JavaScript中有3種程式結構,分別為:1、順序結構;程式預設都是從上到下逐行執行。 2、分支結構;根據條件判斷的結果,有選擇的執行不同。 3.循環結構;程式可以重複執行同一程式碼段,到達臨界時退出。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
分成三大類:
#順序:程式預設都是從上到下逐行執行
分支:根據條件判斷的結果,有選擇的執行不同
循環:程式可以重複執行同一程式碼段,到達臨界時退出
*************************************** ************************************************** *********
範例:

需求分析:
var price=prompt("please input the goods price:");
var accout=prompt("please input the goods account:");
var money=prompt("please input the goods money:");
var sum=parseFloat(price)*parseInt(accout);
(sum>500)&&(sum*=0.8);
var change=money-sum;
alert("应收"+sum+",找零"+change);1.if 結構:
#語法:
if(条件){
满足条件才执行的的代码段
}2.if ···else結構:
語法:
if(条件){
满足条件才执行的的代码段}
else{
条件不满足
}3.else if結構
語法:
if(条件1){
满足条件1才执行的的代码段
}else if(条件2){
条件2满足
}else if(条件3){
条件3满足
}else{
之前所有条件都不满足
}4.分支結構 vs 三目/短路
如果只是回傳值-->三目/短路
如果操作複雜--->分支結構
短路邏輯:
條件&&操作:一件事情,滿足就做,否則不做,在只限操作簡單的情況下
值1||值2:如果值1有效,就回傳值1,否則回傳值2
三目運算:
三目運算:多個值,依條件判斷,多選一
条件表达式 ? 表达式1 : 表达式2 ;
如果“條件式”的結果為真(true),則執行“表達式1”中的程式碼,否則就執行「表達式2」中的程式碼。
5.switch結構
語法:
switch(表达式){
case 值1:代码1;
case 值2:代码2;
case 值3:代码3;
"""""`
default:默认代码段;
}break:停止目前結構的執行,並跳出目前結構
continue:結束本輪循環,繼續下一輪循環//control一般都額可以使用否定條件代替.
switch:條件是全等比較時,首選switch case
#else if:除全等比較外,希望靈活定義條件時
循環結構: 讓程式重複執行一段程式碼段,只有達到臨界條件時,停止循環
3要素:
1.循環條件:繼續循環的條件
#2.循環變數:在循環條件中,用作比較的變數
//從幾開始,每次增減幾,到幾結束
#3.循環體:反覆執行的程式碼段
while迴圈
#使用條件:循環變數的變化法則不確定的時候
文法
while(条件){
循环体;
迭代循环变量;
}範例:
猜數字遊戲:由電腦隨機產生一個0-100的數字,玩家進行猜測數字的大小,並給予猜大了,猜小了的提示,直到最後猜對!
var n=parseInt(Math.random()*(100-0+1)+0);
//生成0-100的随机数
var input="";
while(input!=n&&input!="exit"){
input=prompt("you guess");
alert(
input>n?"bigger":
input <n?"smaller":
input=="exit"?"give up!":
"you are right"
);do while迴圈
#使用條件:如果第一個條件就不滿足,也希望至少能執行一次;
語法:
var 循环变量=初值;
do{
循环体;
迭代变化循环变量;
} while(循环条件)for迴圈
使用條件:循環變數的變化規律固定時
語法:
var 循环变量=初值;
for(var 循环变量=初值;循环条件;迭代变化循环变量){
循环体
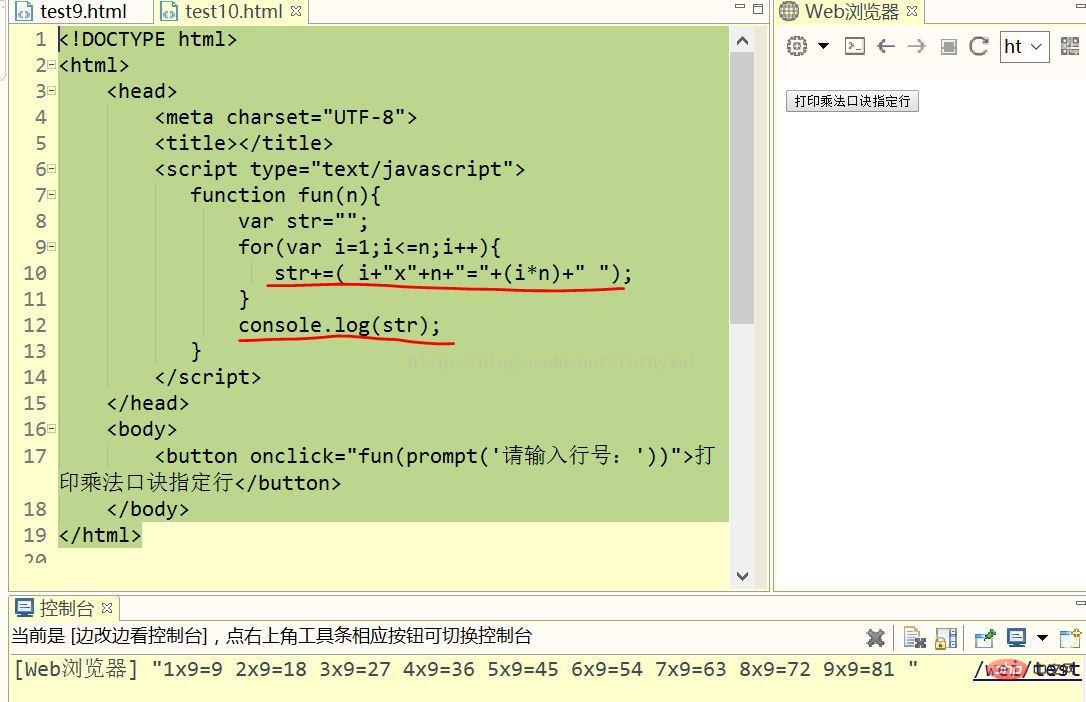
}範例:列印乘法表中製定一行(必須在控制台輸出)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
function fun(n){
var str="";
for(var i=1;i<=n;i++){
str+=( i+"x"+n+"="+(i*n)+" ");
}
console.log(str);
}
</script>
</head>
<body>
<button οnclick="fun(prompt('请输入行号:'))">打印乘法口诀指定行</button>
</body>
</html>
【推薦學習:javascript高階教學】
以上是JavaScript程式都有哪些結構的詳細內容。更多資訊請關注PHP中文網其他相關文章!

