css怎麼去掉表格重複的邊框
在css中,可以使用border-collapse屬性來去掉表格中重複的邊框,該屬性可以設定表格邊框是折疊為單一邊框還是分開的,只需要將值設為collapse即可把重疊的邊框合併在一起,成為一個邊框,實現單線邊框的效果。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
table表格設定邊框後的重疊問題
table{
border-spacing: 0;
border-collapse: collapse;
}
table td {
border: 1px solid #000;
padding: 20px 30px;
}
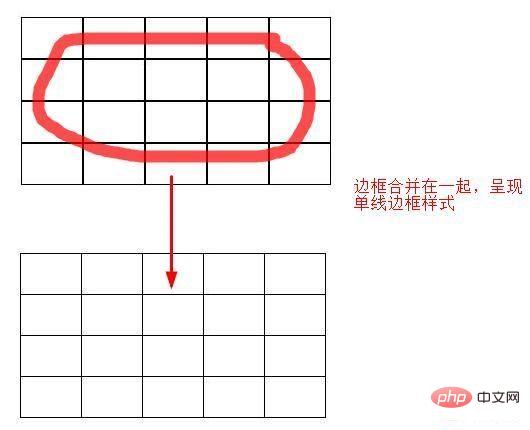
在table表格中當我們新增了邊框,又把每個儲存格的邊距移除後,表單就會出現邊框重疊的問題,讓邊框線變粗,這時我們就可以設定border-collapse: collapse來設定邊框,它把重疊的邊框合併在一起,成為一個邊框,實作單線邊框的效果。
效果圖:

說明:
border-collapse 屬性設定表格的邊框是否合併為一個單一的邊框,還是像在標準的HTML 中那樣分開顯示。
屬性值:
separate 預設值。邊框會被分開。不會忽略 border-spacing 和 empty-cells 屬性。
collapse 如果可能,邊框會合併為單一的邊框。會忽略 border-spacing 和 empty-cells 屬性。
相關介紹:
#border 是邊框屬性的簡寫屬性。
CSS border 屬性用來指定元素邊框的樣式、寬度和顏色。
可以設定的屬性分別(依序):border-width, border-style 和 border-color。
也可以只設定一個值,例如 border:#FF0000; 是正確的,其他值會設定成對應屬性的初始值。
語法格式
可以使用下面列出的一個,兩個或三個值來指定border 屬性,值的順序無關緊要:
/* 边框样式 */ border: solid; /* 边框宽度 | 边框样式 */ border: 2px dotted; /* 边框样式 | 边框颜色 */ border: outset #f33; /* 边框宽度 | 边框样式 | 边框颜色 */ border: medium dashed green; /* 全局值 */ border: inherit; border: initial; border: unset;
注意:如果邊框的樣式未定義,它將不可見。這是因為樣式預設 為none。
相關推薦:《css影片教學》
以上是css怎麼去掉表格重複的邊框的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undress AI Tool
免費脫衣圖片

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用CSS Backdrop-Filter屬性?
Aug 02, 2025 pm 12:11 PM
如何使用CSS Backdrop-Filter屬性?
Aug 02, 2025 pm 12:11 PM
backdrop-filter用於對元素背後的內容應用視覺效果,1.使用backdrop-filter:blur(10px)等語法實現毛玻璃效果;2.支持blur、brightness、contrast等多種濾鏡函數並可疊加;3.常用於玻璃態卡片設計,需確保元素與背景重疊;4.現代瀏覽器支持良好,可用@supports提供降級方案;5.避免過大模糊值和頻繁重繪以優化性能,該屬性僅在元素背後有內容時生效。
 CSS方面比例屬性是什麼?如何使用它?
Aug 04, 2025 pm 04:38 PM
CSS方面比例屬性是什麼?如何使用它?
Aug 04, 2025 pm 04:38 PM
Theaspect-ratioCSSpropertydefinesthewidth-to-heightratioofanelement,ensuringconsistentproportionsinresponsivedesigns.1.Itisapplieddirectlytoelementslikeimages,videos,orcontainersusingsyntaxsuchasaspect-ratio:16/9.2.Commonusecasesincludemaintainingres
 如何使用CSS創建彈跳動畫?
Aug 02, 2025 am 05:44 AM
如何使用CSS創建彈跳動畫?
Aug 02, 2025 am 05:44 AM
Define@keyframesbouncewith0%,100%attranslateY(0)and50%attranslateY(-20px)tocreateabasicbounce.2.Applytheanimationtoanelementusinganimation:bounce0.6sease-in-outinfiniteforsmooth,continuousmotion.3.Forrealism,use@keyframesrealistic-bouncewithscale(1.1
 如何使用CSS:空偽級?
Aug 05, 2025 am 09:48 AM
如何使用CSS:空偽級?
Aug 05, 2025 am 09:48 AM
:emptyPseudo-classSelectSelectsselemtswithnochildrenorcontent,包括pacesorcomments,sonlyTrulyEmpterementLikeMatchit; 1.ItcanhideEmptycontainersbousing:intume {note {note display:none;} toCleanuplayouts; 2.ItallowSaddingplacePlacePlacePlaceLanderStylingLingvia :: Forefore :: Forefor :: show offor :: show
 虛擬貨幣交易app有哪些_2025正規虛擬貨幣交易app推薦前十名
Aug 08, 2025 pm 06:42 PM
虛擬貨幣交易app有哪些_2025正規虛擬貨幣交易app推薦前十名
Aug 08, 2025 pm 06:42 PM
1、Binance币安以庞大的交易量和丰富的交易对著称,提供多元交易模式与完善生态系统,并通过SAFU基金和多重安全技术保障用户资产安全且高度重视合规运营;2、OKX欧易提供广泛的数字资产交易服务和统一交易账户模式,积极布局Web3领域,并通过严格风控和用户教育提升交易安全与体验;3、gate.io芝麻开门以上币速度快和币种丰富见长,提供多样化交易工具与增值服务,采用多重安全验证机制并坚持资产储备透明化以增强用户信任;4、火币Huobi凭借深厚的行业积累提供一站式数字资产服务,拥有强大交易深度与
 如何創建僅CSS的手風琴菜單?
Aug 03, 2025 pm 01:48 PM
如何創建僅CSS的手風琴菜單?
Aug 03, 2025 pm 01:48 PM
使用隱藏的複選框和CSS的:checked偽類結合相鄰兄弟選擇器( )來控制內容顯示;2.HTML結構包含每個折疊項的input、label和內容div;3.通過設置max-height過渡實現平滑展開/收起動畫;4.可用偽元素添加打開/關閉狀態圖標;5.使用radio類型可實現單開模式,checkbox則允許多開。這是一種無需JavaScript、兼容現代瀏覽器的交互式折疊菜單實現方法。
 如何將CSS剪輯路徑用於創意形狀?
Aug 04, 2025 pm 02:55 PM
如何將CSS剪輯路徑用於創意形狀?
Aug 04, 2025 pm 02:55 PM
使用CSSclip-path可在瀏覽器中創建非矩形形狀,無需額外圖像或複雜SVG;2.常用形狀函數包括inset()、circle()、ellipse()和polygon(),其中polygon()通過定義坐標點實現自定義形狀,適合創建如對話框氣泡等創意設計;3.clip-path可通過CSS過渡或關鍵幀動畫實現動態效果,如懸停時的圓形展開,但僅支持相同類型和頂點數的形狀間動畫;4.應注意響應式與可訪問性,確保內容在不支持時仍可用,文本可讀,避免過度裁剪,並控制多邊形頂點數量以優化性能,同時需知
 如何使用CSS創建文本梯度?
Aug 01, 2025 am 07:39 AM
如何使用CSS創建文本梯度?
Aug 01, 2025 am 07:39 AM
使用background-image與background-clip:text可實現CSS文字漸變效果;2.必須設置-webkit-background-clip:text和-webkit-text-fill-color:transparent以確保瀏覽器兼容性;3.可自定義線性或徑向漸變,並建議使用粗體或大號文字以提升視覺效果;4.推薦為不支持的環境設置color作為備用顏色;5.替代方案可使用-webkit-mask-image實現更複雜效果,但主要適用於高級場景;該方法簡單、兼容性好且視覺







