這篇文章跟大家介紹一下配置環境讓Node專案支援可擴展的方法,希望對大家有幫助!

因Node專案開發的較少沒涉及到環境變數切換,但是經常做前端專案開發總是會遇到,例如在Vue的專案可以配置.env .xxx.xxx並要求環境變數的配置要以VUE_APP_開頭,Why? ,我們就一起來探索Vue專案的環境變數是怎麼載入並解析的,我們再移植到Node專案中。 【推薦學習:《nodejs 教學》】
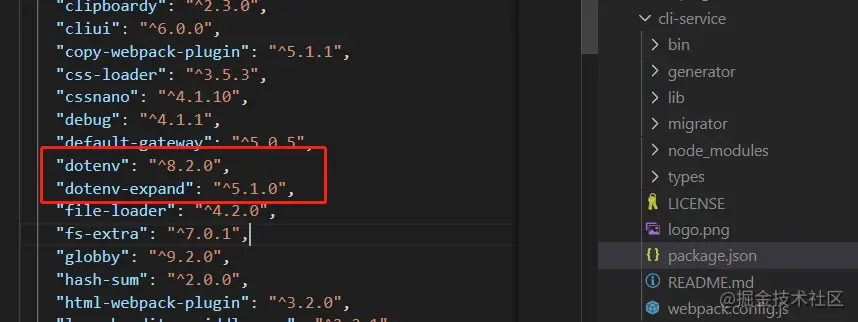
先來看看Vue CLI 關於模式和環境變數的說明,我們看到有這麼一段話:想要了解解析環境檔案規則的細節,請參考dotenv。我們也使用 dotenv-expand 來實作變數擴展 (Vue CLI 3.5 支援)。我們先用Vue Cli來建立一個Vue專案。
探索第一步:
在package.json中透過執行scripts的指令都使用到了@vue/cli-service套件

# 探索第二步:
@vue/cli-service套件確實安裝了官網提示的兩個依賴包,並在bin目錄下的vue-cli-service. js檔案中找到了關鍵類別Service。

探索第三步:
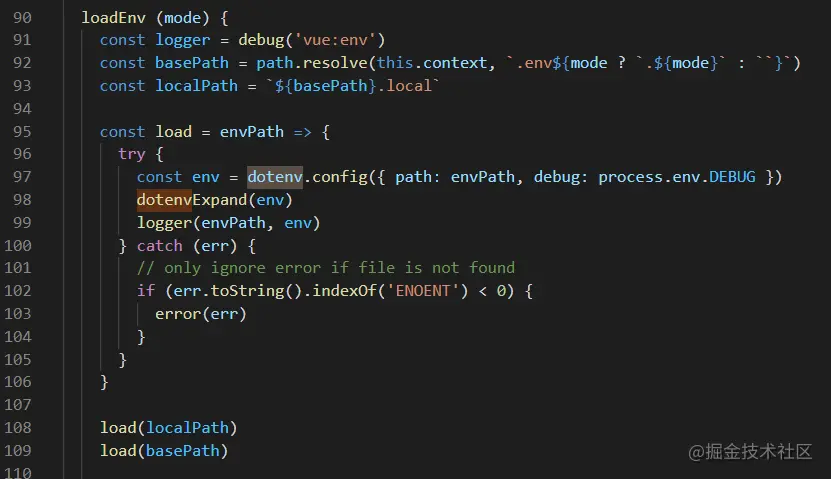
在Service中我們找到了載入環境配置的關鍵函數,其中的兩個path分別指:.env.mode和.env.mode.local ,也就是我們的環境變數檔可以支援帶.local也可以不帶。
思考load兩次的作用?

探索第三步:
指定的前綴是怎麼回事?我們在util目錄下找到了答案:resolveClientEnv.js,最終是由DefinePlugin外掛程式載入到了全域的設定中。
思考BASE_URL的設定?
準備webpack.config.js

#新增env-helper.js,我們一起來實現:
#必備依賴安裝
npm install dotenv --save
npm install dotenv-expand --save
/**
* 解析环境变量文件
* @param {*} mode
*/
const loadEnv = (mode) => {
const basePath = path.resolve(__dirname, `.env${mode ? `.${mode}` : ``}`);
const localPath = `${basePath}.local`;
const load = (envPath) => {
try {
const env = dotenv.config({ path: envPath, debug: process.env.DEBUG });
dotenvExpand(env);
} catch (err) {
if (err.toString().indexOf("ENOENT") < 0) {
console.error(err);
}
}
};
load(localPath);
load(basePath);
};
插件中。DefinePlugin
將符合正規條件的和特殊的整合後返回,透過注入到
/**
* 获取符合前缀规则的环境变量对象
*/
const prefixRE = /^XXTX_APP_/;
const resolveClientEnv = () => {
const env = {};
Object.keys(process.env).forEach((key) => {
if (prefixRE.test(key) || key === "NODE_ENV") {
env[key] = process.env[key];
}
});
return env;
};
增加示範外掛程式和NODE_ENV設定
const webpack = require("webpack");
const { loadEnv, resolveClientEnv } = require("./env-helper");
// 解析环境配置文件
// 通过cross-env 再scripts中配置NODE_ENV=development
loadEnv(process.env.NODE_ENV);
// 获取符合规则的环境配置对象
const env = resolveClientEnv();
const HelloWorldPlugin = require("./hello-world");
module.exports = {
mode: "development",
plugins: [
new webpack.DefinePlugin(env),
new HelloWorldPlugin({ options: true }),
],
};
class HelloWorldPlugin {
apply(compiler) {
compiler.hooks.done.tap("HelloWorldPlugin", () => {
console.log("Hello World!");
console.log("[ XXTX_APP_NAME ] >", process.env.XXTX_APP_NAME);
console.log("[ XXTX_APP_BASE_URL ] >", process.env.XXTX_APP_BASE_URL);
});
}
}
module.exports = HelloWorldPlugin;
我們可以將env-helper.js移植到其他的
這次的程式碼全靠CV大法,你學到了嗎?
更多程式相關知識,請造訪:程式設計教學! !
以上是Node專案如何配置環境,讓其支援可擴展?的詳細內容。更多資訊請關注PHP中文網其他相關文章!



