css的盒子模型有2種,分別為:1、W3c標準的盒子模型(標準盒子模型),width和height指的是內容區域的寬度和高度;2、IE標準的盒子模型(怪異盒模型),width和height指的是內容區域、邊框、內邊距總的寬度和高度。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
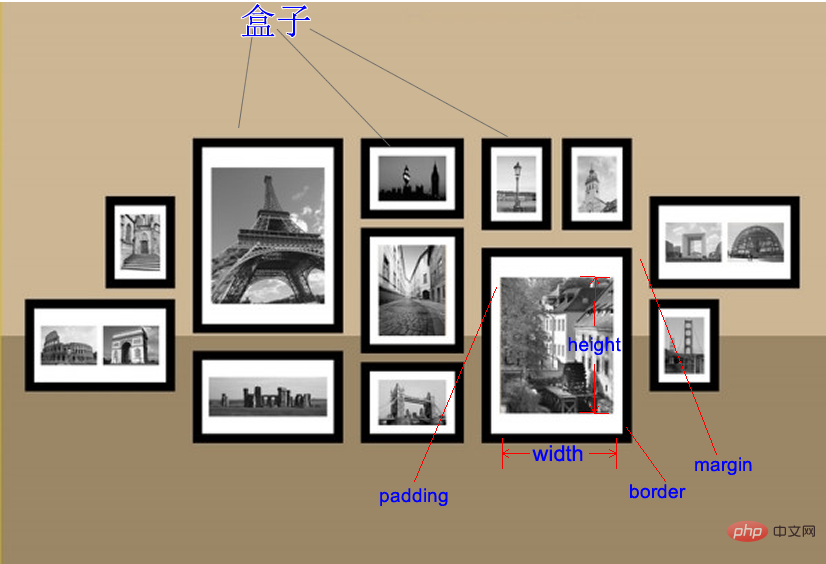
CSS盒子模型就是在網頁設計中常用到的CSS技術所使用的一種思考模型。盒子模型(Box Modle)可以用來對元素進行佈局,包括內邊距,邊框,外邊距,和實際內容這幾個部分。
一個盒子中主要的屬性就5個:width、height、padding、border、margin。如下:
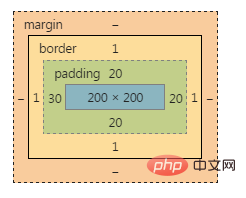
盒子模型的示意圖:

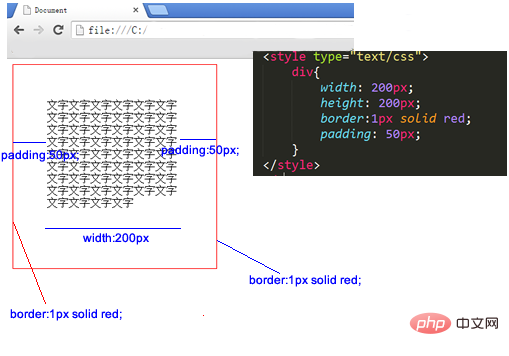
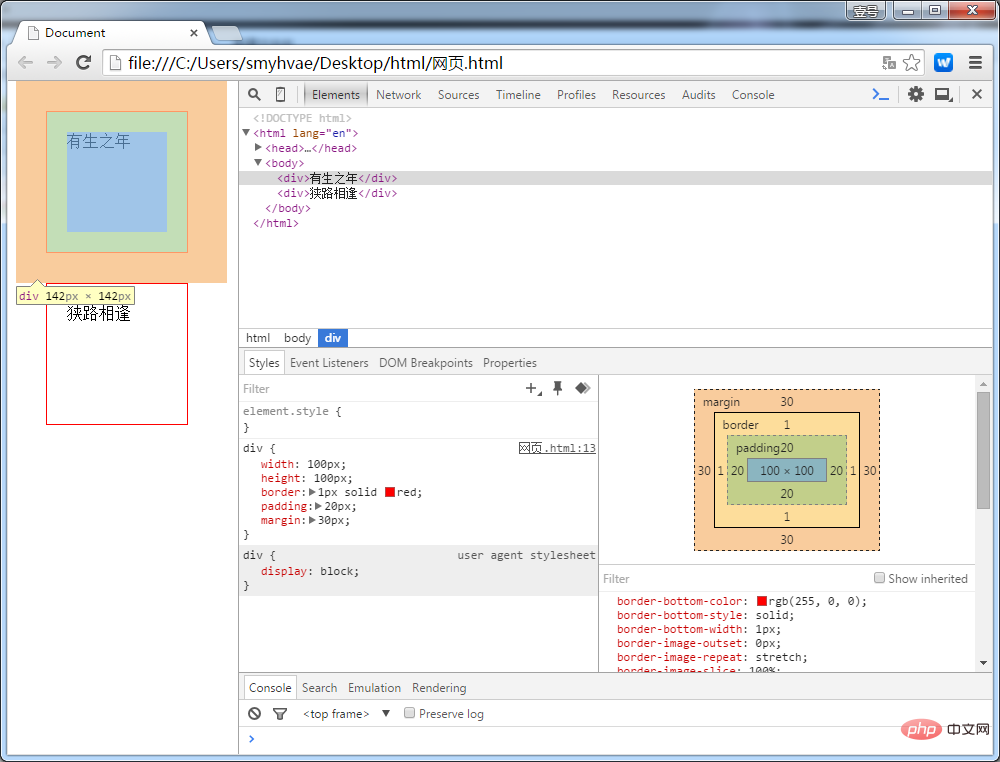
程式碼示範:

上面這個盒子,width:200px; height:200px; 但是真實佔有的寬高是302*302。這是因為還要加上padding、border。
注意:寬度和真實佔有寬度,不是一個概念!來看下面這例子。
盒子模型分為兩種:
第一種是W3c標準的盒子模型(標準盒模型)
第二種IE標準的盒子模型(怪異盒子模型)
我們目前所學習的知識中,以標準盒子模型為準。
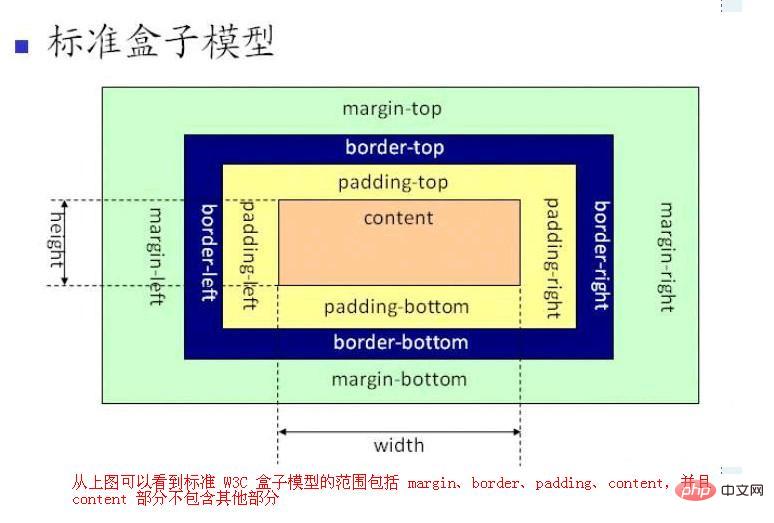
標準盒子模型:

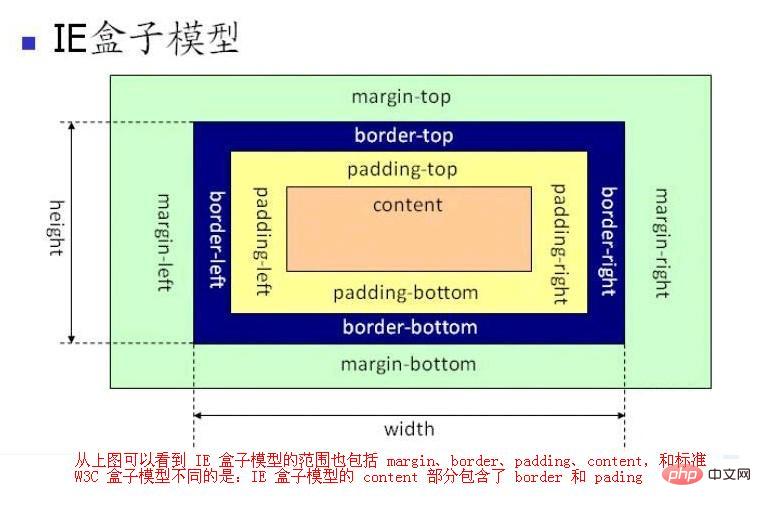
IE盒子模型:

標準盒子模型中,width 和height 指的是內容區域的寬度和高度。增加內邊距、邊框和外邊距不會影響內容區域的尺寸,但會增加元素框的總尺寸。
IE盒子模型中,width 和height 指的是內容區域border padding#的寬度和高度。
標籤也有margin標籤有必要強調一下。很多人以為標籤佔據的是整個頁面的全部區域,其實是錯的,正確的理解是這樣的:整個網頁最大的盒子是
,即瀏覽器。而
是
的兒子。瀏覽器給
預設的margin大小是8個像素,此時
佔據了整個頁面的一大部分區域,而不是全部區域。來看一段程式碼。


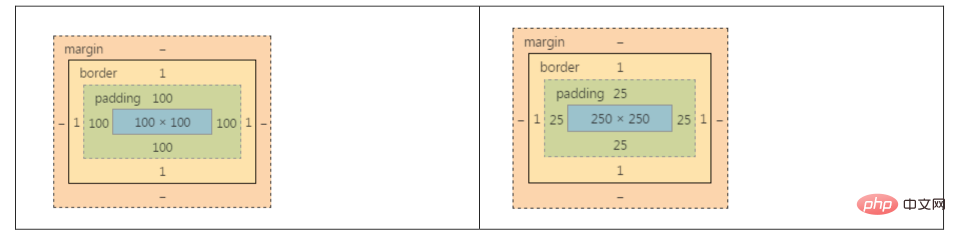
.box1{ width: 100px; height: 100px; padding: 100px; border: 1px solid red; }
盒子2:
.box2{ width: 250px; height: 250px; padding: 25px; border: 1px solid red; }
真实占有宽度 = 左border + 左padding + width + 右padding + 右border
上面这两个盒子的盒模型图如下:

如果想保持一个盒子的真实占有宽度不变,那么加width的时候就要减padding。加padding的时候就要减width。因为盒子变胖了是灾难性的,这会把别的盒子挤下去。
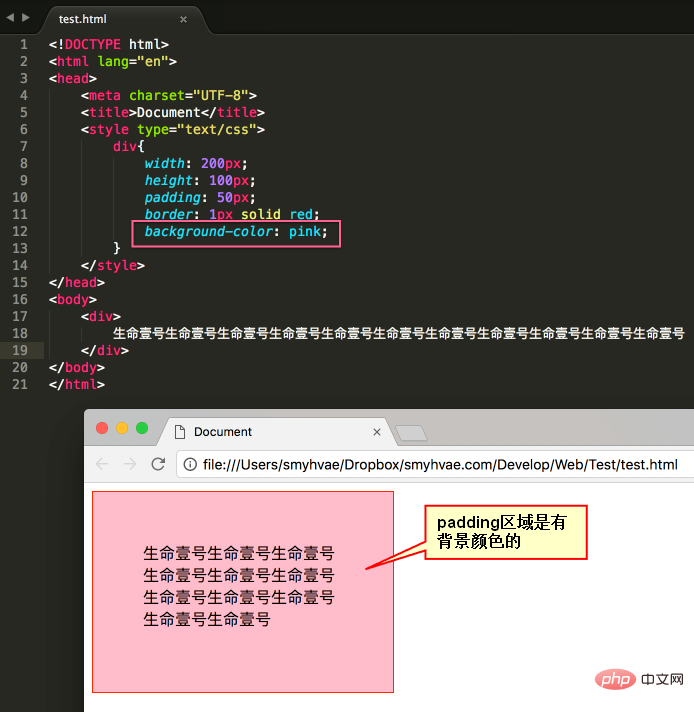
padding就是内边距。padding的区域有背景颜色,css2.1前提下,并且背景颜色一定和内容区域的相同。也就是说,background-color将填充所有border以内的区域。
效果如下:

padding是4个方向的,所以我们能够分别描述4个方向的padding。
方法有两种,第一种写小属性;第二种写综合属性,用空格隔开。
小属性的写法:
padding-top: 30px; padding-right: 20px; padding-bottom: 40px; padding-left: 100px;
综合属性的写法:(上、右、下、左)(顺时针方向,用空格隔开。margin的道理也是一样的)
padding:30px 20px 40px 100px;
如果写了四个值,则顺序为:上、右、下、左。
如果只写了三个值,则顺序为:上、右、下。??和右一样。
如果只写了两个值,比如说:
padding: 30px 40px;
则顺序等价于:30px 40px 30px 40px;
要懂得,用小属性层叠大属性。比如:
padding: 20px; padding-left: 30px;
上面的padding对应盒子模型为:

下面的写法:
padding-left: 30px; padding: 20px;
第一行的小属性无效,因为被第二行的大属性层叠掉了。
(学习视频分享:css视频教程)
以上是css的盒子模型有幾種的詳細內容。更多資訊請關注PHP中文網其他相關文章!





