這篇文章跟大家介紹一下Node.js中使用Winston函式庫建立一個簡單日誌功能的方法,希望對大家有幫助!

Winston 是強大、靈活的 Node.js 開源日誌庫之一,理論上, Winston 是一個可以記錄所有資訊的記錄器。這是一個高度直覺的工具,易於自訂。可以透過更改幾行程式碼來調整背後的邏輯。它使對資料庫或檔案等持久性儲存位置的日誌記錄變得簡單且容易。 【推薦學習:《nodejs 教學》】
Winston 提供以下功能:
實作程式碼將在專案pretender-service 中增加日誌功能,安裝依賴:
npm install winston --save
接下來需要初始化logger ,由於專案中已經存在一個logger.js 文件,這裡再建立一個winstonLogger.js ,程式碼如下:
const { createLogger, format, transports } = require("winston");
module.exports = createLogger({
transports: [
new transports.File({
filename: "logs/server.log",
level: "info",
format: format.combine(
format.timestamp({ format: "MMM-DD-YYYY HH:mm:ss" }),
format.align(),
format.printf(
(info) =>
`${info.level}: ${[info.timestamp]}: ${info.message}`
)
),
}),
],
});透過呼叫winston 函式庫中的createLogger 函數來初始化記錄器。在 transports 物件中,可以提供一個檔案名稱將日誌儲存在檔案中。預設情況下,日誌記錄未格式化並列印為帶有兩個參數的 JSON 字串,日誌訊息和等級。
下面對先前的logger 進行修改,將winston 日誌記錄器加入進去,具體修改方式參閱程式碼,下面給出其使用方法:
const winlogger = require("./winstonLogger");
winlogger.info("日志内容");執行程式後可以會在根目錄產生對應的日誌檔案 logs/server.log

也可以更改日誌級別,修改logger ,只在console.error 方式下使用winston:
winston 允許設定多種transport ,在winstonLogger.js 中變更createLogger 函數如下:
const { createLogger, format, transports } = require("winston");
module.exports = createLogger({
format: format.combine(
format.timestamp({ format: "MMM-DD-YYYY HH:mm:ss" }),
format.align(),
format.printf((i) => `${i.level}: ${[i.timestamp]}: ${i.message}`)
),
transports: [
new transports.File({
filename: "logs/info.log",
level: "info",
format: format.combine(
format.printf((i) =>
i.level === "info"
? `${i.level}: ${i.timestamp} ${i.message}`
: ""
)
),
}),
new transports.File({
filename: "logs/error.log",
level: "error",
}),
],
});error.log 和 info.log 文件,由於在logger中未設定info ,因此info.log 的內容為空,error.log 內容和上面的一樣。
winston 允許設定多個logger ,在實際專案中可以為每個模組建立一個記錄器logger , 如下程式碼,建立一個使用者日誌記錄器和登入驗證記錄器:
const { createLogger, format, transports } = require("winston");
const customFormat = format.combine(
format.timestamp({ format: "MMM-DD-YYYY HH:mm:ss" }),
format.align(),
format.printf((i) => `${i.level}: ${[i.timestamp]}: ${i.message}`)
);
const globalLogger = createLogger({
format: customFormat,
transports: [
new transports.File({
filename: "logs/info.log",
level: "info",
format: format.combine(
format.printf((i) =>
i.level === "info"
? `${i.level}: ${i.timestamp} ${i.message}`
: ""
)
),
}),
new transports.File({
filename: "logs/error.log",
level: "error",
}),
],
});
const authLogger = createLogger({
transports: [
new transports.File({
filename: "logs/authLog.log",
format: customFormat,
}),
],
});
module.exports = {
globalLogger: globalLogger,
authLogger: authLogger,
};globalLogger 和一個鑑權記錄器authLogger ,對應修改 logger.js:
const { globalLogger } = require("./winstonLogger");
globalLogger.error(message);Winston 相關的依賴函式庫。
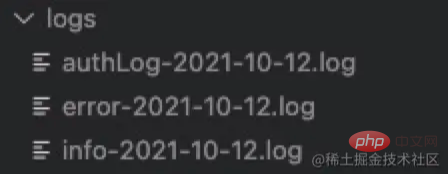
npm install winston-daily-rotate-file --save
winstonLogger.js 檔案:
const { createLogger, format, transports } = require("winston");
require("winston-daily-rotate-file");
const customFormat = format.combine(
format.timestamp({ format: "MMM-DD-YYYY HH:mm:ss" }),
format.align(),
format.printf((i) => `${i.level}: ${[i.timestamp]}: ${i.message}`)
);
const defaultOptions = {
format: customFormat,
datePattern: "YYYY-MM-DD",
zippedArchive: true,
maxSize: "20m",
maxFiles: "14d",
};
const globalLogger = createLogger({
format: customFormat,
transports: [
new transports.DailyRotateFile({
filename: "logs/info-%DATE%.log",
level: "info",
...defaultOptions,
}),
new transports.DailyRotateFile({
filename: "logs/error-%DATE%.log",
level: "error",
...defaultOptions,
}),
],
});
const authLogger = createLogger({
transports: [
new transports.DailyRotateFile({
filename: "logs/authLog-%DATE%.log",
...defaultOptions,
}),
],
});
module.exports = {
globalLogger: globalLogger,
authLogger: authLogger,
};
Winston 的基本使用指南介紹完了,以上這些基本可以滿足日常專案的需要了。
更多程式相關知識,請造訪:程式設計影片! !
以上是淺析Node.js+Winston函式庫如何建構簡單日誌功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!




