, 1000);
setTimeout(function(){
document.write("定时器<br>");
}, 1500)
setTimeout("document.write(\"setTimeout()\")", 2000);
</script>
</body>
</html>Hello JavaScript 定时器 setTimeout()
setInterval ()
JS setInterval() 函數可以定義一個能夠重複執行的計時器,每次執行需要等待指定的時間間隔。 JS setInterval() 函數的語法格式如下:setInterval(code,millisec[,"lang"])
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JavaScript</title>
</head>
<body>
<p id="one"></p>
<p id="two"></p>
<script type="text/javascript">
var num = 1;
var myFun = function (){
document.getElementById('one').innerHTML += num + " ";
num ++;
};
setInterval(myFun, 500);
setInterval(function(){
var d = new Date();
document.getElementById('two').innerHTML = d.toLocaleTimeString();
}, 1000);
</script>
</body>
</html>
#JS 取消計時器
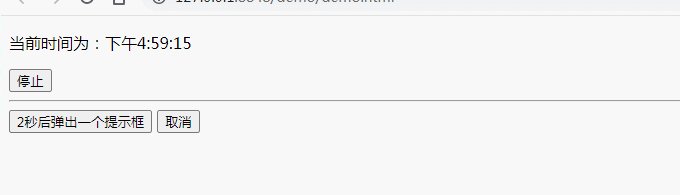
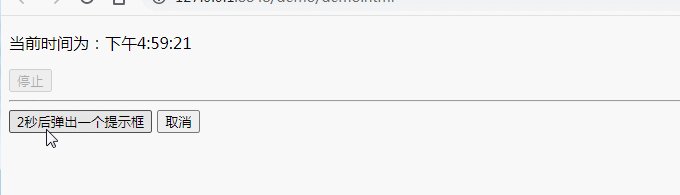
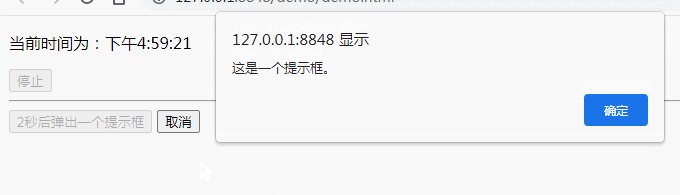
當使用setTimeout() 或setInterval() 設定計時器時,這兩個方法都會產生一個計時器的唯一ID,ID 為一個正整數值,也被稱為“定時器識別碼”,透過這個ID ,我們可以清除ID 所對應的定時器。 我們可以藉助 clearTimeout() 或 clearInterval() 函式來分別清除由 setTimeout() 或 setInterval() 函式所建立的定時器。呼叫clearTimeout() 或clearInterval() 函數需要提供計時器的唯一ID 作為參數,範例程式碼如下:<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JavaScript</title>
</head>
<body>
<p>当前时间为:<span id="clock"></span></p>
<button onclick="stopClock(this);">停止</button><hr>
<button onclick="delayedAlert(this);">2秒后弹出一个提示框</button>
<button onclick="clearAlert();">取消</button>
<script type="text/javascript">
var intervalID;
function showTime() {
var d = new Date();
document.getElementById("clock").innerHTML = d.toLocaleTimeString();
}
function stopClock(e) {
clearInterval(intervalID);
e.setAttribute('disabled', true)
}
intervalID = setInterval(showTime, 1000);
var timeoutID;
var that;
function delayedAlert(e) {
that = e;
timeoutID = setTimeout(showAlert, 2000);
e.setAttribute('disabled', true)
}
function showAlert() {
alert('这是一个提示框。');
that.removeAttribute('disabled');
}
function clearAlert() {
clearTimeout(timeoutID);
that.removeAttribute('disabled');
}
</script>
</body>
</html>
javascript進階教學】
以上是javascript定時器有哪些函數的詳細內容。更多資訊請關注PHP中文網其他相關文章!